ChartView Class
Visualizes data in the Cartesian coordinate system.
Namespace: DevExpress.Maui.Charts
Assembly: DevExpress.Maui.Charts.dll
NuGet Package: DevExpress.Maui.Charts
Declaration
[DXLicenseMAUI]
public class ChartView :
ChartBaseViewRemarks
This view supports a wide variety of Cartesian series types and allows you to display data as any of the basic chart types or combination of different series views.
ChartView‘s properties allow you to add data series to a chart, configure chart axes, specify chart elements (legend, series labels and hints), and customize the chart appearance.

Chart Series
A chart visualizes data which series provide. Each series defines data appearance and behavior. ChartView supports different series types you can use to show data as areas, bars, points, bubbles, lines, etc.
Chart | Series Type |
|---|---|
|
Displays data as filled areas on a chart, with each data point as a peak or hollow in this filled area. |
|
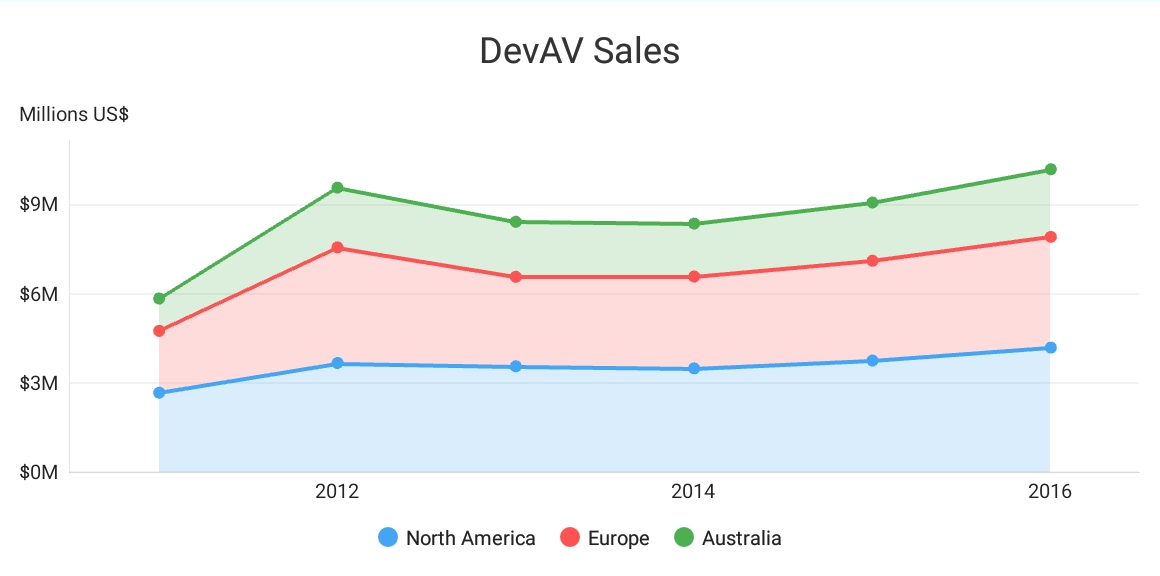
Displays data as areas on a chart, so that each data point value is aggregated with values of the underlying data points. |
|
Displays data as areas on a chart, so that each data point value is stacked with values of all the other corresponding data points and the total area is always the full area of the chart diagram. |
|
Displays data as filled areas on a chart, with data points connected by horizontal and vertical lines. |
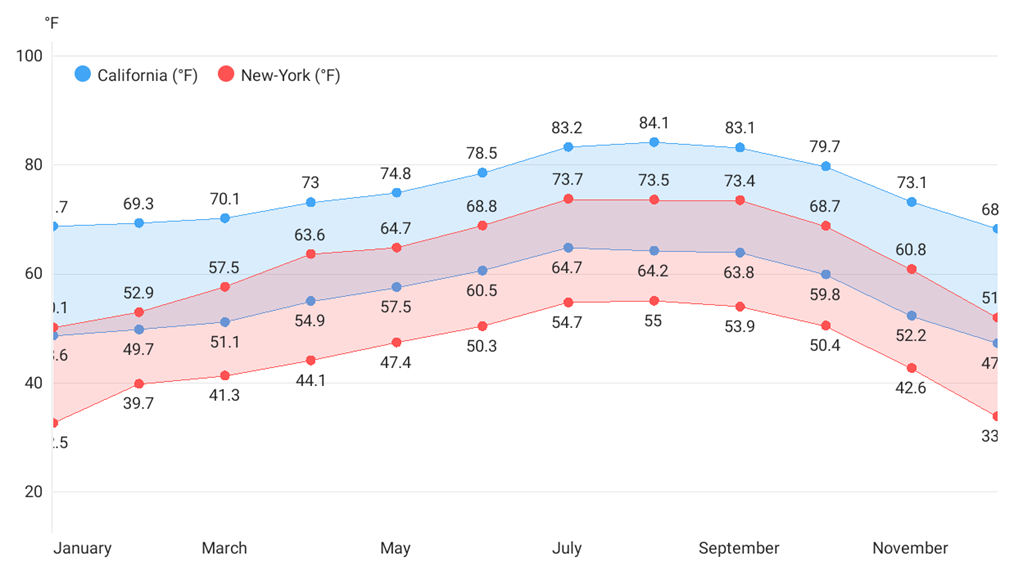
|
Displays data as a filled area between two value sets. |
|
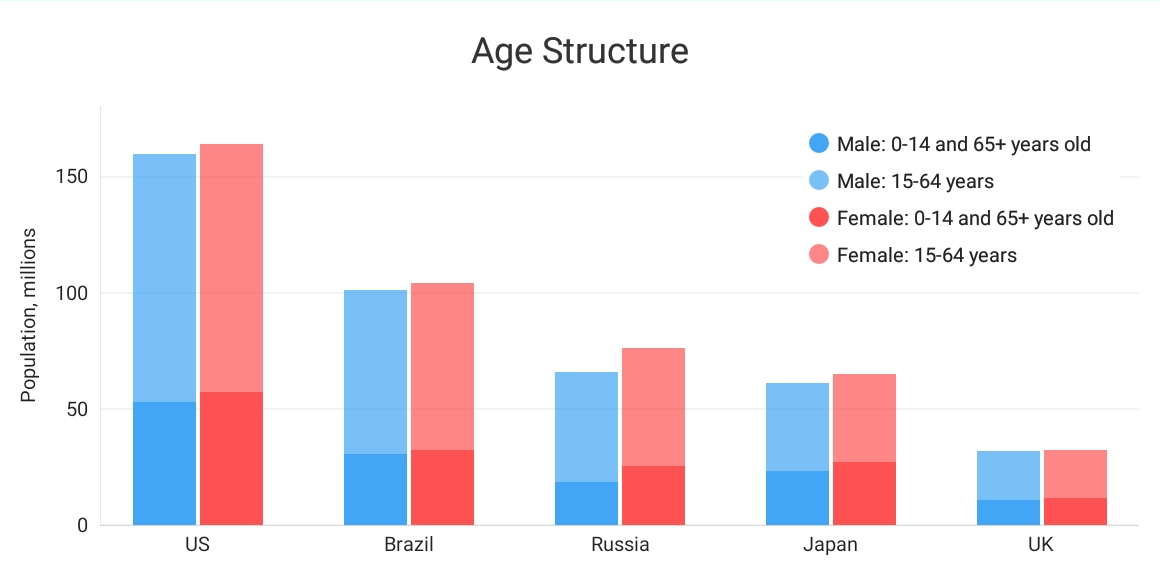
Displays data as individual bars grouped by arguments, and each bar height is determined by the data value. |
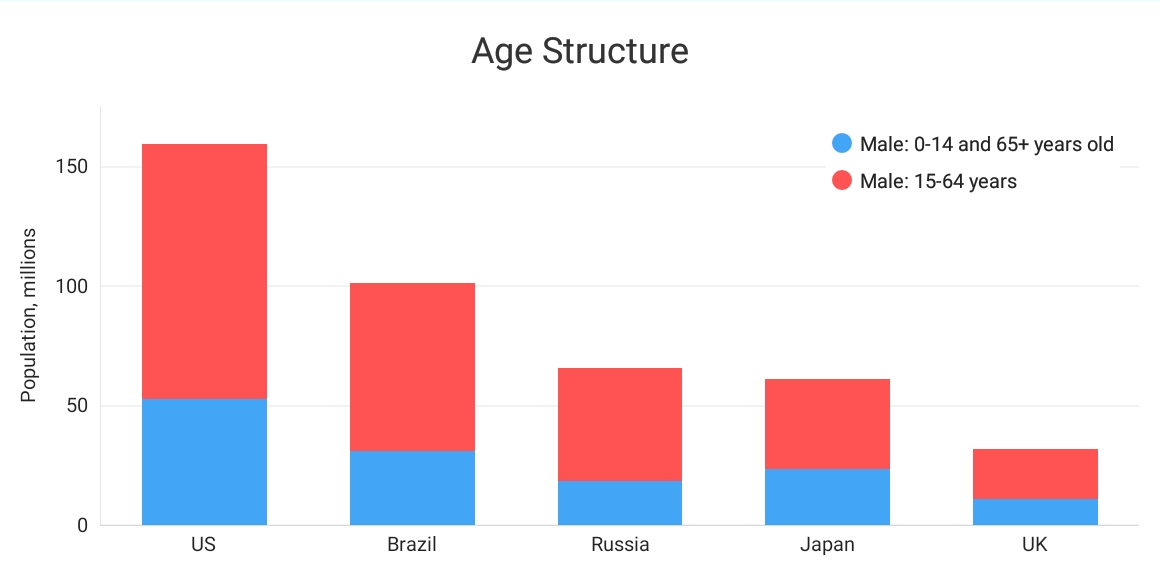
|
Displays data as bars stacked by arguments, so that each stacked bar height is determined by the total of all the series values for the argument. |
|
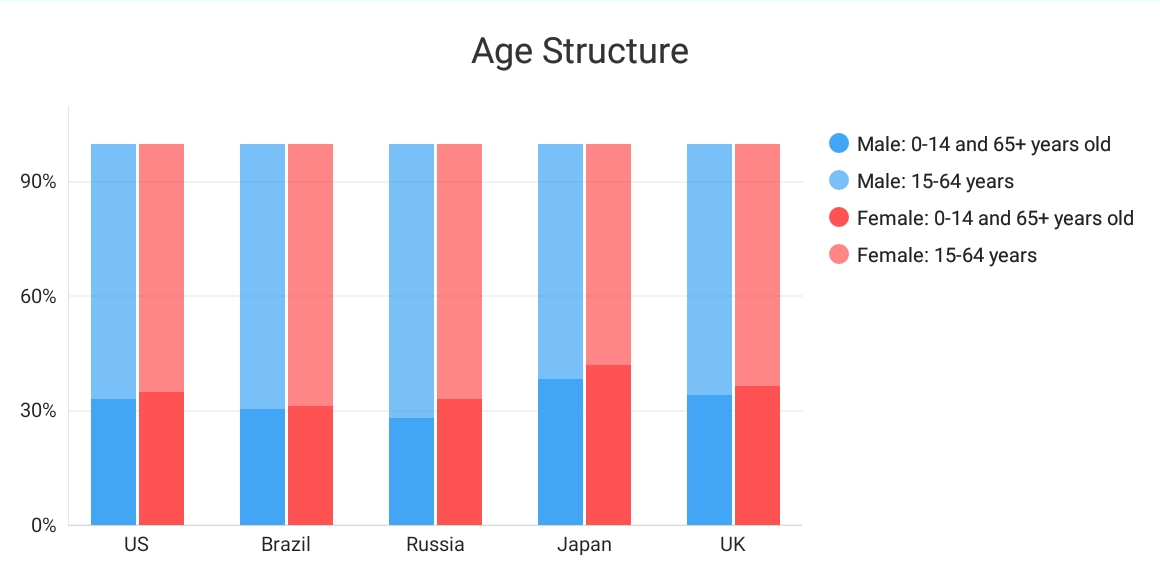
Displays data as bars stacked by arguments, so that each stacked bar height is always the full height of the chart diagram and series values are displayed as percentages of a bar. |
|
Displays data as bars stacked according to the StackedGroup property value and grouped by arguments. The height of each stacked bar is determined by the total of series values the bar contains. |
| SideBySideFullStackedBarSeries Displays data as bars stacked according to the StackedGroup property value and grouped by arguments. The height of each bar is always the full height of the chart diagram and series values are displayed as percentages of a bar. |
|
Displays data as bars that show ranges between two data values for argument values. Bars with the same argument from different series may overlap. |
|
Displays data as bars grouped by arguments. Each bar shows the range between two data values for the argument value. |
|
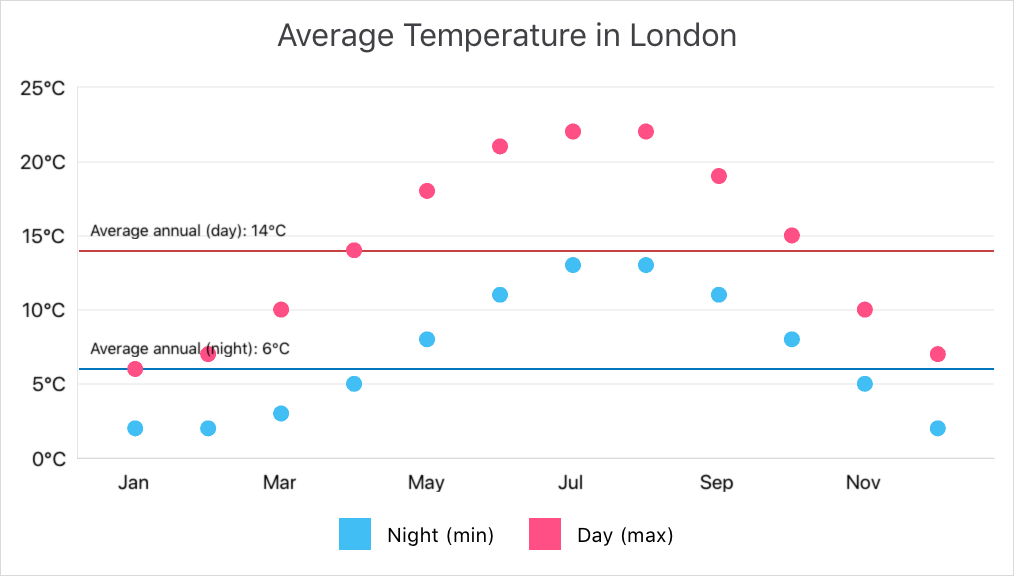
Displays data as a collection of points. |
|
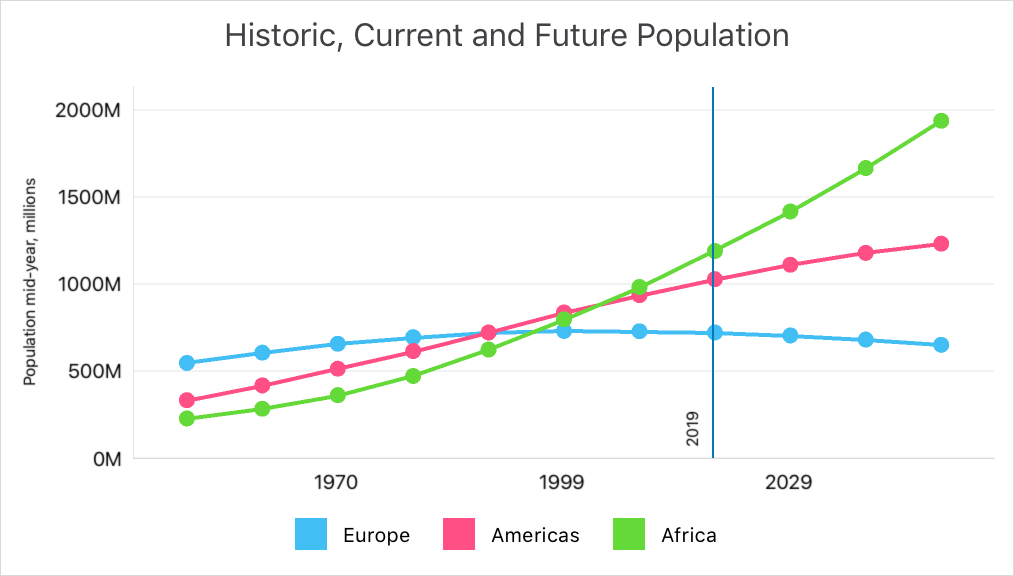
Displays data as points connected by a line. |
|
Displays data as points connected by a curved line. |
|
Displays data as points connected by horizontal and vertical lines. |
|
Displays data as a collection of points connected by a line, in the order they were indexed (opposite to LineSeries that automatically sorts all series points within the collection by their arguments). |
|
Displays three-dimensional data as a collection of bubbles, so that each bubble position visualizes the first two dimensions and the bubble size is the third dimension. |
|
Displays an Open-High-Low-Close typical financial series so that each data point consists of a vertical line indicating the price range over one unit of time, and the left and right tick marks showing the opening and closing prices for that time period, respectively. |
|
Displays an Open-High-Low-Close typical financial series so that each data point consists of a vertical line indicating the price range over one unit of time and a rectangle showing the opening and closing prices for that time period. |
Note
To display Pie series, use the PieChartView view instead.
To add a series to a chart, add a series object of a type the ChartView supports to the ChartView.Series collection.
To bind series to data, set the series’s Data property to a SeriesDataAdapter object. Use the adapter’s properties to specify the data source and fields that contain arguments and values for each series. For more information about data adapters, refer to the following help topic: Data Adapters.
<ContentPage.BindingContext>
<local:MainViewModel/>
</ContentPage.BindingContext>
<dxc:ChartView>
<dxc:ChartView.Series>
<dxc:LineSeries>
<dxc:LineSeries.Data>
<dxc:SeriesDataAdapter DataSource="{Binding EuropePopulationData}"
ArgumentDataMember="Year">
<dxc:ValueDataMember Type="Value" Member="Population"/>
</dxc:SeriesDataAdapter>
</dxc:LineSeries.Data>
</dxc:LineSeries>
</dxc:ChartView.Series>
</dxc:ChartView>
public class MainViewModel {
public List<DateTimeData> EuropePopulationData { get; }
public MainViewModel() {
EuropePopulationData = new List<DateTimeData> {
new DateTimeData(new DateTime(1950, 1, 1), 546),
new DateTimeData(new DateTime(1960, 1, 1), 605),
new DateTimeData(new DateTime(1970, 1, 1), 656),
new DateTimeData(new DateTime(1980, 1, 1), 694),
new DateTimeData(new DateTime(1990, 1, 1), 721),
new DateTimeData(new DateTime(2000, 1, 1), 730),
new DateTimeData(new DateTime(2010, 1, 1), 728),
new DateTimeData(new DateTime(2020, 1, 1), 721),
new DateTimeData(new DateTime(2030, 1, 1), 704),
new DateTimeData(new DateTime(2040, 1, 1), 680),
new DateTimeData(new DateTime(2050, 1, 1), 650)
};
}
}
public class DateTimeData {
public DateTime Year { get;}
public double Population { get; }
public DateTimeData(DateTime year, double population) {
this.Year = year;
this.Population = population;
}
}
If your data objects implement the INotifyPropertyChanged interface, you can enable the DataSourceAdapterBase.AllowLiveDataUpdates option to make the chart refresh itself once data object values change. The chart re-renders series and axes to meet data updates.
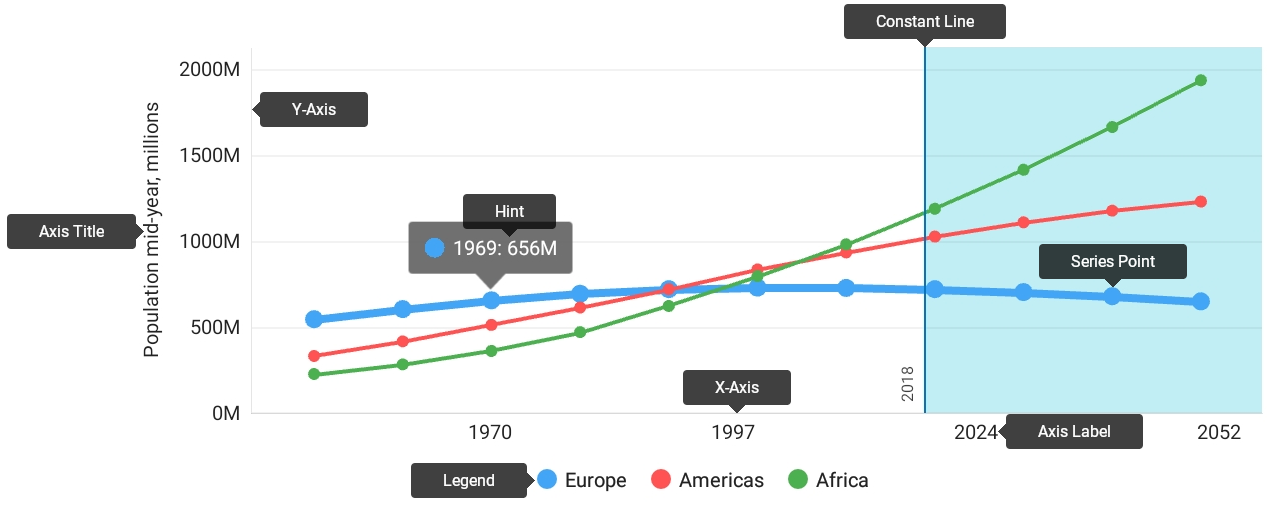
Axes
The ChartView uses the axis of arguments (X-axis) and the axis of values (Y-axis) to define coordinates of data points on a chart. You can set chart axes with the ChartView.AxisX and ChartView.AxisY properties.
To customize a chart’s X-axis or Y-axis, create an axis object of the supported type, configure it, and assign it to the ChartView.AxisX or ChartView.AxisY property.
Axis | Supported Types |
|---|---|
X-Axis | |
Y-Axis |
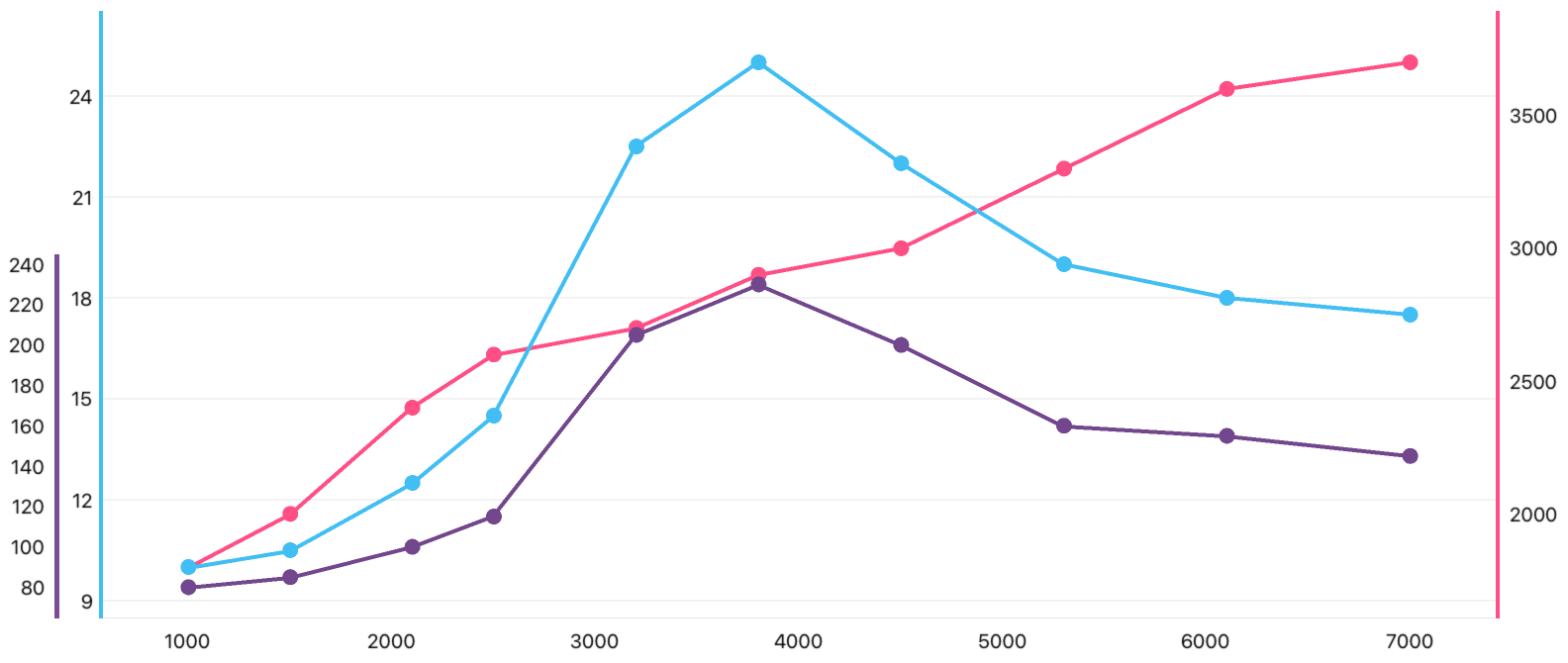
At the chart level, you can specify a single axis X and a single axis Y. In some scenarios, these two axes are not enough. For example, if it’s required to display series of different ranges of values on the same chart, or have different arguments or values within a single diagram. In these cases, to increase data readability, you can associate each series on your chart with a separate axis. To do this, use the Series.AxisX or Series.AxisY properties.
Several series can share a secondary axis. To achieve that, add a new axis object to the resource dictionary, and assign it to the AxisX or AxisY property of the series you want to associate with this axis.
To adjust the axis layout, use the DisplayPosition and Layout properties.

Related Scenarios
The following featured scenarios show how you can use the ChartView class:
Interactive Chart: Bar Selection

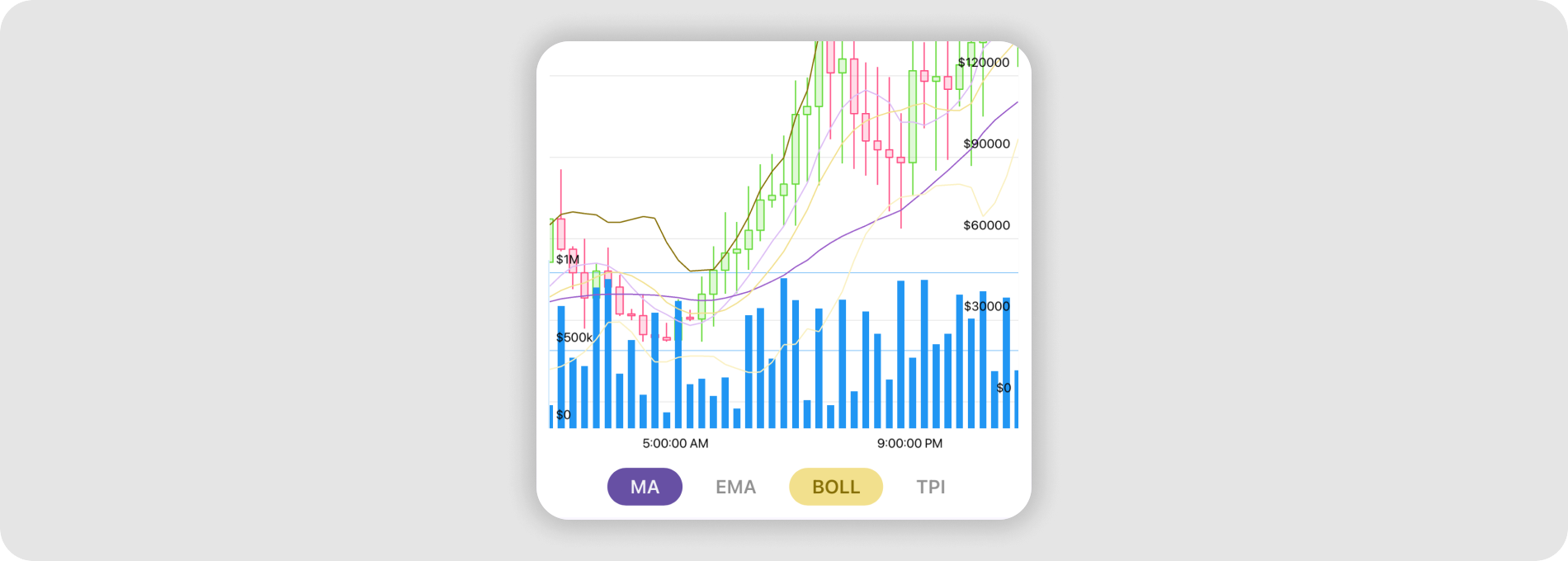
Candlestick Financial Chart with Volume Bars, Indicators and Time Frames