CardViewColumn.FieldName Property
Gets or sets the name of the database field assigned to the current column.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A String value that specifies the name of a data field. |
Remarks
To make a row unbound, set the FieldName property to a unique value. Note that the FieldName should not refer to any field in ASPxCardView’s data source. Refer to Unbound Rows topic for more information.
Example
The code example below uses the ASPxCardView.BeforeHeaderFilterFillItems event to implement custom header filter items. The ASPxGridBeforeHeaderFilterFillItemsEventArgs.AddValue method is used to create filter items. The ASPxGridBeforeHeaderFilterFillItemsEventArgs.Handled property is set to true to prevent the ASPxCardView.HeaderFilterFillItems event from being raised.
Note that the event fires before default items are created. If you would like to add custom items to default items, use the ASPxCardView.HeaderFilterFillItems event.
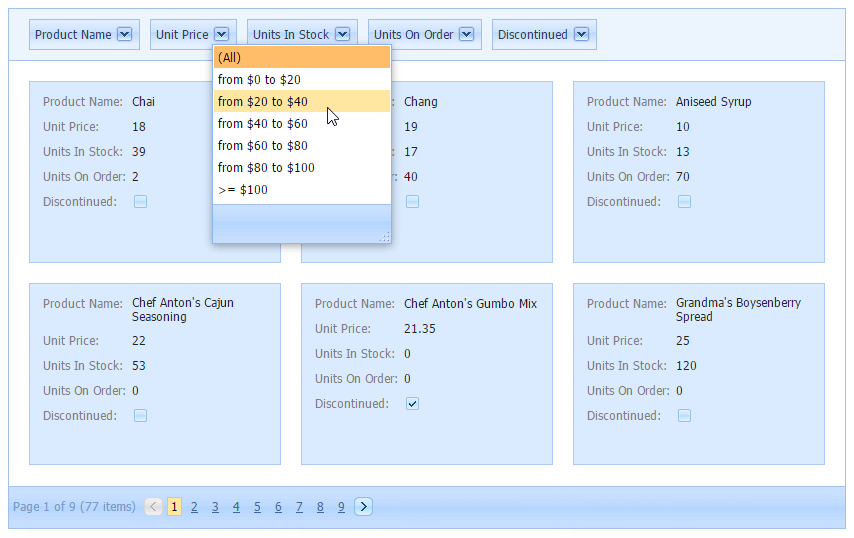
The image below shows the result.

...
protected void CardView_BeforeHeaderFilterFillItems(object sender, ASPxCardViewBeforeHeaderFilterFillItemsEventArgs e)
{
if (e.Column.FieldName == "UnitPrice") {
e.AddShowAll();
int step = 20;
var prop = new OperandProperty(e.Column.FieldName);
for (int i = 0; i < 5; i++)
{
var start = step * i;
var end = start + step;
e.AddValue(string.Format("from {0:c0} to {1:c0}", start, end), prop >= start & prop < end);
}
e.AddValue(string.Format(">= {0:c0}", 100), prop >= 100);
e.Handled = true;
}
}
...