TreeListView.CustomSummaryCommand Property
Gets or sets a command that calculates a custom summary.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| ICommand<NodeSummaryArgs> | A command that calculates a custom summary. |
Remarks
Bind a command to the CustomSummaryCommand property to maintain a clean MVVM pattern. The command works like a CustomSummary event handler and allows you to specify custom summaries in a View Model.
Total summaries contain predefined aggregate functions. These functions allow you to calculate the following:
- The number of data rows (Count)
- The maximum and minimum values (Max and Min)
- The sum and the average value (Sum and Average)
Use the CustomSummaryCommand property to apply custom rules to calculate summaries. This property allows you to implement custom aggregate functions or use a custom algorithm to calculate summary values.
To calculate a summary manually:
- Create a summary item and set its SummaryItemBase.SummaryType property to Custom.
- Create a command that uses a custom algorithm to calculate summary values.
- Assign this command to the CustomSummaryCommand property.
Refer to the following help topic for more information: Custom Summary.
Example
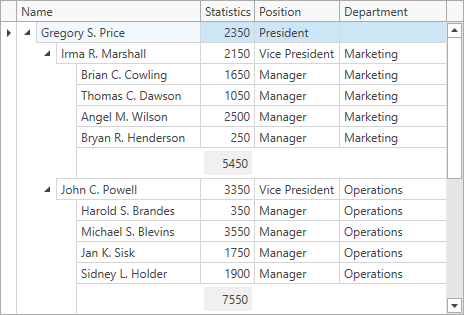
The following example demonstrates how to calculate custom node summaries in the TreeListView. To do this, create a command and bind it to the TreeListView’s CustomSummaryCommand property. Use the IsNodeSummary property to determine whether to calculate node summaries.

<dxg:TreeListControl AutoGenerateColumns="AddNew" ItemsSource="{Binding Employees}">
<dxg:TreeListControl.View>
<dxg:TreeListView AutoExpandAllNodes="True" AutoWidth="True"
KeyFieldName="ID" ParentFieldName="ParentID"
ShowNodeFooters="True"
CustomSummaryCommand="{Binding CustomSummaryCommand}">
<dxg:TreeListView.NodeSummary>
<dxg:TreeListSummaryItem FieldName="Statistics" SummaryType="Custom"/>
</dxg:TreeListView.NodeSummary>
</dxg:TreeListView>
</dxg:TreeListControl.View>
</dxg:TreeListControl>
using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
// ...
class MainViewModel : ViewModelBase {
// ...
[Command]
public void CustomSummaryCommand(NodeSummaryArgs args) {
if(args.IsNodeSummary && args.SummaryItem.PropertyName == nameof(Employee.Statistics)) {
if(args.SummaryProcess == SummaryProcess.Calculate) {
args.TotalValue = Convert.ToDouble(args.TotalValue) + (double)args.FieldValue;
}
}
}
// ...
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomSummaryCommand property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.