ImageGallery
ImageGallery is a data extension that is used to display and navigate images. This extension supports data binding, the loading of images from a specified folder, and the manual creation of image items.
To see the ImageGallery in action, refer to the online Image Gallery demos.
Implementation Details
The ImageGallery extension is implemented by the ImageGalleryExtension class. To access its instance, use the ExtensionsFactory.ImageGallery helper method, which is used to add an ImageGallery extension to a view. This method’s parameter provides access to ImageGallery settings implemented by the ImageGallerySettings class.
The ImageGallery‘s client counterpart is represented by the MVCxClientImageGallery object.
Declaration
The code sample below demonstrates how to add an ImageGallery to a project and bind it to a folder.
public class HomeController: Controller {
public string ImageSourceFolder = "~/Images/photo_gallery";
public ActionResult Overview() {
return View("Overview", ImageSourceFolder);
}
public ActionResult OverviewPartial() {
return PartialView("OverviewPartial", ImageSourceFolder);
}
}
@Html.DevExpress().ImageGallery(settings => {
settings.Name = "imageGallery";
settings.CallbackRouteValues = new {
Controller = "ImageGallery", Action = "OverviewPartial" };
settings.ImageCacheFolder = "~/ImageGallery/Thumb/";
settings.SettingsTableLayout.RowsPerPage = 1;
}).BindToFolder(Model).GetHtml()
Note
The Partial View should contain only the extension’s code.
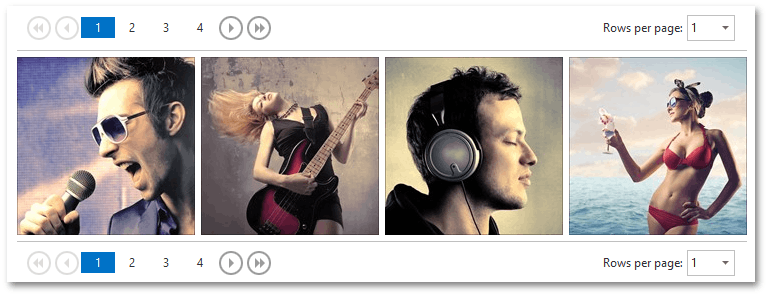
The image below illustrates the result.