FileManagerFileListThumbnailsViewSettings.ThumbnailHeight Property
Gets or sets the height of thumbnails and folder images displayed in the file area in thumbnails view mode.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Unit | String.Empty | A Unit value specifying the thumbnail height. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to ThumbnailHeight |
|---|---|
| FileManagerSettingsFileList |
|
Remarks
Use the ThumbnailHeight and FileManagerFileListThumbnailsViewSettings.ThumbnailWidth properties to specify the size of thumbnails and folder images displayed in the file area in thumbnails view mode.
Example
Web Forms:
<dx:ASPxFileManager ID="fileManager" runat="server">
<SettingsFileList>
<ThumbnailsViewSettings ThumbnailHeight="50" ThumbnailWidth="50">
<ItemTemplate>
<img class="tmplThumb" src='<%# Eval("ThumbnailUrl") %>' alt='<%# Eval("Name") %>' />
<div class="tmplTextContainer">
<dx:ASPxLabel CssClass="mainInfo" runat="server" Text='<%# Eval("Name") %>' />
<br />
<dx:ASPxLabel CssClass="additionalInfo" runat="server" Text='<%# GetFileType(Container.DataItem as FileManagerFile) %>' />
<br />
<dx:ASPxLabel CssClass="additionalInfo" runat="server" Text='<%# GetSize(Container.DataItem as FileManagerFile) %>' />
</div>
</ItemTemplate>
</ThumbnailsViewSettings>
</SettingsFileList>
...
</dx:ASPxFileManager>
MVC:
settings.SettingsFileList.ThumbnailsViewSettings.ThumbnailHeight = Unit.Pixel(50);
settings.SettingsFileList.ThumbnailsViewSettings.ThumbnailWidth = Unit.Pixel(50);
settings.SettingsFileList.ThumbnailsViewSettings.SetThumbnailViewItemTemplateContent(c => {
ViewContext.Writer.Write(
"<img class=\"tmplThumb\" src=\"" + c.Item.ThumbnailUrl + "\" alt='<%# Eval(\"Name\") %>' />" +
"<div class=\"tmplTextContainer\">" +
"<span>" + DataBinder.Eval(c.DataItem, "Name") + "</span>" +
"<br />" +
"<span class=\"additionalInfo\">" + FileManagerItemInfo.Create("", c.Item.FullName).Type + "</span>" +
"<br />" +
"<span class=\"additionalInfo\">" + c.Item.Length / 1024 + "Kb </span>" +
"</div>"
);
});
Online Demo
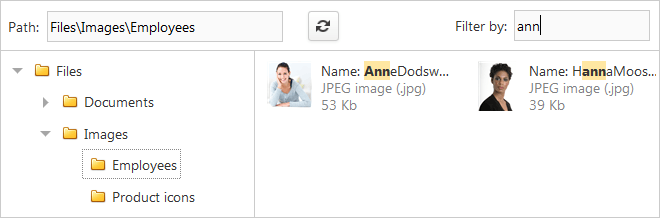
Example

<dx:ASPxFileManager ID="fileManager" runat="server">
...
<ClientSideEvents HighlightItemTemplate="onHighlightItemTemplate" />
<SettingsFileList>
<ThumbnailsViewSettings ThumbnailHeight="50" ThumbnailWidth="50">
<ItemTemplate>
<img class="tmplThumb" src='<%# Eval("ThumbnailUrl") %>' alt='<%# Eval("Name") %>' />
<div class="tmplTextContainer">
<span><%# Eval("Name") %></span>
<br />
<span class="additionalInfo"><%# GetFileType(Container.DataItem as FileManagerFile) %></span>
<br />
<span class="additionalInfo"><%# GetSize(Container.DataItem as FileManagerFile) %></span>
</div>
</ItemTemplate>
</ThumbnailsViewSettings>
</SettingsFileList>
</dx:ASPxFileManager>
onHighlightItemTemplate = function(s, e) {
var startIndex = e.itemName.toLowerCase().indexOf(e.filterValue.toLowerCase()),
textStart = e.itemName.substr(0, startIndex),
textMiddle = e.itemName.substr(startIndex, e.filterValue.length),
textEnd = e.itemName.substr(startIndex + e.filterValue.length),
highlightedText = textStart + "<span class='" + e.highlightCssClassName + "'>" + textMiddle +"</span>" + textEnd,
textContainer = ASPxClientUtils.GetChildByTagName(e.templateElement, "DIV", 0);
ASPxClientUtils.GetChildByTagName(textContainer, "SPAN", 0).innerHTML = "Name: " + highlightedText;
}
See Also