FileManagerFileListDetailsViewSettings.Columns Property
Gets a collection of columns displayed in the ASPxFileManager file list details view.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| FileManagerDetailsColumnCollection | A FileManagerDetailsColumnCollection object that is a collection of columns. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to Columns |
|---|---|
| FileManagerSettingsFileList |
|
Remarks
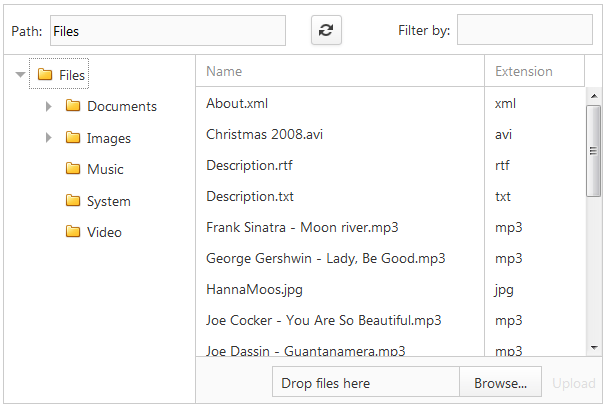
When the FileManagerSettingsFileList.View property is set to Details, file list displays a grid. Use the Columns property to specify columns displayed in the grid.
The Columns collection can contain objects of the FileManagerDetailsColumn (default columns) and FileManagerDetailsCustomColumn (custom columns) types.
Example
This code sample demonstrates how to populate a file manager custom column with values (file extensions) using the ASPxFileManager.DetailsViewCustomColumnDisplayText

<dx:ASPxFileManager ID="ASPxFileManager1" runat="server" Width="800px" Height="400px" OnDetailsViewCustomColumnDisplayText="ASPxFileManager1_DetailsViewCustomColumnDisplayText" OnDetailsViewCustomColumnHeaderFilterFillItems="ASPxFileManager1_DetailsViewCustomColumnHeaderFilterFillItems">
<Settings RootFolder="~\Files\" ThumbnailFolder="~\Thumb\" />
<SettingsFileList View="Details">
<DetailsViewSettings>
<Columns>
<dx:FileManagerDetailsColumn Caption=" " FileInfoType="Thumbnail" VisibleIndex="0">
</dx:FileManagerDetailsColumn>
<dx:FileManagerDetailsColumn Caption="Name" VisibleIndex="1">
</dx:FileManagerDetailsColumn>
<dx:FileManagerDetailsCustomColumn Caption="Extension" Name="FileExtension" VisibleIndex="2" ShowHeaderFilterButton="True">
</dx:FileManagerDetailsCustomColumn>
</Columns>
</DetailsViewSettings>
</SettingsFileList>
</dx:ASPxFileManager>
protected void ASPxFileManager1_DetailsViewCustomColumnDisplayText(object source, DevExpress.Web.FileManagerDetailsViewCustomColumnDisplayTextEventArgs e) {
e.DisplayText = e.File.Extension.Remove(0, 1);
}