TreeViewNode(String, String, String, String) Constructor
Initializes a new instance of the TreeViewNode class with the specified settings.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| text | String | A String value specifying the node’s display text. Initializes the node’s TreeViewNode.Text property. |
| name | String | A String value specifying the name which identifies the created node. Initializes the node’s TreeViewNode.Name property. |
| imageUrl | String | A String value specifying the path to the node image. Initializes the ImagePropertiesBase.Url property of the node’s TreeViewNode.Image. |
| navigateUrl | String | A String value specifying the URL to which the browser navigates when the node is clicked. Initializes the node’s TreeViewNode.NavigateUrl property. |
Remarks
Use this constructor to initialize a new instance of a TreeViewNode class using the settings passed via the parameters.
Example
The code below demonstrates how you can create new nodes and add them to a ASPxTreeView’s child node collection.
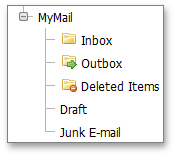
The image below shows the result:

using DevExpress.Web.ASPxTreeView;
public partial class Constructor : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
}
protected void Create_Nodes() {
//Create and list nodes
TreeViewNode[] ChildList = {
new TreeViewNode("Inbox", "Mail1", "~/Images/Inbox.png", "Inbox.aspx", "_self"),
new TreeViewNode("Outbox", "Mail2", "~/Images/Outbox.png", "Outbox.aspx"),
new TreeViewNode("Deleted Items", "Mail3", "~/Images/Deleted.png"),
new TreeViewNode("Draft", "Mail4"),
new TreeViewNode("Junk E-mail"),
};
//Create a parent node and initialize its Text property
TreeViewNode node = new TreeViewNode();
node.Text = "MyMail";
//Add the created list to the node's child collection
node.Nodes.AddRange(ChildList);
//Add the node to the ASPxTreeView's child collection
ASPxTreeView1.Nodes.Insert(0,node);
}
}