DevExpress HTML Edit for .NET MAUI
- 3 minutes to read
The HtmlEdit control is a rich text editor that uses HTML as an input or output format. The built-in adaptive DXToolbar control includes commands that edit and format content.

Review our demo app on GitHub to try out HTML Edit:
Add an HTML Edit to the Page
Follow the steps below to add an HTML Edit control to an application:
- Install the DevExpress.Maui.HtmlEditor NuGet package. Refer to the following topic for more information: Get Started.
- Reference the
xmlns:dx="http://schemas.devexpress.com/maui"XAML namespaces in the ContentPage section. - Specify the content source. Refer to the following topic for more information: Load and Retrieve Content.
The following example adds an HTML Edit control to the page and displays content from index.html:
<ContentPage ...
xmlns:dx="http://schemas.devexpress.com/maui">
<dx:SafeKeyboardAreaView>
<dx:HtmlEdit>
<dx:HtmlEdit.HtmlSource>
<dx:UriHtmlEditSource Uri="index.html" />
</dx:HtmlEdit.HtmlSource>
</dx:HtmlEdit>
</dx:SafeKeyboardAreaView>
</ContentPage>
In the code snippet above, the SafeKeyboardAreaView container wraps the HTML Edit. This class decreases size of the HTML Edit when you open the device keyboard to avoid their overlap (keeps the toolbar visible). After the keyboard is hidden (for example, when the HTML Edit control is no longer focused), the HTML Edit once again occupies all available height.

The SafeKeyboardAreaView also allows you to display custom content in the device’s keyboard area to add more space for UI elements. Refer to the SafeKeyboardAreaView class remarks for more information.
Important
The HTML Edit control does not support CSP. To minimize security-related risks, you should always sanitize untrusted raw HTML content (passed from potentially unsafe sources).
Note: End users cannot inject malicious content using the HTML Edit control’s user interface. As such you only need to sanitize content passed to the HTML Edit control via its API.
HTML Edit (Anatomy)
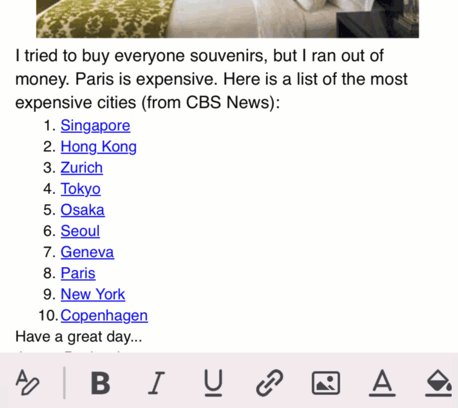
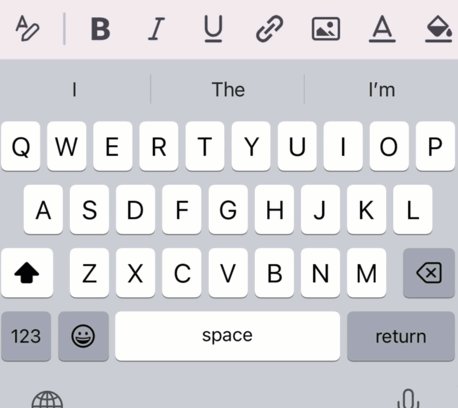
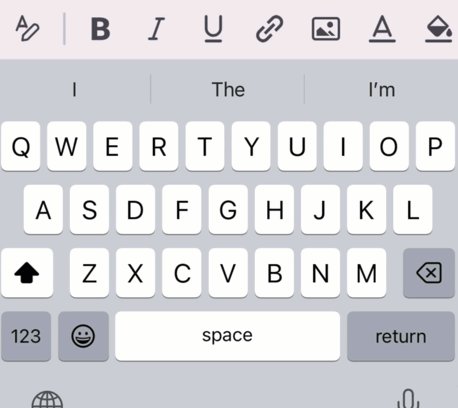
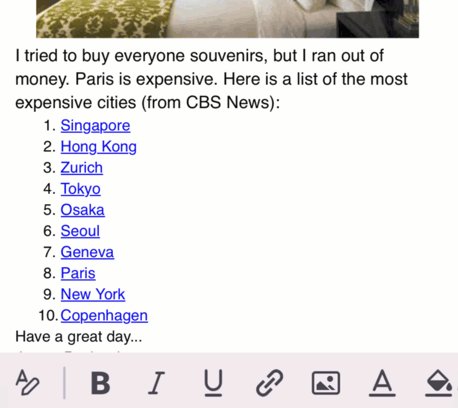
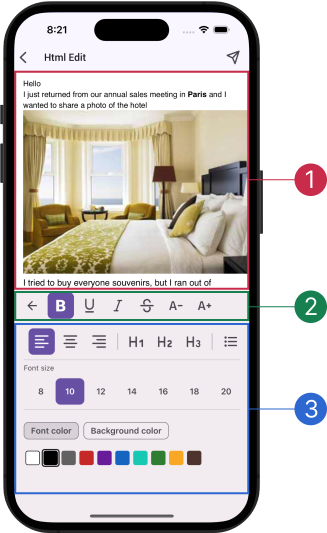
The following figure shows basic elements of the HTML Edit control:

- A text input area where you can modify content. Refer to the Modify Content topic for more information.
- The built-in DXToolbar control. Refer to the Create a Custom Toolbar topic for more information.
- The built-in SafeKeyboardAreaView that displays custom content in the device’s keyboard area to add more space for UI elements.
HTML Edit Availability
Set the AllowUserInput property to false to disable editing the HTML content in the HTML Edit control’s text input area. In this case, a user can still use the built-in DXToolbar control to edit HTML content.
Set the IsReadOnly property to true to disable editing the HTML content in both text input area and the built-in DXToolbar.
Supported HTML Tags
The HTML Edit control supports the following HTML tags:
| Type | Tags |
|---|---|
| Content sectioning | <h1> - <h6> |
| Text content | <blockquote>, <div>, <ol>, <li>, <ul>, <p>, <pre> |
| Inline text | <a>, <b>, <br>, <code>, <em>, <i>, <s>, <span>, <strike>, <strong>, <sub>, <sup>, <u> |
| Images | <img> |
| Table content | <table>, <thead>, <th>,<tbody>, <tr>, <td> |
Next Steps
- Load and Retrieve Content
- This topic describes how to load content to a HTML Edit from different sources (file, stream, and uri) and retrieve the displayed content.
- Select Content
- This topic describes how to select the displayed content.
- Modify Content
- This topic describes how to customize the displayed content.
- Create a Custom Toolbar
- This topic describes how to create a custom DXToolbar.