ASPxCardView.BeforeHeaderFilterFillItems Event
Allows you to populate the header filter dropdown with custom items instead of default items.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
public event ASPxCardViewBeforeHeaderFilterFillItemsEventHandler BeforeHeaderFilterFillItemsEvent Data
The BeforeHeaderFilterFillItems event's data class is ASPxCardViewBeforeHeaderFilterFillItemsEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the data column currently being filtered. |
| Handled | Specifies whether the BeforeHeaderFilterFillItems event is handled. Inherited from ASPxGridBeforeHeaderFilterFillItemsEventArgs. |
| Values | Gets a collection that contains the header filer values. Inherited from ASPxGridHeaderFilterEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| AddShowAll() | Adds the ‘All’ item to the header filter. Inherited from ASPxGridHeaderFilterEventArgs. |
| AddShowBlanks(String) | Creates and adds the “Blanks” filter value to the header filter values. Inherited from ASPxGridHeaderFilterEventArgs. |
| AddShowNonBlanks(String) | Creates and adds the “(Non blanks)” filter value to the header filter values. Inherited from ASPxGridHeaderFilterEventArgs. |
| AddValue(String, CriteriaOperator) | Adds a new filter item with the specified filter criteria operator to the header filter. Inherited from ASPxGridBeforeHeaderFilterFillItemsEventArgs. |
| AddValue(String, String, String) | Adds a new filter item with the specified filter criteria to the header filter. Inherited from ASPxGridHeaderFilterEventArgs. |
| AddValue(String, String) | Adds a new filter item to the header filter. Inherited from ASPxGridHeaderFilterEventArgs. |
| CreateShowBlanksValue(String) | Creates and returns the (Blanks) filter item used to filter a column by blank values. Inherited from ASPxGridHeaderFilterEventArgs. |
| CreateShowNonBlanksValue(String) | Creates and returns the (Non blanks) filter item used to filter a column by blank values. Inherited from ASPxGridHeaderFilterEventArgs. |
Remarks
The header filter allows users to filter column data. When a user clicks on the filter button, the card view displays a filter dropdown. The BeforeHeaderFilterFillItems event fires before the filter dropdown is shown and default filter items are created. The event allows you to create custom filter items.
Set the Handled property to true to prevent the HeaderFilterFillItems event from being raised. Otherwise, the event clears the item collection before filling it with default items.
Use the HeaderFilterFillItems event to add custom items to the default items.
Example
The code example below uses the ASPxCardView.BeforeHeaderFilterFillItems event to implement custom header filter items. The ASPxGridBeforeHeaderFilterFillItemsEventArgs.AddValue method is used to create filter items. The ASPxGridBeforeHeaderFilterFillItemsEventArgs.Handled property is set to true to prevent the ASPxCardView.HeaderFilterFillItems event from being raised.
Note that the event fires before default items are created. If you would like to add custom items to default items, use the ASPxCardView.HeaderFilterFillItems event.
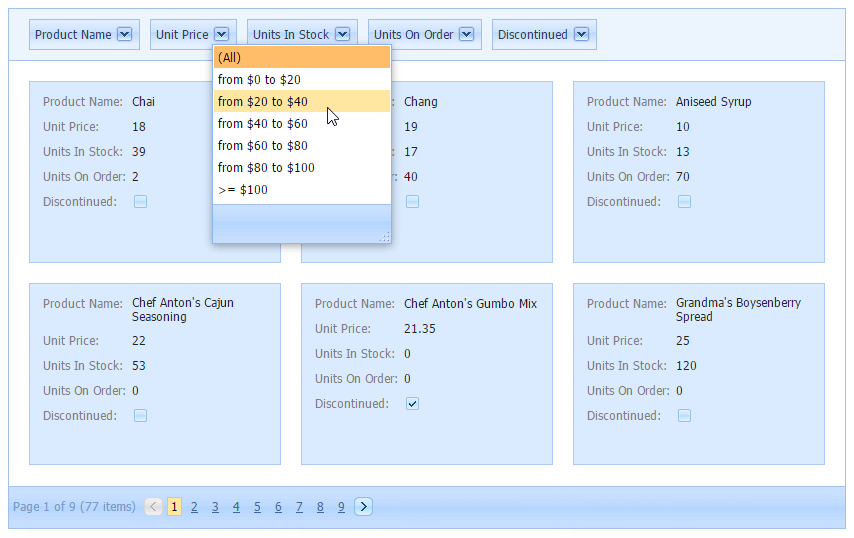
The image below shows the result.

...
protected void CardView_BeforeHeaderFilterFillItems(object sender, ASPxCardViewBeforeHeaderFilterFillItemsEventArgs e)
{
if (e.Column.FieldName == "UnitPrice") {
e.AddShowAll();
int step = 20;
var prop = new OperandProperty(e.Column.FieldName);
for (int i = 0; i < 5; i++)
{
var start = step * i;
var end = start + step;
e.AddValue(string.Format("from {0:c0} to {1:c0}", start, end), prop >= start & prop < end);
}
e.AddValue(string.Format(">= {0:c0}", 100), prop >= 100);
e.Handled = true;
}
}
...