FileManagerSettingsToolbar.AdaptiveToolbarImage Property
Gets the settings of an image displayed in an adaptive ASPxFileManager‘s toolbar, when it contains hidden items.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| ItemImageProperties | An ItemImageProperties object that contains image settings. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to AdaptiveToolbarImage |
|---|---|---|
| ASP.NET MVC Extensions | FileManagerSettings |
|
| ASP.NET Web Forms Controls | ASPxFileManager |
|
| RichEditDocumentSelectorSettings |
|
|
| SpreadsheetDocumentSelectorSettings |
|
Remarks
When the FileManagerSettingsAdaptivity.Enabled property is set to true, the ASPxFileManager can automatically hide its toolbar items when the browser window is resized. You can control the order in which toolbar item are hidden via AdaptivePriority property of the corresponding toolbar item (e.g., the FileManagerToolbarPathBox.AdaptivePriority for the path box).
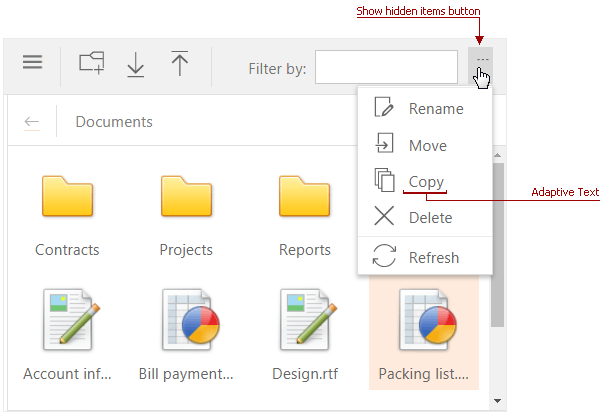
The hidden toolbar items can be displayed by hovering the adaptive toolbar image.

Concept
Example
Web Forms (in markup):
<dx:ASPxFileManager ID="FileManager" ClientInstanceName="FileManager" runat="server" />
<SettingsToolbar>
<Items>
...
</Items>
<AdaptiveToolbarImage Height="13" Width="13" Url="../Images/Adaptivity/Toolbar.png" ToolTip="Toolbar" AlternateText="Toolbar" />
<SettingsAdaptivity EnableAutoHideRootItems="true" />
</SettingsToolbar>
</dx:ASPxFileManager>
Web Forms (in code):
ASPxFileManager fm = new ASPxFileManager();
...
fm.SettingsToolbar.AdaptiveToolbarImage.Height = Unit.Pixel(13);
fm.SettingsToolbar.AdaptiveToolbarImage.Width = Unit.Pixel(13);
fm.SettingsToolbar.AdaptiveToolbarImage.Url = Url.Content("../Images/Adaptivity/Toolbar.png");
fm.SettingsToolbar.AdaptiveToolbarImage.ToolTip = "Toolbar";
fm.SettingsToolbar.AdaptiveToolbarImage.AlternateText="Toolbar";
fm.SettingsToolbar.SettingsAdaptivity.EnableAutoHideRootItems = true;
MVC:
@Html.DevExpress().FileManager( settings => {
settings.Name = "fileManager";
settings.SettingsToolbar.AdaptiveToolbarImage.Height = Unit.Pixel(13);
settings.SettingsToolbar.AdaptiveToolbarImage.Width = Unit.Pixel(13);
settings.SettingsToolbar.AdaptiveToolbarImage.Url = Url.Content("../Images/Adaptivity/Toolbar.png");
settings.SettingsToolbar.AdaptiveToolbarImage.ToolTip = "Toolbar";
settings.SettingsToolbar.AdaptiveToolbarImage.AlternateText="Toolbar";
settings.SettingsToolbar.SettingsAdaptivity.EnableAutoHideRootItems = true;
...
}).BindToFolder(Model).GetHtml()