AxisLayout Class
Stores the axis layout settings.
Namespace: DevExpress.Maui.Charts
Assembly: DevExpress.Maui.Charts.dll
NuGet Package: DevExpress.Maui.Charts
Declaration
public class AxisLayout :
ChartElementRelated API Members
The following members return AxisLayout objects:
Remarks
To adjust the axis size and position on the chart, assign the AxisLayout object with the specified settings to the AxisBase.Layout property of this axis.
Example
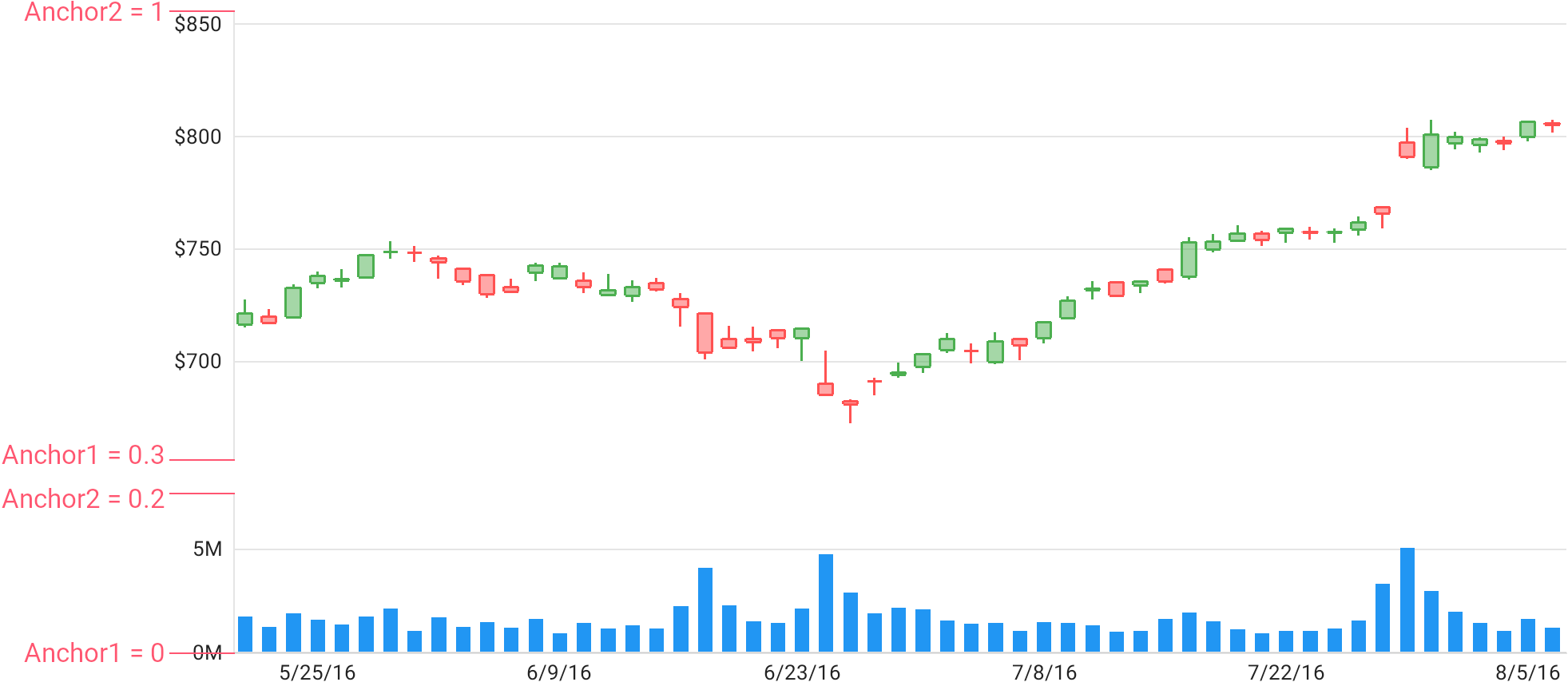
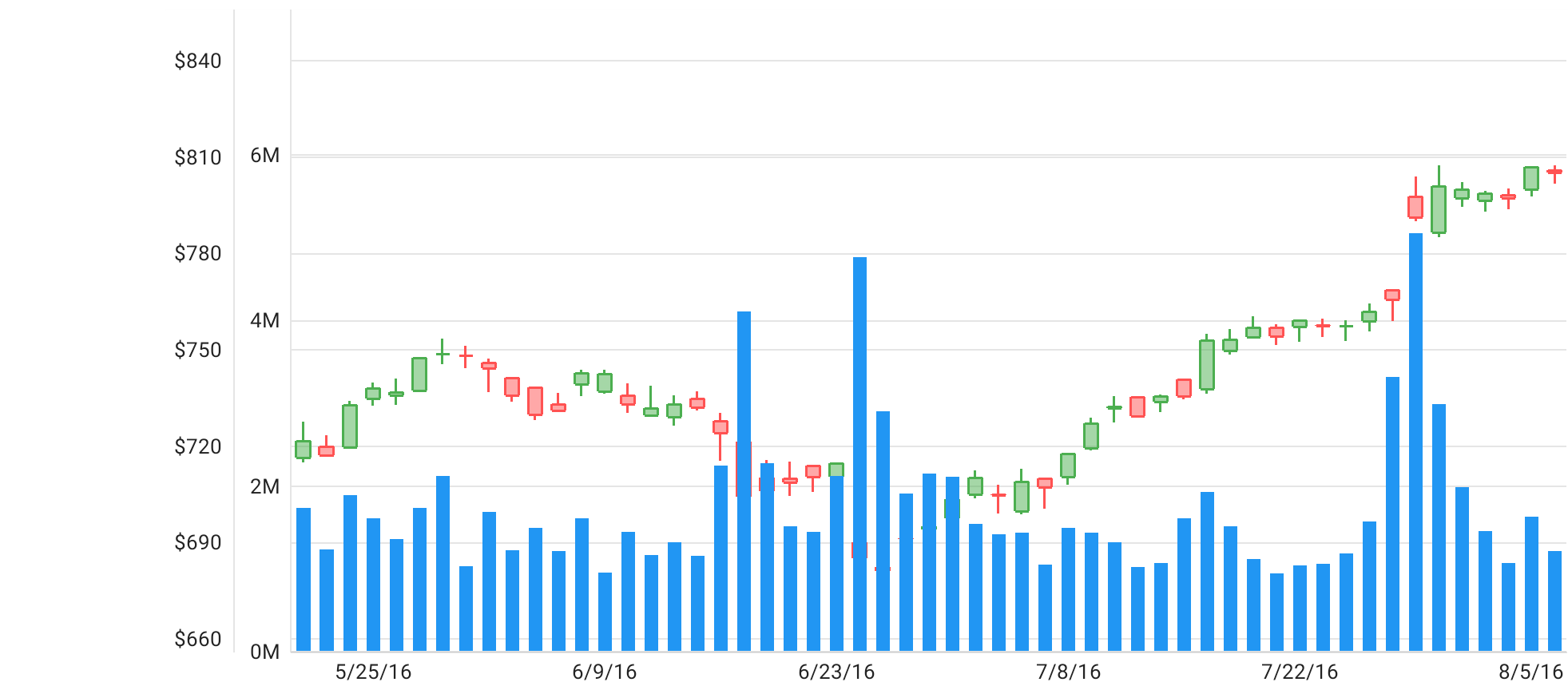
This example fits two series of different types into one chart. Create a new AxisLayout object, set its Anchor1 and Anchor2 properties to number values from 0 to 1, and assign it to the Layout property of the axis.
<dxc:ChartView>
<dxc:ChartView.Series>
<dxc:CandleStickSeries>
<!--...-->
</dxc:CandleStickSeries>
<dxc:BarSeries>
<dxc:BarSeries.AxisY>
<dxc:NumericAxisY AlwaysShowZeroLevel="false">
<dxc:NumericAxisY.Layout>
<dxc:AxisLayout Anchor1="0"
Anchor2="0.2" />
<!--If you set Anchor1="0.2" and Anchor2="0" the result will be the same.-->
</dxc:NumericAxisY.Layout>
<dxc:NumericAxisY.Label>
<dxc:AxisLabel Position="Outside"
TextFormat="#M"/>
</dxc:NumericAxisY.Label>
</dxc:NumericAxisY>
</dxc:BarSeries.AxisY>
</dxc:BarSeries>
</dxc:ChartView.Series>
<dxc:ChartView.AxisY>
<dxc:NumericAxisY AlwaysShowZeroLevel="false">
<dxc:NumericAxisY.Layout>
<dxc:AxisLayout Anchor1="0.3"
Anchor2="1" />
</dxc:NumericAxisY.Layout>
<dxc:NumericAxisY.Label>
<dxc:AxisLabel Position="Outside"
TextFormat="$#"/>
</dxc:NumericAxisY.Label>
</dxc:NumericAxisY>
</dxc:ChartView.AxisY>
<dxc:ChartView.AxisX>
<!--...-->
</dxc:ChartView.AxisX>
</dxc:ChartView>
Inheritance
System.Object
See Also