LineSeries Class
Displays data as points connected by a line.
Namespace: DevExpress.Maui.Charts
Assembly: DevExpress.Maui.Charts.dll
NuGet Package: DevExpress.Maui.Charts
Declaration
public class LineSeries :
XYSeriesRemarks
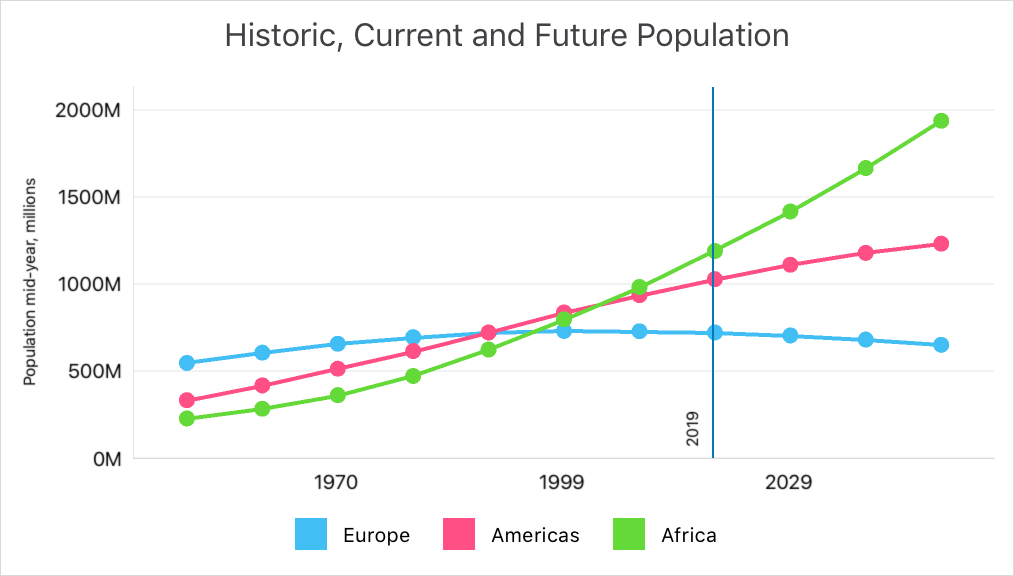
This series type is useful when you need to show trends for one or several series on the same diagram, and to compare the values of several series for the same point arguments.

Series Data
To provide data for the line series, set the LineSeries.Data property to the SeriesDataAdapter class instance. Use the adapter’s properties to specify the data source for the series, and to define the data source members used to generate series points and labels (this series type requires 1 argument and 1 value for a data point).
You can also create a custom data adapter to populate the series with data. For example, it can be useful when data is generated on the fly and you don’t need to store it.
<ContentPage.BindingContext>
<local:MainViewModel/>
</ContentPage.BindingContext>
<dxc:ChartView>
<dxc:ChartView.Series>
<dxc:LineSeries>
<dxc:LineSeries.Data>
<dxc:SeriesDataAdapter DataSource="{Binding EuropePopulationData}"
ArgumentDataMember="Year">
<dxc:ValueDataMember Type="Value" Member="Population"/>
</dxc:SeriesDataAdapter>
</dxc:LineSeries.Data>
</dxc:LineSeries>
</dxc:ChartView.Series>
</dxc:ChartView>
public class MainViewModel {
public List<DateTimeData> EuropePopulationData { get; }
public MainViewModel() {
EuropePopulationData = new List<DateTimeData> {
new DateTimeData(new DateTime(1950, 1, 1), 546),
new DateTimeData(new DateTime(1960, 1, 1), 605),
new DateTimeData(new DateTime(1970, 1, 1), 656),
new DateTimeData(new DateTime(1980, 1, 1), 694),
new DateTimeData(new DateTime(1990, 1, 1), 721),
new DateTimeData(new DateTime(2000, 1, 1), 730),
new DateTimeData(new DateTime(2010, 1, 1), 728),
new DateTimeData(new DateTime(2020, 1, 1), 721),
new DateTimeData(new DateTime(2030, 1, 1), 704),
new DateTimeData(new DateTime(2040, 1, 1), 680),
new DateTimeData(new DateTime(2050, 1, 1), 650)
};
}
}
public class DateTimeData {
public DateTime Year { get;}
public double Population { get; }
public DateTimeData(DateTime year, double population) {
this.Year = year;
this.Population = population;
}
}

Important
ChartView chooses the X-axis type depending on data in the first series. If you specify the axis X for the chart or an individual series, set the ChartView.AxisX or Series.AxisX property to an object that is compatible with the series’ data type (otherwise, the chart does not display the series).
Data Point Markers
To display point markers, set the LineSeries.MarkersVisible property to true (the default value is false).

You can configure the following appearance settings of point markers:
- Size - Set the LineSeries.Style property to a LineSeriesStyle object and specify the MarkerSize property.
- Color - Set the LineSeriesStyle.MarkerStyle property to a MarkerStyle object and specify the Fill property.
<dxc:LineSeries MarkersVisible="True">
<dxc:LineSeries.Style>
<dxc:LineSeriesStyle MarkerSize="10">
<dxc:LineSeriesStyle.MarkerStyle>
<dxc:MarkerStyle Fill="DeepSkyBlue" />
</dxc:LineSeriesStyle.MarkerStyle>
</dxc:LineSeriesStyle>
</dxc:LineSeries.Style>
</dxc:LineSeries>
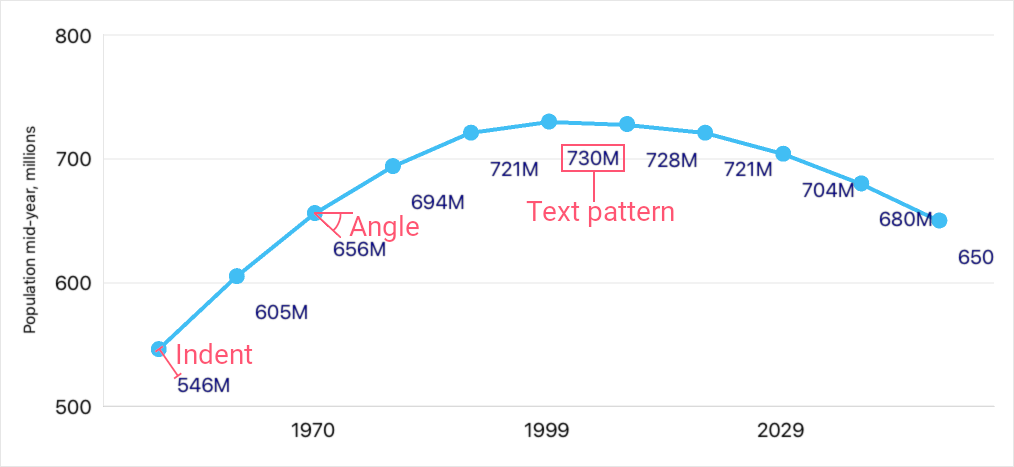
Series Labels
You can accompany line series’ data points with labels to show data point values as text on a chart:

To enable series labels, set the LineSeries.Label property to the MarkerSeriesLabel object, and use this object’s properties to adjust the label settings:
TextPattern - Formats series label text.
A pattern includes regular text (which is displayed as is) and placeholder strings enclosed in braces. Placeholders define which values are shown in labels. You can use the following placeholders to specify the text pattern for line series’ labels:Placeholder
Description
{S}
Displays a series name.
{A}
Displays a series point argument.
{V}
Displays a series point value.
Note
To format these values, you can use default format strings after the
$sign.
For example, in the{V$#.##}string,Vis a placeholder,$is a format string separator, and#.##is a format string.- Angle , Indent - Specify how a label is positioned relative to a series point.
- Style - Provides access to the SeriesLabelStyle object that stores label appearance settings (TextStyle).
- Visible - Allows you to show or hide labels for the series.
<dxc:LineSeries>
<dxc:LineSeries.Label>
<dxc:MarkerSeriesLabel Angle="45"
Indent="15"
TextPattern="{}{V$##}M">
<dxc:MarkerSeriesLabel.Style>
<dxc:SeriesLabelStyle>
<dxc:SeriesLabelStyle.TextStyle>
<dxc:TextStyle Color="DarkBlue" Size="10"/>
</dxc:SeriesLabelStyle.TextStyle>
</dxc:SeriesLabelStyle>
</dxc:MarkerSeriesLabel.Style>
</dxc:MarkerSeriesLabel>
</dxc:LineSeries.Label>
</dxc:LineSeries>
Legend
A legend (ChartBaseView.Legend) shows which color corresponds to which series.

The LegendItemsBehavior property specifies whether legend items identify entire series or individual points. Each item includes a marker and text. The default text is either the series’ DisplayName property value or the corresponding data point value.
The series’ LegendTextPattern property allows you to configure a string that the series provides for a legend item.
You can use the following placeholders to specify text patterns for legend items:
Placeholder | Description |
|---|---|
{S} | Displays a series name (DisplayName). |
{A} | Displays a series point argument. |
{V} | Displays a series point value. |
Note
To format these values, you can use default format strings after the $ sign.
For example, in the {V$#.##} string, V is a placeholder, $ is a format string separator, and #.## is a format string.
<dxc:LineSeries LegendTextPattern="Population in {S}">
<!--...-->
</dxc:LineSeries>
To exclude a particular series from the legend, set that series’ VisibleInLegend property to false.
Hints
ChartView can display hints (ChartView.Hint) as tooltips or as a crosshair cursor to show information about a tapped series or data point. A hint requests data to display from a series. Use the Series.HintOptions property to specify which data the series should return for a hint.
Tooltips
This example sets up the chart so that it shows a tooltip for a series point when a user taps it, and configure a tooltip for each series on the chart.

- Set the chart hint’s Behavior property to the TooltipHintBehavior class instance.
Set each series’ HintOptions property to the SeriesHintOptions object and use the PointTextPattern property to specify the tooltip text pattern.
You can use the following placeholders to specify text patterns for tooltips:Placeholder
Description
{S}
Displays a series name (DisplayName).
{A}
Displays a series point argument.
{V}
Displays a series point value.
Note
To format these values, you can use default format strings after the
$sign.
For example, in the{V$#.##}string,Vis a placeholder,$is a format string separator, and#.##is a format string.
<ContentPage.Resources>
<dxc:SeriesHintOptions x:Key="lineSeriesHintOptions" PointTextPattern="{}{A$yyyy}: {V}M"/>
</ContentPage.Resources>
<dxc:ChartView>
<dxc:ChartView.Hint>
<dxc:Hint>
<dxc:Hint.Behavior>
<dxc:TooltipHintBehavior ShowPointTooltip="True" ShowSeriesTooltip="False"/>
</dxc:Hint.Behavior>
</dxc:Hint>
</dxc:ChartView.Hint>
<dxc:ChartView.Series>
<dxc:LineSeries HintOptions="{StaticResource lineSeriesHintOptions}">
<!--Series Data-->
</dxc:LineSeries>
<dxc:LineSeries HintOptions="{StaticResource lineSeriesHintOptions}">
<!--Series Data-->
</dxc:LineSeries>
<dxc:LineSeries HintOptions="{StaticResource lineSeriesHintOptions}">
<!--Series Data-->
</dxc:LineSeries>
</dxc:ChartView.Series>
</dxc:ChartView>
Crosshair Cursor
This example sets up the chart so that it shows a series point hint as a crosshair cursor, and manage each series interaction with the hint.

- Set the chart hint’s Behavior property to the CrosshairHintBehavior class instance.
Set each series’ HintOptions property to the SeriesCrosshairOptions object and specify this object’s properties:
- ShowInLabel - to specify whether the crosshair label should provide information for points of the current series.
PointTextPattern - to define the text pattern used to show information about the series point within a crosshair label.
You can use the following placeholders to specify text patterns for items of the crosshair label:Placeholder
Description
{S}
Displays a series name (DisplayName).
{A}
Displays a series point argument.
{V}
Displays a series point value.
Note
To format these values, you can use default format strings after the
$sign.
For example, in the{V$#.##}string,Vis a placeholder,$is a format string separator, and#.##is a format string.- AxisLineVisible, AxisLabelVisible - to specify whether the crosshair cursor should display axis lines and labels for the series.
<ContentPage.Resources>
<dxc:SeriesCrosshairOptions x:Key="lineSeriesHintOptions"
PointTextPattern="{}{S}: {V$##}M"
ShowInLabel="True"
AxisLabelVisible="True"
AxisLineVisible="True"/>
</ContentPage.Resources>
<dxc:ChartView>
<dxc:ChartView.Hint>
<dxc:Hint>
<dxc:Hint.Behavior>
<dxc:CrosshairHintBehavior GroupHeaderTextPattern="Year: {A$YYYY}"
MaxSeriesCount="3"/>
</dxc:Hint.Behavior>
</dxc:Hint>
</dxc:ChartView.Hint>
<dxc:ChartView.Series>
<dxc:LineSeries HintOptions="{StaticResource lineSeriesHintOptions}">
<!--Series Data-->
</dxc:LineSeries>
<dxc:LineSeries HintOptions="{StaticResource lineSeriesHintOptions}">
<!--Series Data-->
</dxc:LineSeries>
<dxc:LineSeries HintOptions="{StaticResource lineSeriesHintOptions}">
<!--Series Data-->
</dxc:LineSeries>
</dxc:ChartView.Series>
</dxc:ChartView>
Note
A crosshair cursor also requests data to display from axes. Use the AxisBase.HintOptions property to specify how the hint interacts with the axis.
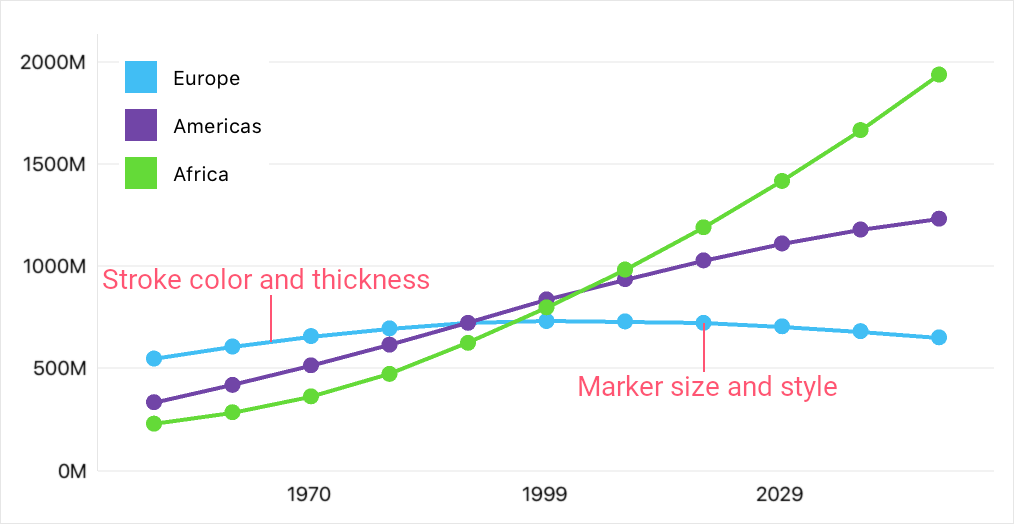
Series Appearance
To change the line series appearance, set the LineSeries.Style property to the LineSeriesStyle object. This object’s properties allow you to configure the appearance of the series line (Stroke, StrokeThickness) and point markers (MarkerSize, MarkerStyle).

<dxc:LineSeries>
<dxc:LineSeries.Style>
<dxc:LineSeriesStyle Stroke="#7145a7" StrokeThickness="2" MarkerSize="8">
<dxc:LineSeriesStyle.MarkerStyle>
<dxc:MarkerStyle Fill="#7145a7"/>
</dxc:LineSeriesStyle.MarkerStyle>
</dxc:LineSeriesStyle>
</dxc:LineSeries.Style>
</dxc:LineSeries>