WilliamsRIndicator Class
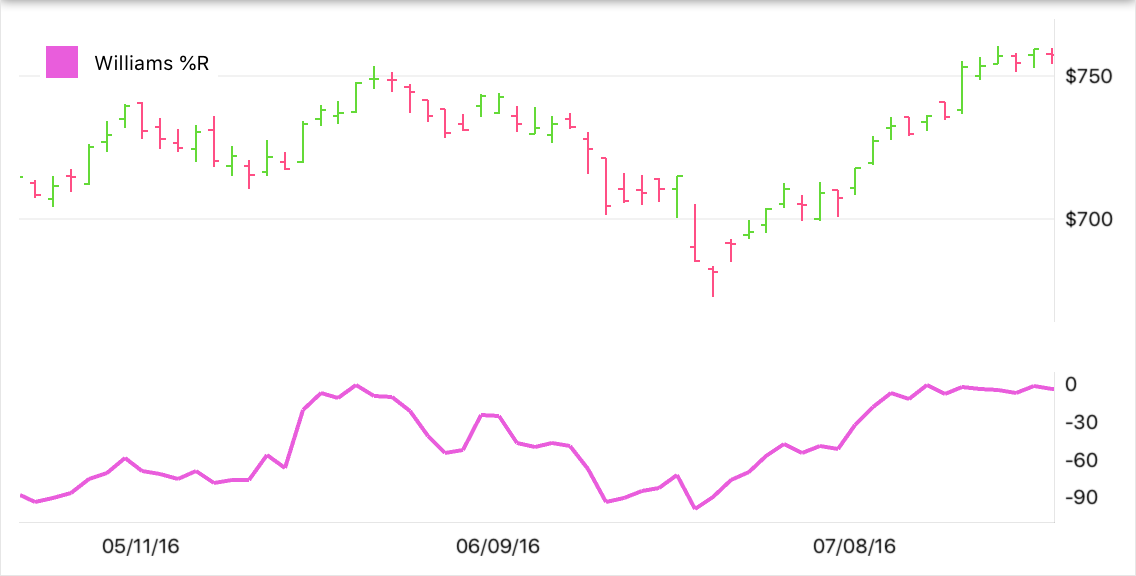
A Williams %R indicator.
Namespace: DevExpress.Maui.Charts
Assembly: DevExpress.Maui.Charts.dll
NuGet Package: DevExpress.Maui.Charts
Declaration
public class WilliamsRIndicator :
CalculatedSeriesRemarks
This indicator looks as follows:

ChartView also supports the following oscillators (an oscillator is a trend indicator banded between two extreme values used to discover short-term overbought or oversold conditions):
- Average True Range (ATR)
- Commodity Channel Index (CCI)
- Moving Average Convergence/Divergence (MACD)
- Rate of Change (ROC)
- Relative Strength Index (RSI)
- Chaikin’s Volatility (CHV)
Add an Indicator to a Series
This example builds a Williams %R indicator for a stock series. Associate this indicator with a separate Y axis and place it below the stock series.
- Add the
WilliamsRIndicatorobject to the chart’s collection of series (ChartView.Series). - Set the indicator’s Data property to a CalculatedSeriesDataAdapter class instance. Use this object’s Series property to specify a series for which the indicator should be calculated.
- Use the PointsCount property to specify the number of data points used to calculate the indicator.
<dxc:ChartView x:Name="chart">
<dxc:ChartView.Series>
<dxc:StockSeries>
<dxc:StockSeries.Data>
<dxc:SeriesDataAdapter DataSource="{Binding StockPrices}" ArgumentDataMember="Date">
<dxc:ValueDataMember Type="High" Member="High" />
<dxc:ValueDataMember Type="Low" Member="Low" />
<dxc:ValueDataMember Type="Open" Member="Open" />
<dxc:ValueDataMember Type="Close" Member="Close" />
</dxc:SeriesDataAdapter>
</dxc:StockSeries.Data>
</dxc:StockSeries>
<dxc:WilliamsRIndicator DisplayName="Williams %R"
PointsCount="14">
<dxc:WilliamsRIndicator.Data>
<dxc:CalculatedSeriesDataAdapter Series="{Binding Series[0], Source={x:Reference chart}}"/>
</dxc:WilliamsRIndicator.Data>
<dxc:WilliamsRIndicator.AxisY>
<dxc:NumericAxisY Position="Far" AlwaysShowZeroLevel="False" GridAlignment="30">
<dxc:NumericAxisY.Range>
<dxc:NumericRange Min="-100" Max="0"/>
</dxc:NumericAxisY.Range>
<dxc:NumericAxisY.Layout>
<dxc:AxisLayout Anchor1="0" Anchor2="0.3"/>
</dxc:NumericAxisY.Layout>
</dxc:NumericAxisY>
</dxc:WilliamsRIndicator.AxisY>
</dxc:WilliamsRIndicator>
</dxc:ChartView.Series>
<dxc:ChartView.AxisY>
<dxc:NumericAxisY Position="Far" AlwaysShowZeroLevel="false" AutoRangeMode="VisibleValues">
<dxc:NumericAxisY.Layout>
<dxc:AxisLayout Anchor1="0.4" Anchor2="1"/>
</dxc:NumericAxisY.Layout>
<dxc:NumericAxisY.Label>
<dxc:AxisLabel Position="Outside" TextFormat="$#"/>
</dxc:NumericAxisY.Label>
</dxc:NumericAxisY>
</dxc:ChartView.AxisY>
</dxc:ChartView>
Customize Indicator Appearance
To change the indicator line appearance, set the WilliamsRIndicator.Style property to the LineIndicatorStyle object with the specified Stroke and StrokeThickness properties.
<dxc:WilliamsRIndicator>
<dxc:WilliamsRIndicator.Style>
<dxc:LineIndicatorStyle Stroke="#e95ddc" StrokeThickness="2"/>
</dxc:WilliamsRIndicator.Style>
<!--Indicator Data-->
</dxc:WilliamsRIndicator>
Inheritance
System.Object
See Also