ASPxCardView.CustomUnboundColumnData Event
Enables data to be supplied to unbound columns.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The CustomUnboundColumnData event's data class is ASPxCardViewColumnDataEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the unbound column currently being processed. |
| IsGetData | Gets whether you should provide data for the currently processed cell. Inherited from ASPxGridColumnDataEventArgs. |
| IsSetData | Gets whether the cell’s value should be stored in a custom data source. Inherited from ASPxGridColumnDataEventArgs. |
| ListSourceRowIndex | Gets the current data item’s (row, card or record) index in the data source. Inherited from ASPxGridColumnDataEventArgs. |
| Value | Gets or sets the value of the cell currently being processed. Inherited from ASPxGridColumnDataEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| GetListSourceFieldValue(Int32, String) | Returns the value of the specified field in the specified data item (row, card or record) in the control’s underlying data source. Inherited from ASPxGridColumnDataEventArgs. |
| GetListSourceFieldValue(String) | Returns the value of the specified cell in the processed data item (row, card or record) in the control’s underlying data source. Inherited from ASPxGridColumnDataEventArgs. |
Remarks
The CustomUnboundColumnData event is fired for unbound columns only. To create an unbound column, add a new data column to the ASPxCardView.Columns collection and set its CardViewColumn.UnboundType property to an appropriate value, based on the type of data the column is supposed to display. This column’s CardViewColumn.FieldName property value must be unique and it must not refer to any field in the ASPxCardView’s underlying data source.
When the ASPxCardView is loaded, it raises the CustomUnboundColumnData event for each cell in unbound columns, allowing you to populate cells with data. By default, the event’s ASPxGridColumnDataEventArgs.IsGetData parameter is set to true. In this instance, you need to supply data for the currently processed cell. Obtain the required value from a custom data source and assign it to the ASPxGridColumnDataEventArgs.Value parameter.
To save the modified data back to the data source, handle the ASPxCardView.CardUpdating event.
The currently processed cell is identified by the column and card, which can be determined via the ASPxCardViewColumnDataEventArgs.Column and ASPxGridColumnDataEventArgs.ListSourceRowIndex properties, respectively.
The CustomUnboundColumnData event argument provides the ASPxGridColumnDataEventArgs.GetListSourceFieldValue method, allowing you to get the value of the required cell.
Example
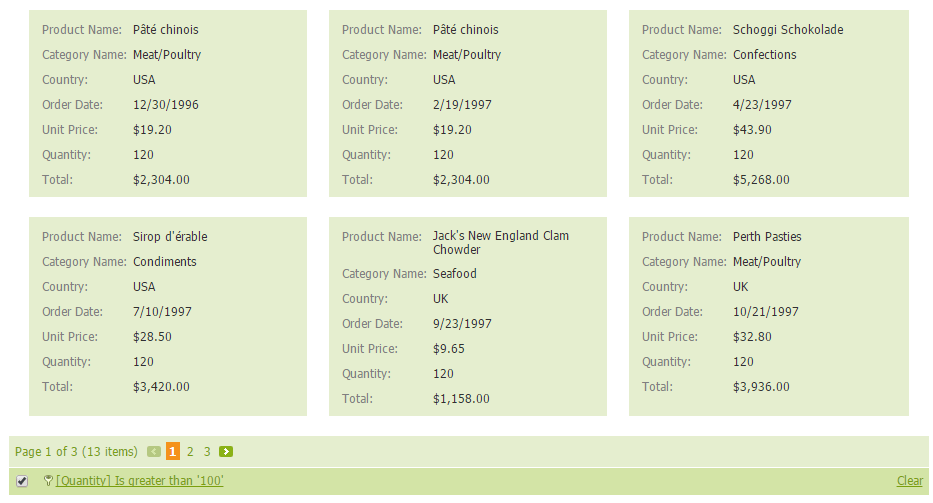
Assume that ASPxCardView is bound to a data table that contains the “UnitPrice” and “Quantity” fields. Since there is no field in the data source that represents the total sum, you can calculate it manually as follows: UnitPrice*Quantity. The following example adds an unbound column to the ASPxCardView control that displays each order’s total sum.
The image below shows the result.

protected void CardView_Init(object sender, EventArgs e) {
CardViewTextColumn colTotal = new CardViewTextColumn();
colTotal.Caption = "Total";
colTotal.FieldName = "Total";
colTotal.UnboundType = DevExpress.Data.UnboundColumnType.Integer;
colTotal.VisibleIndex = CardView.Columns.Count;
colTotal.PropertiesTextEdit.DisplayFormatString = "c2";
CardView.Columns.Add(colTotal);
}
protected void CardView_CustomUnboundColumnData(object sender, ASPxCardViewColumnDataEventArgs e) {
if (e.Column.FieldName == "Total") {
decimal unitPrice = Convert.ToDecimal(e.GetListSourceFieldValue("UnitPrice"));
int quantity = Convert.ToInt32(e.GetListSourceFieldValue("Quantity"));
e.Value = unitPrice * quantity;
}
}