WinForms App Template Gallery (.NET Framework)
- 7 minutes to read
The DevExpress App Template Gallery includes templates that utilize specific DevExpress UI controls and components. The gallery includes project templates and project item templates (forms, user controls, view models, reports, etc.). You can use DevExpress templates in WinForms projects that target .NET 8+ or .NET Framework 4.6.2+.
Tip
Use the DevExpress cross-IDE Template Kit to create WinForms projects based on templates. Project templates cover a broader range of usage scenarios when compared to our Template Gallery for .NET Framework. New project templates support hybrid app development and MVVM.
The DevExpress Template Kit includes project templates for .NET 8+ and C# only.
Open DevExpress Template Gallery
Project Template Gallery
In Visual Studio, right-click an existing solution in the Visual Studio Solution Explorer and select Add DevExpress Item | New Project… to open the project Template Gallery:

To create a new solution with the DevExpress-powered project, do the following:
Click File | New | Project, find DevExpress v25.2 WinForms App Template Gallery, select it, and click Next.

- Configure your new project and click Create to open the DevExpress Template Gallery.
Tip
You can also open the DevExpress Template Gallery from the Visual Studio menu. Go to Extensions | DevExpress | All Platforms | New Project… (or New Item…).
Item Template Gallery
In Visual Studio, right-click an existing project in the Visual Studio Solution Explorer and select Add DevExpress item | New Item… to add a new item:

Template Gallery Settings
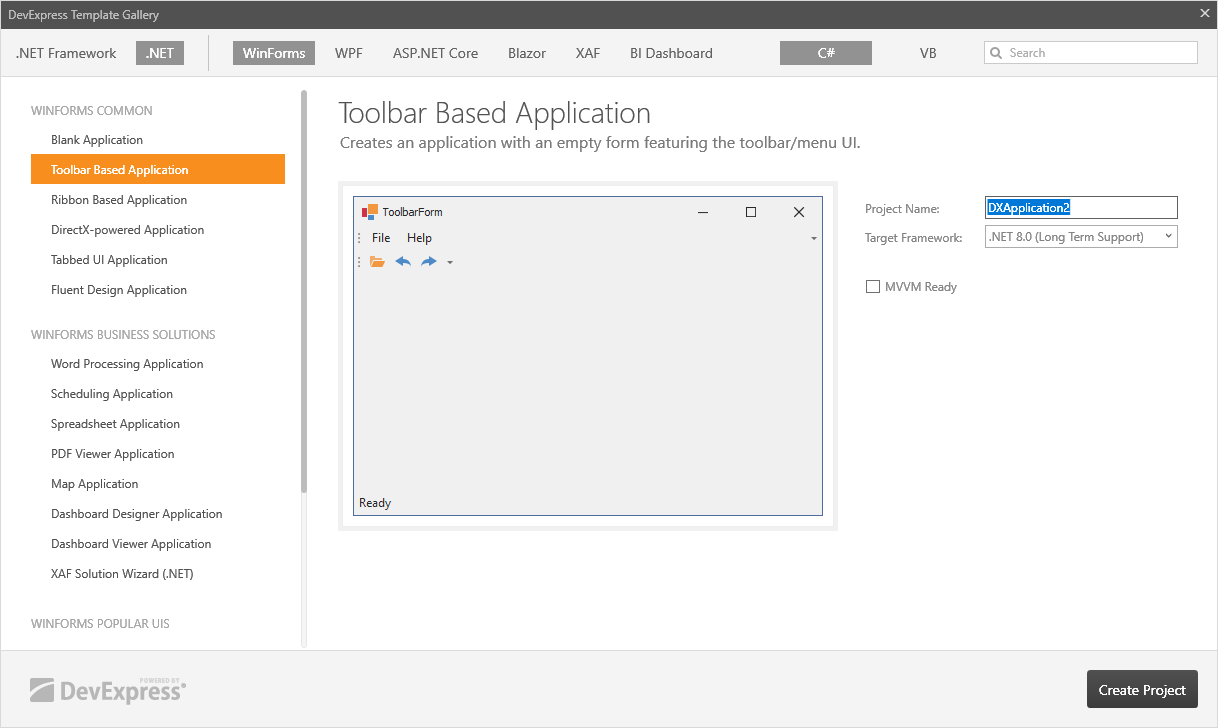
The following image shows the DevExpress WinForms App Template Gallery:

- Framework — Specifies the target framework for your application: .NET 8+ or .NET Framework.
Target Framework — Specifies the target .NET framework. Supported .NET versions.
Note
When creating a project that targets the .NET Framework, the framework version will be .NET Framework 4.6.2.
- Language — Specifies the programming language (C# or Visual Basic).
- Project Name — Specifies the project name.
- MVVM Ready — Utilizes the Model-View-ViewModel design pattern.
Project Templates
WinForms Common Templates
Blank Application
Creates a WinForms application with an empty XtraForm.
Toolbar-based Application
Creates a WinForms application with the DevExpress XtraForm that contains the following UI elements and components:
Ribbon-based Application
Creates a WinForms application with a Ribbon Form form. The form integrates the Ribbon Control.
DirectX-Powered Application
Creates a WinForms application with an empty DirectX-powered form. The DevExpress DirectX form supports High DPI and HTML & CSS Markup.
Tabbed UI Application
Creates a WinForms application with a Tabbed Form. The TabForm allows you to display tabs and custom buttons in or below the form title.
Fluent Design Form
Creates a WinForms application with a Fluent Design Form. The Fluent Design Form replicates Microsoft’s Fluent Design UI and integrates a Hamburger menu.
WinForms Business Solutions
Word Processing Application
Creates a Microsoft Word-inspired WinForms application with the following UI controls:
- Ribbon Form
- Rich Text Editor with spell checking
Scheduling Application
Creates a Microsoft Outlook-inspired WinForms application with the following UI controls:
Spreadsheet Application
Creates a Microsoft Excel-inspired WinForms application with the following UI controls:
PDF Viewer Application
Creates an Adobe PDF Viewer-inspired WinForms application with the following UI controls:
Map Application
Creates a WinForms application with a Ribbon Form that contains a Map Control. The Map Control allows you to incorporate map services within your application.
Dashboard Designer Application
Creates a WinForms application with a Ribbon Form that contains a Dashboard Designer. The Dashboard Designer allows you to embed fully-configurable dashboards into your application.
Dashboard Viewer Application
Creates a WinForms application with a Dashboard Viewer.
XAF Solution Wizard (.NET)
Creates XAF-powered WinForms ASP.NET Core Blazor, and ASP.NET Core Web API projects using XPO and Entity Framework Core (EF Core) ORMs.
WinForms Popular UIs
Grid-based UI
Creates a WinForms application with a Ribbon Form that contains the DevExpress Data Grid.
Grid-based UI (Office 365-inspired)
Creates a WinForms application with a Ribbon Form that contains the DevExpress Data Grid. The Data Grid uses the Tile View to display data.
UI-ready Form
Creates a WinForms application that includes three views (modules):
- Navigation Container — a startup page that allows users to navigate to Business Object Collection pages.
- Business Object Collection — a tier two application page that displays all data records from a specific collection (for example, all entities from the “Customers” data table).
- Business Object — a tier three application page for viewing and editing a data record (for example, information about a specific customer).
The template allows you to choose UI type. Options include:
WinForms Windows UI Applications
Blank Application
Creates a Windows Modern UI application with a blank container for live tiles. The DocumentManager component allows you to add more pages and implement page navigation as needed. The form contains the following UI controls and components:
Tile Application
Creates a Windows Modern UI application with two-level object hierarchy. The template creates a home page, a section page, and an item detail page.
Wizard Application
Creates a fully functional Wizard application with the following UI controls:
Item Templates
WinForms Common
User Control
Creates a User Control with DevExpress Skin support (XtraUserControl).
Form
Creates an empty XtraForm.
Toolbar Form
Creates an XtraForm with the following UI elements and components:
Ribbon Form
Creates a Ribbon Form form. The form integrates the Ribbon Control.
DirectX Form
Creates an empty DirectX-powered form. The DevExpress DirectX form supports High DPI and HTML & CSS Markup.
Fluent Design Form
Creates a Fluent Design Form. The Fluent Design Form replicates Microsoft’s Fluent Design UI and integrates a Hamburger menu.
Wizard Form
Creates an XtraForm that contains the Wizard Control.
Splash Screen
Creates a splash screen window (SplashScreen) with a predefined content template.
Progress Indicator
Creates a marquee progress bar splash screen with a predefined content template.
WinForms Popular UIs
UI-ready User Control & UI-ready Form
With these templates, you can create a User Control or Form with pre-designed UIs. Options include:
You can also choose one of the following viewing types:
- Navigation Container — a startup page that allows users to navigate to Business Object Collection pages.
- Business Object Collection — a tier two application page that displays all data records from a specific collection (for example, all entities from the “Customers” data table).
- Business Object — a tier three application page for viewing and editing a data record (for example, information about a specific customer).
WinForms MVVM
Important
DevExpress WinForms MVVM Templates are not available in .NET 8+ applications.
Blank View Model
Creates an empty View Model. The View Model implements INotifyPropertyChanged and supports bindable properties.
View & View Model
Creates an empty View Model and a View with the MvvmContext component. The View Model can be a regular or POCO View Model.
WinForms Custom Solutions
Custom Data Editor
Creates a custom data editor based on the selected DevExpress Data Editor. The templates can also generate custom infrastructure classes (painter and ViewInfo) for the custom editor.
Custom Data Grid
Creates a custom Data Grid control (XtraGrid descendant) and generates infrastructure classes.
WinForms Reporting
Report
Runs a Report Wizard that adds a new report to the project.
Scheduler Report
Adds a DevExpress Report that supports Scheduler and Calendar reporting option (XtraSchedulerReport).
BI Dashboard
Dashboard
Creates an empty DevExpress Dashboard. You can customize the Dashboard at design time.
XPO
ORM Data Model Wizard
Creates a data model. You can map the model to a new or existing database.
ORM Persistent Object
Creates an XPO descendant. Read the following help topic for additional information: Create a Persistent Object.