FileManagerFileListThumbnailsViewSettings.ItemTemplate Property
Gets or sets a common template used for displaying the content of all items within the file list when it is in thumbnails view mode.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| ITemplate | null | An object that supports the System.Web.UI.ITemplate interface which contains the template used for displaying the content of all items. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to ItemTemplate |
|---|---|
| FileManagerSettingsFileList |
|
Remarks
Use the ItemTemplate property to define a common content for all items in the file list when it is in thumbnails view mode. The template created using this property replaces the content of each item preserving its style settings (if specified).
You can use the FileManagerDetailsColumn.ItemTemplate property to specify an item template for details view mode.
Note
Once a template defined via the ItemTemplate property is created within a control, it is instantiated within a container object of the FileManagerThumbnailsViewItemTemplateContainer type. This container object exposes a set of specific properties to which the template’s child controls can be bound.
Example
<dx:ASPxFileManager ID="fileManager" runat="server">
<SettingsFileList>
<ThumbnailsViewSettings ThumbnailHeight="50" ThumbnailWidth="50">
<ItemTemplate>
<img class="tmplThumb" src='<%# Eval("ThumbnailUrl") %>' alt='<%# Eval("Name") %>' />
<div class="tmplTextContainer">
<dx:ASPxLabel CssClass="mainInfo" runat="server" Text='<%# Eval("Name") %>' />
<br />
<dx:ASPxLabel CssClass="additionalInfo" runat="server" Text='<%# GetFileType(Container.DataItem as FileManagerFile) %>' />
<br />
<dx:ASPxLabel CssClass="additionalInfo" runat="server" Text='<%# GetSize(Container.DataItem as FileManagerFile) %>' />
</div>
</ItemTemplate>
</ThumbnailsViewSettings>
</SettingsFileList>
...
</dx:ASPxFileManager>
Online Demo
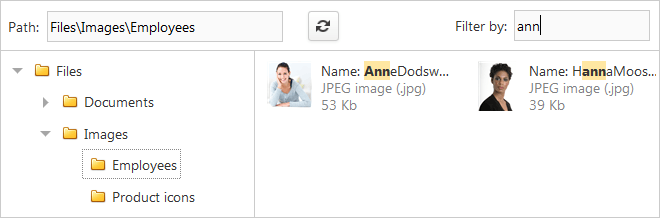
Example

<dx:ASPxFileManager ID="fileManager" runat="server">
...
<ClientSideEvents HighlightItemTemplate="onHighlightItemTemplate" />
<SettingsFileList>
<ThumbnailsViewSettings ThumbnailHeight="50" ThumbnailWidth="50">
<ItemTemplate>
<img class="tmplThumb" src='<%# Eval("ThumbnailUrl") %>' alt='<%# Eval("Name") %>' />
<div class="tmplTextContainer">
<span><%# Eval("Name") %></span>
<br />
<span class="additionalInfo"><%# GetFileType(Container.DataItem as FileManagerFile) %></span>
<br />
<span class="additionalInfo"><%# GetSize(Container.DataItem as FileManagerFile) %></span>
</div>
</ItemTemplate>
</ThumbnailsViewSettings>
</SettingsFileList>
</dx:ASPxFileManager>
onHighlightItemTemplate = function(s, e) {
var startIndex = e.itemName.toLowerCase().indexOf(e.filterValue.toLowerCase()),
textStart = e.itemName.substr(0, startIndex),
textMiddle = e.itemName.substr(startIndex, e.filterValue.length),
textEnd = e.itemName.substr(startIndex + e.filterValue.length),
highlightedText = textStart + "<span class='" + e.highlightCssClassName + "'>" + textMiddle +"</span>" + textEnd,
textContainer = ASPxClientUtils.GetChildByTagName(e.templateElement, "DIV", 0);
ASPxClientUtils.GetChildByTagName(textContainer, "SPAN", 0).innerHTML = "Name: " + highlightedText;
}