Tree View
- 3 minutes to read
ASPxTreeView is an easy and useful navigation control that allows you to represent hierarchical structure data as a tree.
With ASPxTreeView, you can manually create a tree or easily populate it with data by binding to hierarchical data sources, including XmlDataSource and SiteMapDataSource. You can also operate in Virtual Mode to efficiently use your server resources when working with complex or dynamically created hierarchies.
The ASPxTreeView control is highly customizable: you can change the appearance of almost any visual element in ASPxTreeView. With integrated template technology you can easily transform nodes into anything you can imagine.

This topic lists the main features of the ASPxTreeView control.
Control Features
- ASPxTreeView can be populated with node information taken from a data source containing hierarchical data, including SiteMapDataSource and XmlDataSource.
- ASPxTreeView can operate in Virtual Mode, which greatly reduces both the server load and start-up time when working with complex or dynamically created hierarchies.
- You can specify where end-users can click to use node functionality. The available selections are node text, both image and text or the complete node area.
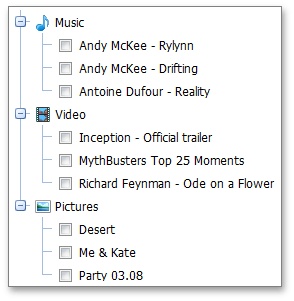
- Nodes can be checked using check boxes. You can manage the visibility of all check boxes or hide particular check boxes.
- Templates can be specified for two element types: node text content and entire node content. You can apply templates for all identical elements within ASPxTreeView (using control level templates) or for a particular element (using node level templates).
- Custom images can be used as expand buttons.
- Control’s elements can be aligned from right to left to support locales using right-to-left languages.
- Several themes are available, so you can apply an attractive design to your ASPxTreeView with just a couple of mouse clicks.
- ASPxTreeView’s appearance can be customized using CSS classes. This approach is the best choice if you need centralized control over the appearance of several controls or the entire site.
AJAX Support
You can enable AJAX support by setting the EnableCallbacks property to true. In this case, ASPxTreeView initially loads only the content of expanded nodes onto the client. When end-users expand nodes, their content is loaded via callbacks. Once a node’s content has been loaded, end-users can switch to this node on the client-side without callbacks or postbacks.
Client-Side Features
- Client-side events allow you to respond to node clicks, the changing nodes checked state, and perform custom actions before and after nodes are expanded and collapsed.
- You can use our client-side API to expand and collapse nodes, find nodes, obtain and change node state information, and also get and change the selected node.
Node Features
- An easy-to-use design-time nodes editor is available.
- Images can be displayed together with text.
- You can specify where node images should be displayed relative to node text for all nodes. Images can be located to the right or left of texts.
- You can prevent your end-users from expanding/collapsing individual nodes.
- Tooltips can be assigned to individual nodes.
- You can change the appearance of all nodes within ASPxTreeView or customize each node in each state either directly via properties or by assigning a CSS class.