TreeViewNode.Expanded Property
Gets or sets whether the node is expanded.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
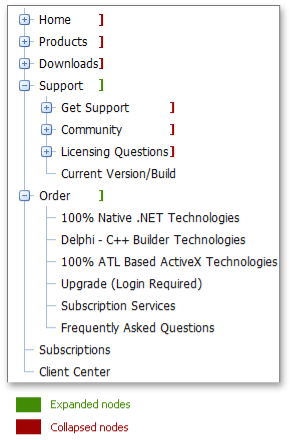
Use the Expanded property to expand or collapse a node.

Note that changing the Expanded property in code doesn’t invoke the ASPxTreeView.ExpandedChanging and the ASPxTreeView.ExpandedChanged events.
To expand/collapse all nodes, use the following methods:
| Server method | Client method | Describtion |
|---|---|---|
| ASPxTreeView.ExpandAll | ASPxClientTreeView.ExpandAll | Expands all nodes |
| ASPxTreeView.CollapseAll | ASPxClientTreeView.CollapseAll | Collapses all nodes |
| ASPxTreeView.ExpandToDepth | None | Expands all nodes to the specified depth |
Example
The sample code below represents an ExpandedChanging event handler. The event handler prevents collapsing nodes if it has selected children in any generation.
<dx:ASPxTreeView ID="ASPxTreeView1" runat="server" DataSourceID="XmlDataSource1" AutoPostBack="True"
AllowSelectNode="True" OnExpandedChanging="ASPxTreeView1_ExpandedChanging" />
<asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="~/App_Data/MenuTabbedMenu.xml"
XPath="/mainmenu/item"></asp:XmlDataSource>
protected void ASPxTreeView1_ExpandedChanging(object source, DevExpress.Web.ASPxTreeView.TreeViewNodeCancelEventArgs e) {
if ((e.Node.Expanded) && (ASPxTreeView1.SelectedNode != null)) {
TreeViewNode node = ASPxTreeView1.SelectedNode.Parent;
while (node != null) {
if (e.Node == node) {
e.Cancel = true;
break;
}
node = node.Parent;
}
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Expanded property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.