DevExpress Data Form for .NET MAUI
- 3 minutes to read
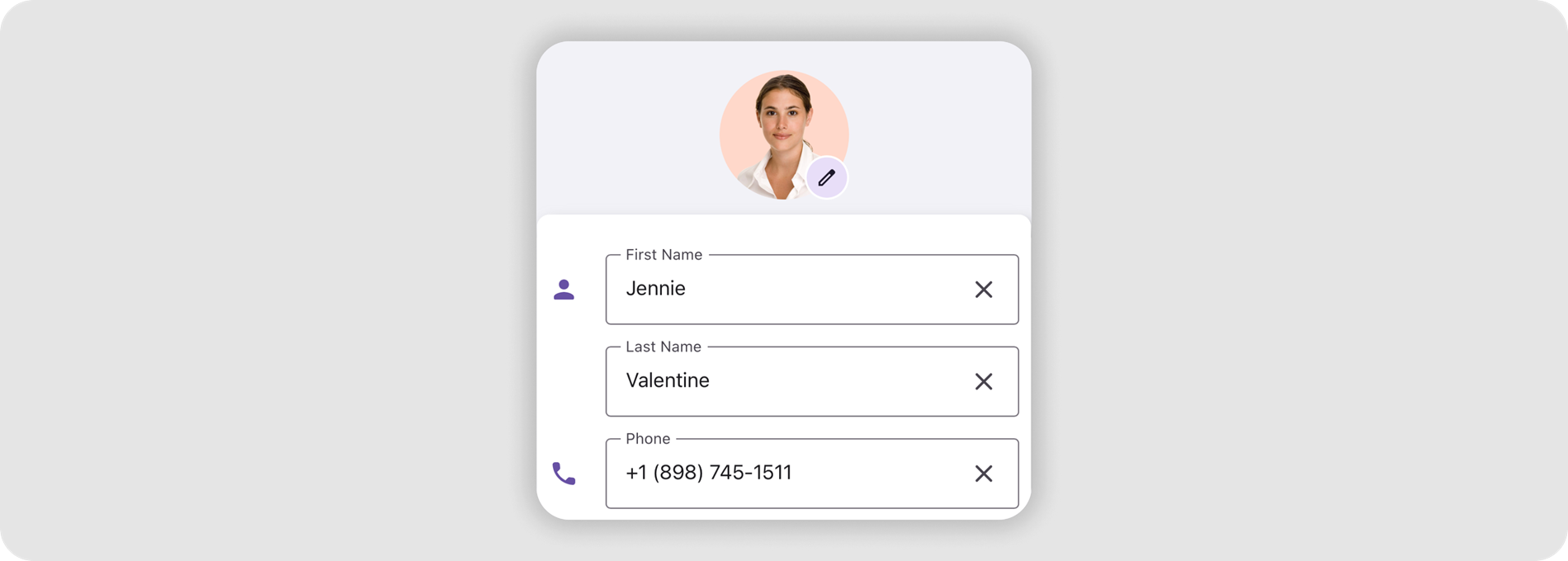
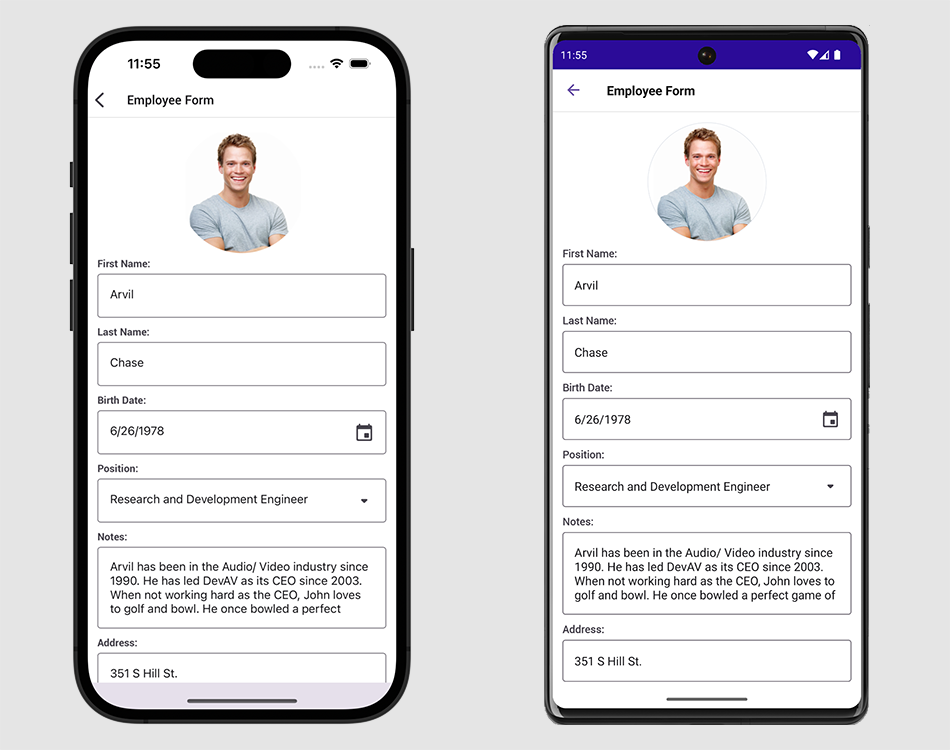
The DevExpress Mobile UI for .NET MAUI suite contains the DataFormView component that allows your users to review and edit business objects. The view can automatically generate data editors for each field in the bound business object, or you can manually add required data editors to the view.

Add a Data Form to a Page
Download and install the DevExpress.Maui.Editors package from the DevExpress NuGet Gallery to obtain the DataFormView.
Declare the
xmlns:dx="http://schemas.devexpress.com/maui"XAML namespace in a page.Add a DataFormView instance to the page.
Specify the DataFormView.DataObject property to define a data object whose property values you want to view and edit.
In the following example, a DataFormView automatically creates data editors:
<ContentPage ...
xmlns:dx="http://schemas.devexpress.com/maui">
<dx:DataFormView x:Name="dataform"/>
</ContentPage>
public MainPage() {
InitializeComponent();
dataform.DataObject = new PersonalInfo();
}
using DevExpress.Maui.DataForm;
using System.ComponentModel.DataAnnotations;
namespace DataFormGetStarted {
public class PersonalInfo {
[DataFormItemPosition(RowOrder = 1, ItemOrderInRow = 1)]
[DataFormTextEditor(InplaceLabelText = "First Name")]
[DataFormDisplayOptions(LabelIcon = "person_outline", GroupName = "Profile")]
public string FirstName { get; set; }
[DataFormItemPosition(RowOrder = 1, ItemOrderInRow = 2)]
[DataFormTextEditor(InplaceLabelText = "Last Name")]
[DataFormDisplayOptions(IsLabelVisible = false, GroupName = "Profile")]
public string LastName { get; set; }
[DataFormDisplayOptions(GroupName = "Profile")]
public DateTime? BirthDate { get; set; }
[DataFormDisplayOptions(GroupName = "Profile")]
public virtual Gender Gender { get; set; }
[DataFormPasswordEditor]
[DataFormDisplayOptions(GroupName = "Profile")]
[StringLength(64, MinimumLength = 8,
ErrorMessage = "The password should contain at least 8 characters.")]
[Required(ErrorMessage = "Required")]
public string Password { get; set; }
[DataFormDisplayOptions(GroupName = "Contact Info")]
public string Email { get; set; }
[DataFormMaskedEditor(Mask = "+0 (000) 000-0000", Keyboard = "Telephone")]
[DataFormDisplayOptions(GroupName = "Contact Info")]
[DataFormItemPosition(RowOrder = 1)]
public string Phone { get; set; }
[DataFormDisplayOptions(LabelText = "Subscribe to Newsletters", LabelMinWidth = 200, GroupName = "Contact Info")]
public bool Newsletters { get; set; }
}
public enum Gender { Female, Male, RatherNotSay }
}
The DataFormView generates editors based on data object property types. Refer to the following help topic for more information: Editors.
For a step-by-step tutorial on how to add a DataFormView to your .NET MAUI app, refer to the following help topic: Get Started.
Next Steps
- Get Started with DataFormView
- This step-by-step tutorial guides you through creating an app with a DataFormView.
- Data Validation
- Read this help topic to learn how to validate the user input before it is committed to the underlying data object. The DataFormView component allows you to validate data in the following ways: you can annotate data fields with attributes, handle validation events, or your data object can implement an interface that notifies you about errors. The component also supports various commit modes: on value change, editor focus change, and on demand.
- Editors
- This help topic describes data editors that are available in the DataFormView control. The DataFormView component generates editors based on the data type of fields in the bound business object. You can also populate a DataFormView with editors manually.
- Labels
- This help topic describes different types of text labels you can add to a DataFormView.
- Groups
- This article explains how to group DataFormView editors.
- Layout and Appearance
- Read this help topic to learn how to position editors in a DataFormView, and specify its appearance settings.
- Examples
- Lists task-based solutions that use the DataFormView control.