TabForm Class
A tabbed UI form that allows you to add custom buttons (Bar Items) to the form’s header. Tabs and custom buttons can be incorporated directly in the title bar.
Namespace: DevExpress.XtraBars
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Related API Members
The following members return TabForm objects:
Remarks
Tip
Use the Template Kit for WinForms to quickly create a Tabbed MDI application (based on the TabForm) that targets .NET 8+, or use the DevExpress Project Template Gallery if your project targets .NET Framework.
To convert your form to a TabForm, use the Form Assistant component.
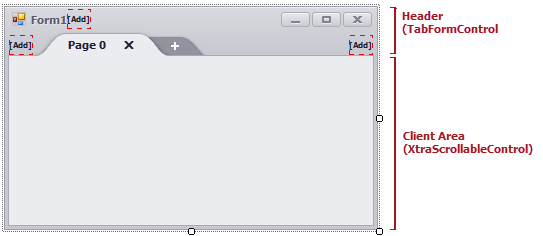
The TabForm consists of two regions:

The TabFormControl encapsulates the form’s header. It displays tabs (the TabFormControlBase.Pages collection) and custom buttons (TabFormControlBase.TitleItemLinks, TabFormControlBase.TabLeftItemLinks, and TabFormControlBase.TabRightItemLinks).
Each tab (a TabFormPage object) is associated with its own XtraScrollableControl, which is a container for your controls. When you or your end user selects a tab, the TabForm’s client area displays the associated XtraScrollableControl. To access a tab page’s control container in code, use the TabFormPage.ContentContainer property.
The TabForm’s main features include:
Feature | Member |
|---|---|
Any number of tabs | |
An end user can add tabs at runtime using the built-in Add (“+”) button | |
Tabs can be displayed in the title bar | |
Close buttons in tabs | |
Images in tabs | |
A tab can be dragged away from the current form to create a separate form | |
Appearance customization | |
Custom buttons | TabFormControlBase.TitleItemLinks, TabFormControlBase.TabLeftItemLinks, and TabFormControlBase.TabRightItemLinks |
Tab header size |
To create a tab form in code, use the TabForm class as a base class.
using DevExpress.XtraBars;
namespace DXApplication1 {
public partial class Form1 : TabForm
{
private DevExpress.XtraBars.TabFormControl tabFormControl1;
private DevExpress.XtraBars.TabFormPage tabFormPage1;
private DevExpress.XtraBars.TabFormContentContainer tabFormContentContainer1;
public Form1()
{
InitializeComponent();
this.tabFormControl1 = new DevExpress.XtraBars.TabFormControl();
this.tabFormContentContainer1 = new DevExpress.XtraBars.TabFormContentContainer();
this.tabFormPage1 = new DevExpress.XtraBars.TabFormPage();
((System.ComponentModel.ISupportInitialize)(this.tabFormControl1)).BeginInit();
this.SuspendLayout();
this.tabFormControl1.Location = new System.Drawing.Point(0, 0);
this.tabFormControl1.Name = "tabFormControl1";
this.tabFormControl1.Pages.Add(this.tabFormPage1);
this.tabFormControl1.SelectedPage = this.tabFormPage1;
this.tabFormControl1.Size = new System.Drawing.Size(284, 50);
this.tabFormControl1.TabForm = this;
this.tabFormControl1.TabIndex = 0;
this.tabFormControl1.TabStop = false;
this.tabFormContentContainer1.Dock = System.Windows.Forms.DockStyle.Fill;
this.tabFormContentContainer1.Location = new System.Drawing.Point(0, 50);
this.tabFormContentContainer1.Name = "tabFormContentContainer1";
this.tabFormContentContainer1.Size = new System.Drawing.Size(284, 211);
this.tabFormContentContainer1.TabIndex = 1;
this.tabFormPage1.ContentContainer = this.tabFormContentContainer1;
this.tabFormPage1.Name = "tabFormPage1";
this.tabFormPage1.Text = "Page 0";
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(284, 261);
this.Controls.Add(this.tabFormContentContainer1);
this.Controls.Add(this.tabFormControl1);
this.Name = "Form1";
this.TabFormControl = this.tabFormControl1;
this.Text = "Form1";
((System.ComponentModel.ISupportInitialize)(this.tabFormControl1)).EndInit();
this.ResumeLayout(false);
}
}
}
Note
Do not add a separate BarManager to the TabForm and TabFormControl.
You can add a toolbar(s) to a specific tabbed page. To accomplish this, create a User Control, add a BarManager to the User Control, and then add this User Control to the target tabbed page (TabFormPage.ContentContainer).