FileManagerToolbarRefreshButton.AdaptivePriority Property
Gets or sets the priority of the File Manager toolbar refresh button hiding in adaptive mode.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 1 | An Int32 value specifying the refresh button priority. |
Remarks
The file manager automatically resizes and hides its items when the browser window is resized when the FileManagerSettingsAdaptivity.Enabled property is set to true. Use the AdaptivePriority property to control the order in which the control hides toolbar items in adaptive mode.
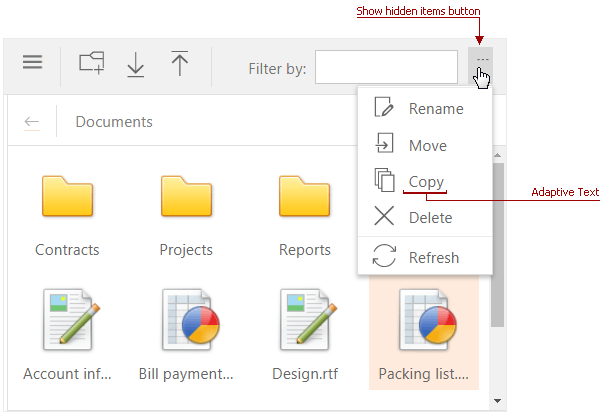
Hover the adaptive toolbar image image to display the hidden toolbar items.

Concept
Example
In markup:
<dx:ASPxFileManager ID="FileManager" ClientInstanceName="FileManager" runat="server" />
<SettingsToolbar>
<Items>
<dx:FileManagerToolbarRefreshButton BeginGroup="false" />
<dx:FileManagerToolbarCustomButton Text="Thumbnails View" CommandName="ChangeView-Thumbnails"
GroupName="ViewMode">
<Image IconID="grid_cards_16x16" />
</dx:FileManagerToolbarCustomButton>
...
</Items>
</SettingsToolbar>
</dx:ASPxFileManager>
In code:
ASPxFileManager fm = new ASPxFileManager();
...
FileManagerToolbarRefreshButton refresh = new FileManagerToolbarRefreshButton();
refresh.BeginGroup = false;
FileManagerToolbarCustomButton customButton = new FileManagerToolbarCustomButton();
customButton.Text = "Thumbnails View";
customButton.CommandName = "ChangeView-Thumbnails";
customButton.GroupName = "ViewMode";
customButton.Image.IconID = "grid_cards_16x16";
fm.SettingsToolbar.Items.Add(refresh);
fm.SettingsToolbar.Items.Add(customButton);
MVC:
@Html.DevExpress().FileManager( settings => {
settings.Name = "fileManager";
FileManagerToolbarRefreshButton refresh = new FileManagerToolbarRefreshButton();
refresh.BeginGroup = false;
FileManagerToolbarCustomButton customButton = new FileManagerToolbarCustomButton();
customButton.Text = "Thumbnails View";
customButton.CommandName = "ChangeView-Thumbnails";
customButton.GroupName = "ViewMode";
customButton.Image.IconID = "grid_cards_16x16";
settings.SettingsToolbar.Items.Add(refresh);
settings.SettingsToolbar.Items.Add(customButton);
...
}).BindToFolder(Model).GetHtml()
Online Demo
See Also