AxisStyle.MajorTickmarksLength Property
Gets or sets the length of major tickmarks. This is a bindable property.
Namespace: DevExpress.Maui.Charts
Assembly: DevExpress.Maui.Charts.dll
NuGet Package: DevExpress.Maui.Charts
Declaration
public float MajorTickmarksLength { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Single | -1 | The tickmark length, in scale-independent units. |
Remarks
Tickmarks (major and minor) divide an axis into equal sections by a step whose value is determined by the special options of an axis. Use the MajorTickmarksLength property to specify the length of major tickmarks. To change the tickmark thickness, use the MajorTickmarksThickness property.
Note
Tickmarks are hidden by default. Set the MajorTickmarksVisible property to DevExpress.Maui.Charts.DefaultBoolean.True to show major tickmarks on a chart diagram.
To show and customize minor tickmarks, use the MinorTickmarksVisible, MinorTickmarksThickness and MinorTickmarksLength properties.
Example
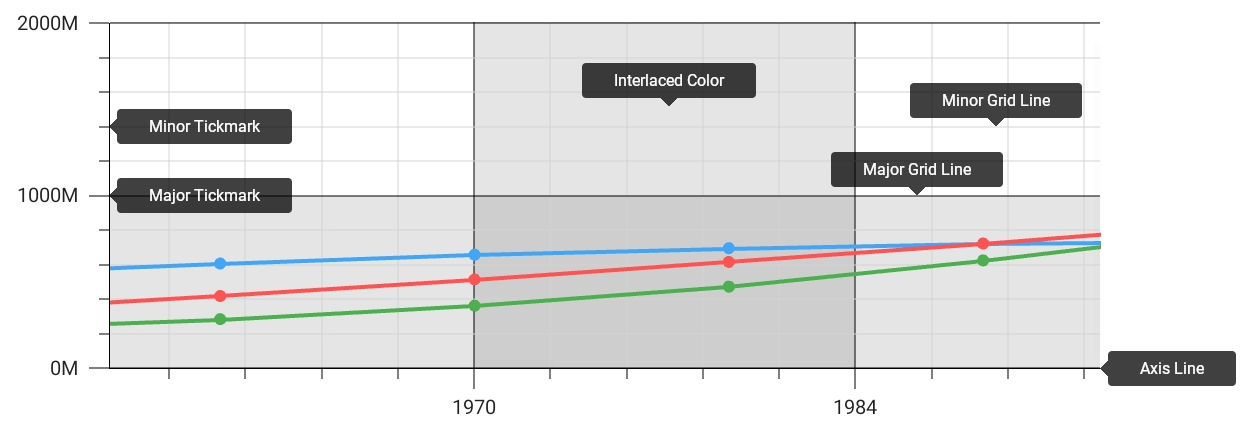
This example uses the AxisStyle class properties to customize axis lines, display grid lines and tickmarks with the specified appearance, and enable interlaced color intervals on the chart diagram.

<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChartAxesExample.MainPage"
xmlns:dxc="clr-namespace:DevExpress.Maui.Charts;assembly=DevExpress.Maui.Charts">
<ContentPage.Resources>
<dxc:AxisStyle x:Key="axisStyle"
LineThickness="1" LineColor="Black"
MajorGridlinesVisible="True" MajorGridlinesThickness="1" MajorGridlinesColor="Black"
MinorGridLinesVisible="True" MinorGridlinesThickness="1" MinorGridlinesColor="LightGray"
MajorTickmarksVisible="True" MajorTickmarksThickness="1" MajorTickmarksLength="15"
MinorTickmarksVisible="True" MinorTickmarksThickness="1" MinorTickmarksLength="10"
InterlacedVisible="True" />
</ContentPage.Resources>
<dxc:ChartView>
<!--...-->
<dxc:ChartView.AxisX>
<dxc:DateTimeAxisX Style="{StaticResource axisStyle}" />
</dxc:ChartView.AxisX>
<dxc:ChartView.AxisY>
<dxc:NumericAxisY Style="{StaticResource axisStyle}"/>
</dxc:ChartView.AxisY>
</dxc:ChartView>
</ContentPage>