FileManagerToolbarCopyButton.AdaptivePriority Property
Gets or sets the priority of the File Manager toolbar copy button hiding in adaptive mode.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 5 | An Int32 value specifying the copy button priority. |
Remarks
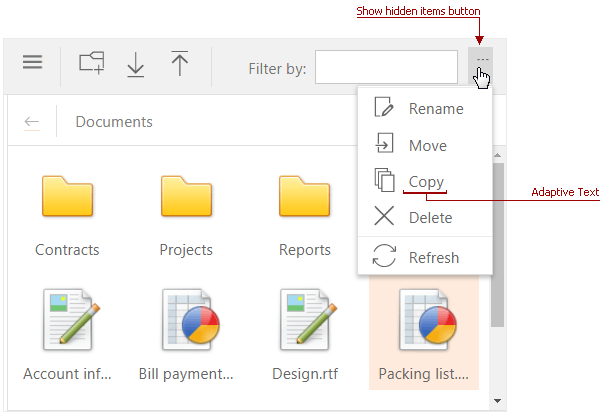
The file manager automatically resizes and hidse its items when the browser window is resized when the FileManagerSettingsAdaptivity.Enabled property is set to true. Use the AdaptivePriority property to control the order the control hides its items in adaptive mode.
Hover the adaptive toolbar image to display the hidden toolbar items.

Concept
Example
In markup:
<dx:ASPxFileManager ID="FileManager" ClientInstanceName="FileManager" runat="server" />
<SettingsToolbar>
<Items>
<dx:FileManagerToolbarCopyButton AdaptivePriority="2" CommandName="MyCopy" />
...
</Items>
</SettingsToolbar>
</dx:ASPxFileManager>
In code:
ASPxFileManager fm = new ASPxFileManager();
...
FileManagerToolbarCopyButton copy = new FileManagerToolbarCopyButton();
copy.AdaptivePriority = 2;
copy.CommandName = "MyCopy";
fm.SettingsToolbar.Items.Add(copy);
...
MVC:
@Html.DevExpress().FileManager( settings => {
settings.Name = "fileManager";
FileManagerToolbarCopyButton copy = new FileManagerToolbarCopyButton();
copy.AdaptivePriority = 2;
copy.CommandName = "MyCopy";
settings.SettingsToolbar.Items.Add(copy);
...
}).BindToFolder(Model).GetHtml()
Online Demo
See Also