BarManager.Bars Property
Gets the bars collection of the BarManager component.
Namespace: DevExpress.XtraBars
Assembly: DevExpress.XtraBars.v24.2.dll
NuGet Package: DevExpress.Win.Navigation
#Declaration
[Browsable(false)]
[XtraSerializableProperty(XtraSerializationVisibility.Collection, false, true, false, true, 1, XtraSerializationFlags.None)]
public Bars Bars { get; }#Property Value
| Type | Description |
|---|---|
| Bars | The Bars collection of bars for the Bar |
#Remarks
You can use the Bars collection to obtain individual toolbars by their Bar.BarName property values or by collection indexes.
For more information, see the Add and Remove Toolbars document.
#Example
The following code shows how to create bars and bar items in code.
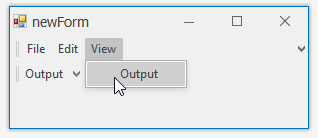
In the example two bars are created - a main menu (a bar that is stretched to match the form’s width), and a regular bar. The main menu will contain three sub-menus (File, Edit and View), each having its own bar items. The second bar will display the Output button, which is also available via the View submenu of the first bar:

Bars are added to the BarManager.Bars collection. Bar items are added to bars via the Bar.AddItem and Bar.AddItems methods.
To avoid flickering while adding and customizing bars and bar items, the code that performs the customization is enclosed with the BarManager.BeginUpdate and BarManager.EndUpdate method calls.
To respond to clicking bar items, the BarManager.ItemClick event is handled.
using DevExpress.XtraBars;
private void Form1_Load(object sender, EventArgs e) {
BarManager barManager = new BarManager();
barManager.Form = this;
// Prevent excessive updates while adding and customizing bars and bar items.
// The BeginUpdate must match the EndUpdate method.
barManager.BeginUpdate();
// Create two bars and dock them to the top of the form.
// Bar1 - is a main menu, which is stretched to match the form's width.
// Bar2 - is a regular bar.
Bar bar1 = new Bar(barManager, "My MainMenu");
Bar bar2 = new Bar(barManager, "My Bar");
bar1.DockStyle = BarDockStyle.Top;
bar2.DockStyle = BarDockStyle.Top;
// Position the bar1 above the bar2
bar1.DockRow = 0;
// The bar1 must act as the main menu.
barManager.MainMenu = bar1;
// Create bar items for the bar1 and bar2
BarSubItem subMenuFile = new BarSubItem(barManager, "File");
BarSubItem subMenuEdit = new BarSubItem(barManager, "Edit");
BarSubItem subMenuView = new BarSubItem(barManager, "View");
BarButtonItem buttonOpen = new BarButtonItem(barManager, "Open");
BarButtonItem buttonExit = new BarButtonItem(barManager, "Exit");
BarButtonItem buttonCopy = new BarButtonItem(barManager, "Copy");
BarButtonItem buttonCut = new BarButtonItem(barManager, "Cut");
BarButtonItem buttonViewOutput = new BarButtonItem(barManager, "Output");
subMenuFile.AddItems(new BarItem[] { buttonOpen, buttonExit});
subMenuEdit.AddItems(new BarItem[] { buttonCopy, buttonCut});
subMenuView.AddItem(buttonViewOutput);
//Add the sub-menus to the bar1
bar1.AddItems(new BarItem[] {subMenuFile, subMenuEdit, subMenuView });
// Add the buttonViewOutput to the bar2.
bar2.AddItem(buttonViewOutput);
// A handler to process clicks on bar items
barManager.ItemClick += new ItemClickEventHandler(barManager_ItemClick);
barManager.EndUpdate();
}
void barManager_ItemClick(object sender, ItemClickEventArgs e) {
BarSubItem subMenu = e.Item as BarSubItem;
if (subMenu != null) return;
MessageBox.Show("Item '" + e.Item.Caption + "' has been clicked");
}