ASPxTextBox Class
A text box editor.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v24.1.dll
NuGet Package: DevExpress.Web
Declaration
Remarks
The ASPxTextBox control allows end users to enter text in a single line.

Create a Text Box
Design Time
The ASPxTextBox control is available on the DX.24.1: Common Controls toolbox tab in the Microsoft Visual Studio IDE.

Drag the control onto a form and customize the control’s settings, or paste the control markup in the page’s source code.
Note
To properly function, DevExpress controls require that special modules, handlers and options are registered in the the Web.config file. Switch the Microsoft Visual Studio IDE to the Design tab to automatically update the Web.config file with the required DevExpress information.
<dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Text="Test text" Width="170px">
</dx:ASPxTextBox>
Run Time
using DevExpress.Web;
...
protected void Page_Load(object sender, EventArgs e)
{
ASPxTextBox textBox = new ASPxTextBox();
textBox.ID = "ASPxTextBox1";
form1.Controls.Add(textBox);
textBox.Width = Unit.Pixel(170);
textBox.Text = "Test text";
}
Client-Side API
The ASPxTextBox‘s client-side API is implemented with JavaScript language and exposed by the ASPxClientTextBox object.
Availability | Available by default. |
Client object type | |
Access name | |
Events |
Data-Bound Mode
You can bind the text box control to data fields in a data source.
<dx:ASPxTextBox ID="ASPxTextBox" runat="server" Width="100%" Value='<%# Bind("Name") %>' >
</dx:ASPxTextBox>
Native Render
Set the Native property to true to render the ASPxTextBox as a native HTML text input element. This reduces the amount of generated HTML code and improves the editor’s performance. In native mode, the text box’s appearance depends on how the client browser renders native HTML elements.
<dx:ASPxTextBox ID="TextBox" runat="server" Native="True" Width="166" Text="TextBox">
</dx:ASPxTextBox>
Null Prompt Text
The text box displays a prompt text if its value is null and if the editor is not focused. The prompt text disappears when the editor receives focus. Use the NullText property to define the prompt text.
<dx:ASPxTextBox ID="TextBox" runat="server" NullText="Enter your name..." Width="166" Text="TextBox">
</dx:ASPxTextBox>
Masked Input
The text box editor allows you to use masks (MaskSettings when you edit the editor. Use masks to specify format to enter a value to the editor.
<dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Width="100%" Caption="Zip Code">
<MaskSettings Mask="00000" ErrorText="Please input missing digits" />
</dx:ASPxTextBox>
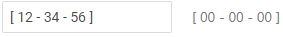
Display Format
Use the DisplayFormatString property to format display values in the text box.
<dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Text="123456" DisplayFormatString="[ 00 - 00 - 00 ]" Width="100%" />

Built-in Validation
The text box allows you to validate its data both on the client and server side.
<dx:ASPxTextBox runat="server" Width="100%" ID="NameTextBox" OnValidation="NameTextBox_Validation">
<ValidationSettings SetFocusOnError="True"
ErrorText="Name must be at least <br /> two characters long" Display="Dynamic" ErrorTextPosition="Bottom">
<RequiredField IsRequired="True" ErrorText="Name is required" />
</ValidationSettings>
<ClientSideEvents Validation="onNameValidation" />
<InvalidStyle BackColor="LightPink" />
</dx:ASPxTextBox>
function onNameValidation(s, e) {
var name = e.value;
if (name == null)
return;
if (name.length < 2)
e.isValid = false;
}
protected void NameTextBox_Validation(object sender, ValidationEventArgs e) {
if ((e.Value as string).Length < 2)
e.IsValid = false;
}