ChartStyleBase Class
The base class for all chart styles.
Namespace: DevExpress.Maui.Charts
Assembly: DevExpress.Maui.Charts.dll
NuGet Package: DevExpress.Maui.Charts
Declaration
public abstract class ChartStyleBase :
StyledElementRemarks
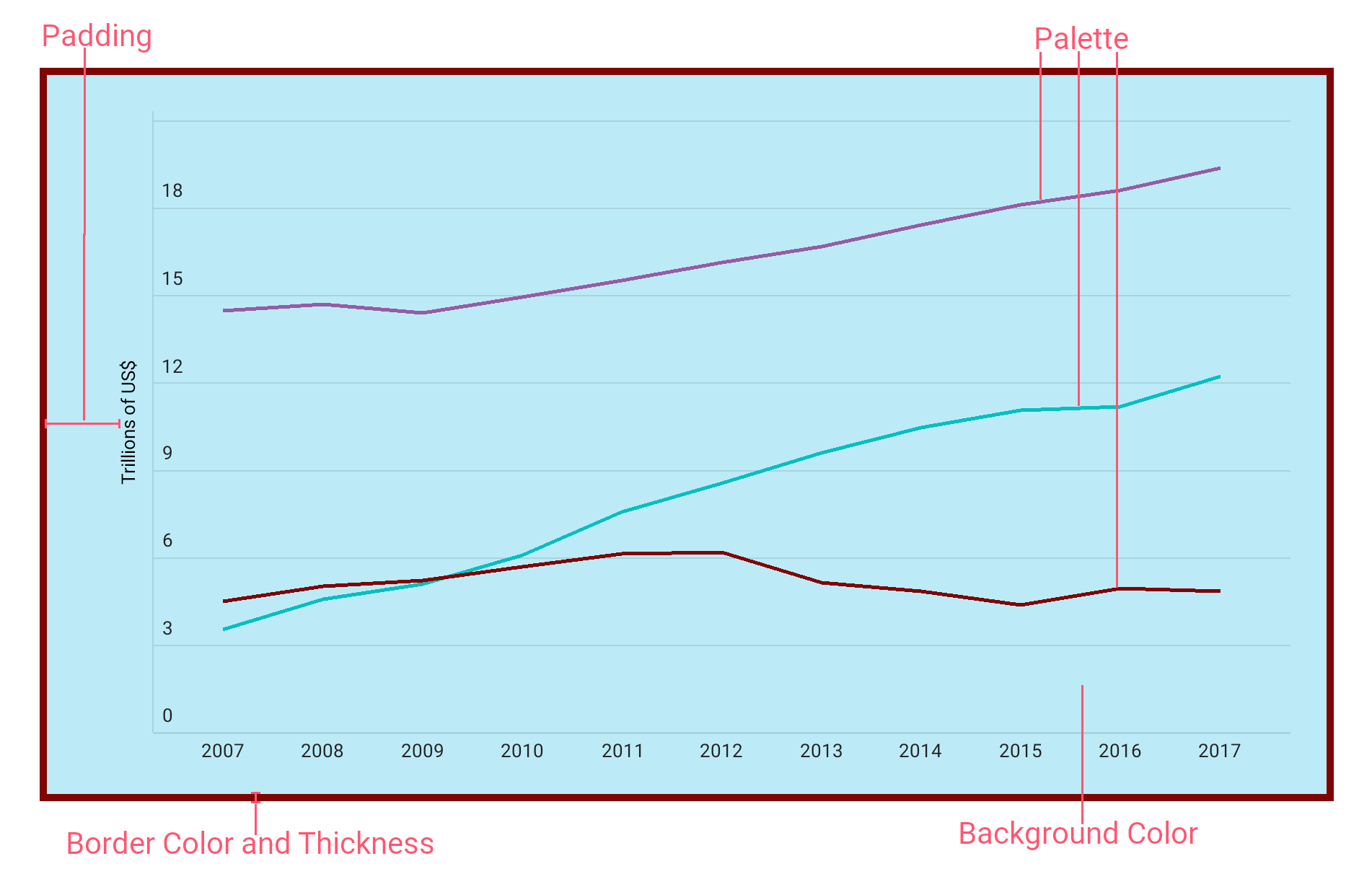
The ChartStyleBase class contains appearance settings common to all types of charts. For example, you can use properties of this class to specify a chart background color, palette, or padding.
Example
This example customizes the appearance and layout of a chart.
<ContentPage>
<ContentPage.BindingContext>
<local:ViewModel/>
</ContentPage.BindingContext>
<dxc:ChartView>
<!--...-->
<dxc:ChartView.ChartStyle>
<dxc:ChartStyle Palette="{Binding Palette}"
BackgroundColor="#bcebf7"
Padding="100, 50, 50, 50"
BorderColor="#800404"
BorderThickness="10"/>
</dxc:ChartView.ChartStyle>
</dxc:ChartView>
</ContentPage>
using Microsoft.Maui.Graphics;
// ...
class ViewModel {
// ...
readonly Color[] palette;
public Color[] Palette => palette;
public ViewModel() {
// ...
palette = PaletteLoader.LoadPalette("#975ba5", "#03bfc1", "#800404");}
}
static class PaletteLoader {
public static Color[] LoadPalette(params string[] values) {
Color[] colors = new Color[values.Length];
for (int i = 0; i < values.Length; i++)
colors[i] = Color.FromHex(values[i]);
return colors;
}
}

Inheritance
System.Object
See Also