BarCustomContainerItem.MenuBarWidth Property
Gets or sets the width of the bar displayed to the left of the sub-menu.
Namespace: DevExpress.XtraBars
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 0 | An integer value specifying the width of the menu bar in pixels. |
Remarks
By default, the width of the menu bar is 0 and, thus, the bar is not displayed. Change the MenuBarWidth property to display the bar. The image below shows you the default appearance of a sub-menu and when the MenuBarWidth property is set to 20.

Nothing is painted on the menu bar if the BarCustomContainerItem.PaintMenuBar event is not handled. You should write a handler for this event in order to display the information you need. The event provides information about the boundaries of the painted bar and its painting surface. The example below shows you an example of using the BarCustomContainerItem.PaintMenuBar event.
Example
This example shows you how to paint the menu bar using the BarCustomContainerItem.PaintMenuBar event. The sample handler fills the background of the bar with a texture and linear gradient brush. Then it paints the name of the container item, whose menu is displayed.
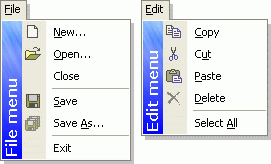
The image below demonstrates code execution. (Note that the BarCustomContainerItem.MenuBarWidth property of corresponding container items must be set to 20 to obtain similar output).

using System.Drawing;
using System.Drawing.Drawing2D;
using DevExpress.XtraBars;
readonly Image textureImage = Image.FromFile(@"C:\Images\lblue.gif");
readonly Font textFont = new Font("Verdana", 11, FontStyle.Bold);
private void BarSubItem1_PaintMenuBar(object sender, BarCustomDrawEventArgs e) {
// creating a texture brush and filling the background with an image
using(var textureBrush = new TextureBrush(textureImage))
e.Graphics.FillRectangle(textureBrush, e.Bounds);
// filling the background with a linear gradient brush
using(var lBrush = new LinearGradientBrush(e.Bounds,
Color.FromArgb(0, 0, 0, 0), Color.Blue, LinearGradientMode.Vertical))
e.Graphics.FillRectangle(lBrush, e.Bounds);
// formatting the output string
using(var outStringFormat = new StringFormat()) {
outStringFormat.Alignment = StringAlignment.Near;
outStringFormat.LineAlignment = StringAlignment.Center;
outStringFormat.FormatFlags |= StringFormatFlags.DirectionVertical;
// transforming the painting surface and bounding rectangle
// this allows you to provide the proper string orientation
e.Graphics.RotateTransform(180);
Rectangle rect = e.Bounds;
rect.Offset(-rect.Width, -rect.Height);
// determining the caption of the owning container item and painting it
BarItem item = sender as BarItem;
string outString = item.Caption.Replace("&", "") + " menu";
e.Graphics.DrawString(outString, textFont,
Brushes.White, rect, outStringFormat);
e.Graphics.ResetTransform();
}
// prohibiting default painting
e.Handled = true;
}