SideBySideRangeBarSeries Class
Displays data as bars grouped by arguments. Each bar shows the range between two data values for the argument value.
Namespace: DevExpress.Maui.Charts
Assembly: DevExpress.Maui.Charts.dll
NuGet Package: DevExpress.Maui.Charts
Declaration
public class SideBySideRangeBarSeries :
RangeBarSeriesRemarks
Use this series type to show the difference between the minimum and maximum values (for example, high and low temperatures, stock prices, blood pressure readings, and so on) in each corresponding point (for example, over a unit of time).

Series Data
To bind a range bar series to data, set the SideBySideRangeBarSeries.Data property to the SeriesDataAdapter class instance. Use the adapter’s properties to specify the data source and its fields that contain arguments and values. This series type requires one argument and two values (Value1 and Value2) for a data point.
<ContentPage.BindingContext>
<local:MainViewModel/>
</ContentPage.BindingContext>
<dxc:ChartView>
<dxc:ChartView.Series>
<dxc:SideBySideRangeBarSeries>
<dxc:SideBySideRangeBarSeries.Data>
<dxc:SeriesDataAdapter DataSource="{Binding OilPrices}" ArgumentDataMember="Month">
<dxc:ValueDataMember Type="Value1" Member="HighValue" />
<dxc:ValueDataMember Type="Value2" Member="LowValue" />
</dxc:SeriesDataAdapter>
</dxc:SideBySideRangeBarSeries.Data>
</dxc:SideBySideRangeBarSeries>
</dxc:ChartView.Series>
<dxc:ChartView.AxisY>
<dxc:NumericAxisY AlwaysShowZeroLevel="False">
<dxc:NumericAxisY.Range>
<dxc:NumericRange Min="50" Max="65"/>
</dxc:NumericAxisY.Range>
<dxc:NumericAxisY.Title>
<dxc:AxisTitle Text="$/Barrel" Alignment="Outside"/>
</dxc:NumericAxisY.Title>
</dxc:NumericAxisY>
</dxc:ChartView.AxisY>
<dxc:ChartView.AxisX>
<dxc:DateTimeAxisX MeasureUnit="Month">
<dxc:DateTimeAxisX.Label>
<dxc:AxisLabel TextFormat="MMMM"/>
</dxc:DateTimeAxisX.Label>
<dxc:DateTimeAxisX.Range>
<dxc:DateTimeRange VisualMin="01/01/2019" VisualMax="07/01/2019"/>
</dxc:DateTimeAxisX.Range>
</dxc:DateTimeAxisX>
</dxc:ChartView.AxisX>
</dxc:ChartView>
public class MainViewModel {
public List<RangeBarDataItem> OilPrices { get; }
public MainViewModel() {
OilPrices = new List<RangeBarDataItem> {
new RangeBarDataItem(new DateTime(2019, 1, 1), 55.26, 51.59),
new RangeBarDataItem(new DateTime(2019, 2, 1), 57.26, 52.72),
new RangeBarDataItem(new DateTime(2019, 3, 1), 60.14, 56.07),
new RangeBarDataItem(new DateTime(2019, 4, 1), 64.04, 61.94),
new RangeBarDataItem(new DateTime(2019, 5, 1), 62.82, 53.50),
new RangeBarDataItem(new DateTime(2019, 6, 1), 58.47, 52.51),
new RangeBarDataItem(new DateTime(2019, 7, 1), 60.21, 55.71),
new RangeBarDataItem(new DateTime(2019, 8, 1), 55.10, 54.17),
new RangeBarDataItem(new DateTime(2019, 9, 1), 58.09, 52.81),
new RangeBarDataItem(new DateTime(2019, 10, 1), 56.66, 53.82),
new RangeBarDataItem(new DateTime(2019, 11, 1), 58.11, 57.24),
new RangeBarDataItem(new DateTime(2019, 12, 1), 60.20, 59.20)
};
}
}
public class RangeBarDataItem {
public DateTime Month { get; }
public double HighValue { get; }
public double LowValue { get; }
public RangeBarDataItem(DateTime month, double highValue, double lowValue){
Month = month;
HighValue = highValue;
LowValue = lowValue;
}
}

Important
ChartView chooses the X-axis type depending on data in the first series. If you need to explicitly specify the argument axis type for the chart or an individual series, use the ChartView.AxisX or Series.AxisX property. The assigned object should be compatible with the series data type. Otherwise, the chart does not display the series.
You can also create a custom data adapter, for example, to generate series points dynamically without data storage.
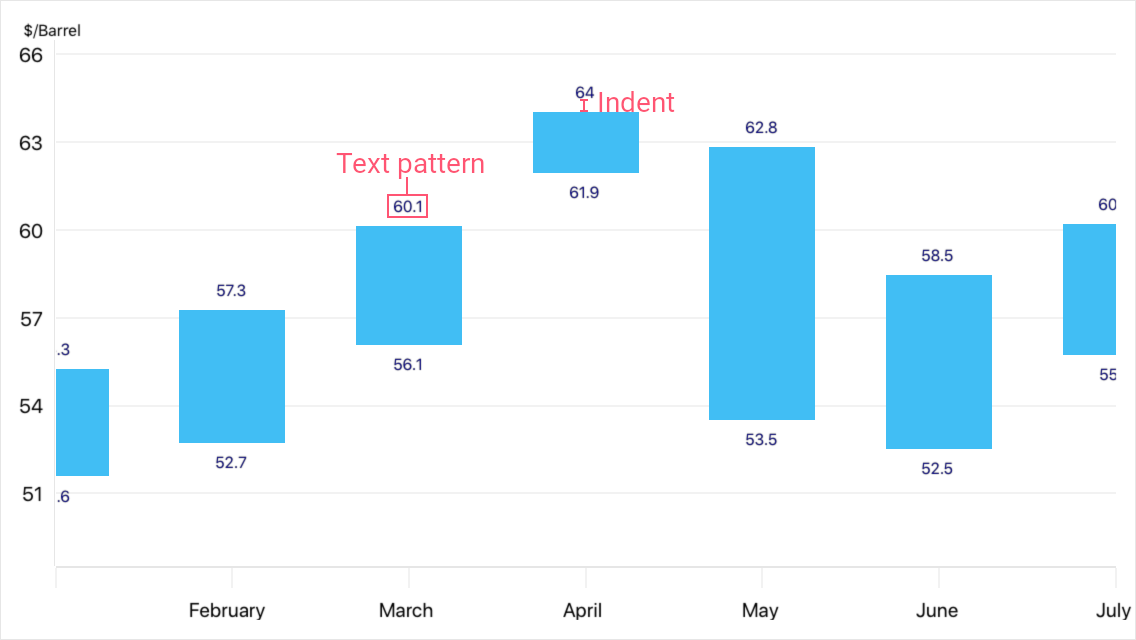
Series Labels
You can add labels to bars to show point values as text on a chart.

To enable series labels, set the SideBySideRangeBarSeries.Label property to the RangeBarSeriesLabel object, and use this object’s properties to change the label settings:
- TextPattern - Formats series label text (refer to the Text Patterns table at the end of this document for the complete list of value and format placeholders).
You can also use the TextProvider property if you need series labels to display custom text strings based on the underlying data point values. - Kind - Specifies which range bar values (minimum, maximum, or both) labels should display.
- Position, Indent - Specify how labels are positioned relative to bars.
- Style - Allows you to access the SeriesLabelStyle object that stores label appearance settings (TextStyle).
- Visible - Allows you to show or hide labels for the series.
<dxc:SideBySideRangeBarSeries>
<dxc:SideBySideRangeBarSeries.Label>
<dxc:RangeBarSeriesLabel TextPattern="{}{V$0.#}"
Kind="TwoLabels"
Position="Outside"
Indent="5">
<dxc:RangeBarSeriesLabel.Style>
<dxc:SeriesLabelStyle>
<dxc:SeriesLabelStyle.TextStyle>
<dxc:TextStyle Color="DarkBlue" Size="8"/>
</dxc:SeriesLabelStyle.TextStyle>
</dxc:SeriesLabelStyle>
</dxc:RangeBarSeriesLabel.Style>
</dxc:RangeBarSeriesLabel>
</dxc:SideBySideRangeBarSeries.Label>
</dxc:SideBySideRangeBarSeries>
Legend
A legend (ChartBaseView.Legend) shows which color corresponds to which series.

The LegendItemsBehavior property specifies whether legend items identify entire series or individual points. Each item includes a color marker and text. The default text is either the SideBySideRangeBarSeries.DisplayName property value or the corresponding range bar’s maximum and minimum values.
The LegendTextPattern property allows you to configure the legend item string.
<dxc:ChartView>
<dxc:ChartView.Series>
<dxc:SideBySideRangeBarSeries DisplayName="Crude Oil"
LegendTextPattern="{}{S} ($/Barrel)">
<!--...-->
</dxc:SideBySideRangeBarSeries>
<dxc:SideBySideRangeBarSeries DisplayName="Natural Gas"
LegendTextPattern="{}{S} ($/MMBtu)">
<!--...-->
</dxc:SideBySideRangeBarSeries>
</dxc:ChartView.Series>
<dxc:ChartView.Legend>
<dxc:Legend HorizontalPosition="Left"
VerticalPosition="Top"
Orientation="LeftToRight"/>
</dxc:ChartView.Legend>
</dxc:ChartView>
To exclude a particular series from the legend, set that the VisibleInLegend property to false.
Hints
The ChartView can display a hint (ChartView.Hint) as a tooltip or as a crosshair cursor that shows information about a tapped series or data point. Use the SideBySideRangeBarSeries.HintOptions property to specify which data the series should use for a hint.
Tooltips
This example does the following:
- Set up the chart so that it shows a tooltip for a series point when a user taps it.
- Configure a tooltip for each series on the chart.

- Set the chart hint’s Behavior property to a TooltipHintBehavior object.
- Set the SideBySideRangeBarSeries.HintOptions property to a SeriesHintOptions object and use the PointTextPattern property to specify the tooltip text pattern.
<ContentPage.Resources>
<dxc:SeriesHintOptions
x:Key="barSeriesHintOptions"
PointTextPattern="{}{S}: Max price:{HV$0.##} Min price:{LV$0.##}"/>
</ContentPage.Resources>
<dxc:ChartView>
<dxc:ChartView.Hint>
<dxc:Hint>
<dxc:Hint.Behavior>
<dxc:TooltipHintBehavior ShowPointTooltip="True" ShowSeriesTooltip="False"/>
</dxc:Hint.Behavior>
</dxc:Hint>
</dxc:ChartView.Hint>
<dxc:ChartView.Series>
<dxc:SideBySideRangeBarSeries HintOptions="{StaticResource barSeriesHintOptions}">
<!--Series Data-->
</dxc:SideBySideRangeBarSeries>
<dxc:SideBySideRangeBarSeries HintOptions="{StaticResource barSeriesHintOptions}">
<!--Series Data-->
</dxc:SideBySideRangeBarSeries>
</dxc:ChartView.Series>
</dxc:ChartView>
Crosshair Cursor
This example sets up the chart so that it shows a series point hint as a crosshair cursor, and how to specify the hint’s content, data format, and visibility options. The crosshair cursor appears on a long tap.

- Set the chart hint’s Behavior property to a CrosshairHintBehavior object.
Set the SideBySideRangeBarSeries.HintOptions property to the SeriesCrosshairOptions object and specify this object’s properties:
- ShowInLabel - to specify whether the crosshair label should display information for points of the series.
- PointTextPattern - to define the text pattern to show information about the series point within a crosshair label.
- AxisLineVisible, AxisLabelVisible - to specify whether the crosshair cursor should display axis lines and labels for the series.
<ContentPage.Resources>
<dxc:SeriesCrosshairOptions
x:Key="barSeriesHintOptions"
PointTextPattern="{}{S}: Max price:{HV$0.##} Min price:{LV$0.##}"
ShowInLabel="True"
AxisLabelVisible="True"
AxisLineVisible="True"/>
</ContentPage.Resources>
<dxc:ChartView>
<dxc:ChartView.Hint>
<dxc:Hint>
<dxc:Hint.Behavior>
<dxc:CrosshairHintBehavior GroupHeaderTextPattern="{}{A$MMMM}"/>
</dxc:Hint.Behavior>
</dxc:Hint>
</dxc:ChartView.Hint>
<dxc:ChartView.Series>
<dxc:SideBySideRangeBarSeries HintOptions="{StaticResource barSeriesHintOptions}">
<!--Series Data-->
</dxc:SideBySideRangeBarSeries>
<dxc:SideBySideRangeBarSeries HintOptions="{StaticResource barSeriesHintOptions}">
<!--Series Data-->
</dxc:SideBySideRangeBarSeries>
</dxc:ChartView.Series>
</dxc:ChartView>
Note
A crosshair cursor also gets data from axes. Use the AxisBase.HintOptions property to specify how the hint interacts with the axis.
Series Appearance
To change the range bar series appearance, set the SideBySideRangeBarSeries.Style property to the BarSeriesStyle object with the specified bar appearance settings (bar color and stroke).

<dxc:SideBySideRangeBarSeries>
<dxc:SideBySideRangeBarSeries.Style>
<dxc:BarSeriesStyle Fill="MediumSeaGreen" Stroke="SeaGreen" StrokeThickness="10"/>
</dxc:SideBySideRangeBarSeries.Style>
</dxc:SideBySideRangeBarSeries>
You can also use a series point colorizer to specify one or more conditions based on which a chart applies colors to bars.
Text Patterns
You can define text patterns for a chart’s labels, legend, and hints. A pattern includes regular text (displayed as is) and placeholder strings enclosed in braces.
Placeholder | Description |
|---|---|
{S} | Displays a series name. |
{A} | Displays a series point argument. |
{V} | Displays a series point value. |
{HV} | Displays a series point maximum value. |
{LV} | Displays a series point minimum value. |
{VD} | Displays the difference between the minimum and maximum values of a series point. |
Note
To format these values, use the default format strings after the $ sign.
For example, in the {V$#.##} string, V is a placeholder, $ is a format string separator, and #.## is a format string.