LookUpEditBase.ItemContainerStyle Property
Gets or sets the style applied to the container element generated for each item within the editor’s dropdown. This is a dependency property.
Namespace: DevExpress.Xpf.Editors
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Property Value
| Type | Description |
|---|---|
| Style | A Style object that is applied to the container element generated for each item. |
Remarks

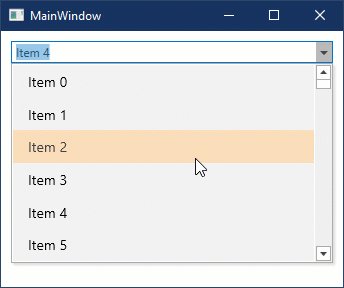
<Window ...
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<StackPanel>
<StackPanel.Resources>
<Style x:Key="itemStyle" TargetType="ListBoxItem">
<Setter Property="Padding" Value="15,7" />
<Setter Property="FontSize" Value="14" />
<Setter Property="Foreground" Value="Black" />
<Setter Property="Background" Value="#FFF2F2F2" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#FFDADADA" />
</Trigger>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="#FFF7C991" />
</Trigger>
</Style.Triggers>
</Style>
</StackPanel.Resources>
<dxe:ComboBoxEdit ItemContainerStyle="{StaticResource itemStyle}" ... />
</StackPanel>
</Window>
The editor’s ItemContainerStyle property does not affect item appearance if you use the BaseEdit.StyleSettings property to define an operation mode. In this case, use the *StyleSettings object’s ItemContainerStyle property.

<Window ...
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dxetk="http://schemas.devexpress.com/winfx/2008/xaml/editors/themekeys">
<dxe:ComboBoxEdit ItemsSource="{Binding Customers}"
DisplayMember="Name"
HorizontalContentAlignment="Stretch">
<dxe:ComboBoxEdit.StyleSettings>
<dxe:RadioComboBoxStyleSettings>
<dxe:RadioComboBoxStyleSettings.ItemContainerStyle>
<Style BasedOn="{StaticResource {dxetk:EditorListBoxThemeKey ResourceKey=RadioButtonItemStyle}}"
TargetType="dxe:ListBoxEditItem">
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<Border BorderThickness="2"
Background="Orange"
BorderBrush="Blue"
CornerRadius="4">
<TextBlock Text="{Binding}" Padding="2"/>
</Border>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</dxe:RadioComboBoxStyleSettings.ItemContainerStyle>
</dxe:RadioComboBoxStyleSettings>
</dxe:ComboBoxEdit.StyleSettings>
</dxe:ComboBoxEdit>
See Also