ASPxCardView.CardValidating Event
Enables you to specify whether card data is valid and whether the card can be updated.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The CardValidating event's data class is ASPxCardViewDataValidationEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| CardError | Gets or sets the error text displayed within the Error Row. |
| EditorPropertiesErrors | Gets a collection of editor errors. |
| Errors | Gets a collection of card errors. |
| HasErrors | Gets whether the processed data item (row, card or record) has errors. Inherited from ASPxGridDataValidationEventArgs. |
| IsNewCard | Gets whether the processed card is new. |
| Keys | Gets a dictionary of field name/value pairs that represent the primary key of the data item (row, card or record) to validate. Inherited from ASPxGridDataValidationEventArgs. |
| NewValues | Gets a dictionary that contains the values of the non-key field name/value pairs in the data item (row, card or record) to be validated. Inherited from ASPxGridDataValidationEventArgs. |
| OldValues | Gets a dictionary that contains the original field name/value pairs in the data item (row, card or record) to validate. Inherited from ASPxGridDataValidationEventArgs. |
| VisibleIndex | Gets a visible index of the currently processed data item (row, card or record). Inherited from ASPxGridDataValidationEventArgs. |
Remarks
The CardValidating event is automatically raised when a card is about to be updated, and allows you to specify whether its data is valid. To manually validate the edited card, call the ASPxCardView.DoCardValidation method.
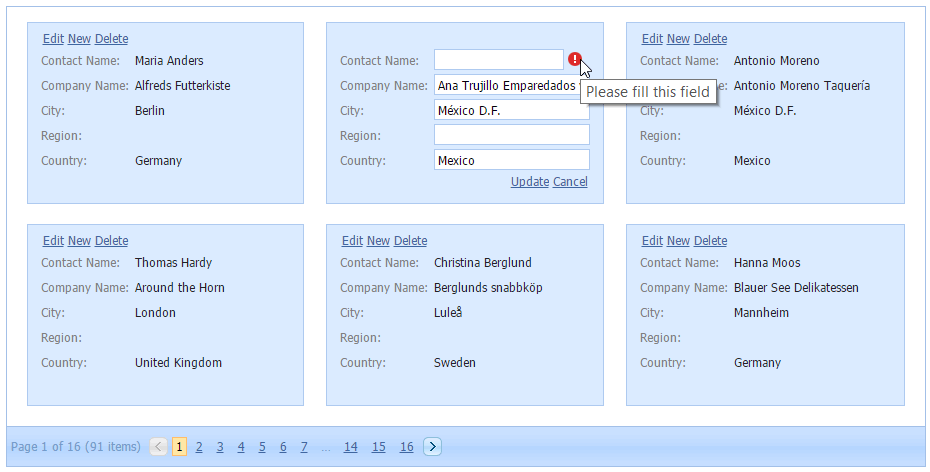
To obtain the edited card’s values, use the event parameter’s ASPxGridDataValidationEventArgs.NewValues property. The old values are returned by the ASPxGridDataValidationEventArgs.OldValues property. If the value is invalid, use the ASPxDataValidationEventArgs.Errors property to specify the error description text. As a result, an error icon will be displayed next to the invalid value. Pointing to the icon shows the hint with the error description.

Use the ASPxDataValidationEventArgs.RowError property to specify the error text displayed within the Error Row. This row is automatically displayed below the Card Edit Form if the RowError property is set to a not empty string.
Example
The example below validates data entered by an end user into a card. Validation is implemented within the ASPxCardView.CardValidating event handler. In this example, validation fails in the following cases:
- one or more field values are empty;
- Contact Name and/or Company Name fields are set to a single character.
The ASPxCardView.StartCardEditing event is handled to display errors (if any) within the edited card when an end user switches to edit mode.
protected void ASPxCardView1_CardValidating(object sender, ASPxCardViewDataValidationEventArgs e) {
// Checks for null values.
foreach (CardViewColumn column in ASPxCardView1.Columns) {
CardViewColumn dataColumn = column as CardViewColumn;
if (dataColumn == null) continue;
if (e.NewValues[dataColumn.FieldName] == null)
e.Errors[dataColumn] = "Value cannot be null.";
}
// Displays the card error row if there is at least one error.
if (e.Errors.Count > 0) e.CardError = "Please fill out all fields.";
if (e.NewValues["ContactName"] != null && e.NewValues["ContactName"].ToString().Length < 2) {
AddError(e.Errors, ASPxCardView1.Columns["ContactName"],
"Contact Name must be at least two characters long.");
}
if (e.NewValues["CompanyName"] != null && e.NewValues["CompanyName"].ToString().Length < 2) {
AddError(e.Errors, ASPxCardView1.Columns["CompanyName"],
"Company Name must be at least two characters long.");
}
if (string.IsNullOrEmpty(e.CardError) && e.Errors.Count > 0)
e.CardError = "Please correct all errors.";
}
void AddError(Dictionary<CardViewColumn, string> errors, CardViewColumn column, string errorText) {
if(errors.ContainsKey(column)) return;
errors[column] = errorText;
}
protected void ASPxCardView1_StartCardEditing(object sender, ASPxStartCardEditingEventArgs e){
// Validates the edited card if it isn't a new card.
if (!ASPxCardView1.IsNewCardEditing)
ASPxCardView1.DoCardValidation();
}
}