TreeViewNodeCollection.Add(String, String, String) Method
Adds a new node to the collection and specifies the node’s display text, name and associated image.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| text | String | A String value specifying the node’s display text. Initializes the node’s TreeViewNode.Text property. |
| name | String | A String value specifying the name which identifies the created node. Initializes the node’s TreeViewNode.Name property. |
| imageUrl | String | A String value specifying the path to the node image. Initializes the ImagePropertiesBase.Url property of the node’s TreeViewNode.Image. |
Returns
| Type | Description |
|---|---|
| TreeViewNode | A TreeViewNode object representing the newly created node. |
Remarks
Use the Add method to add a new node with the specified settings to the end of the TreeViewNodeCollection object.
Example
The code below adds a new node to the ASPxTreeView’s child node collection, initializes its Text property, and then adds child nodes with different sets of defined parameters to the added node.
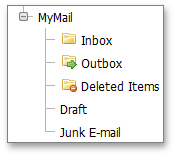
The image below shows the result:

using DevExpress.Web.ASPxTreeView;
public partial class MyMail : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e) {
}
protected void Create_Nodes() {
TreeViewNode node = ASPxTreeView1.Nodes.Add();
node.Text = "MyMail";
node.Nodes.Add("Inbox", "Mail1", "~/Images/Inbox.png", "Inbox.aspx", "_self");
node.Nodes.Add("Outbox", "Mail2", "~/Images/Outbox.png", "Outbox.aspx");
node.Nodes.Add("Deleted Items", "Mail3", "~/Images/Deleted.png");
node.Nodes.Add("Draft", "Mail4");
node.Nodes.Add("Junk E-mail");
}
}