GridSortInfoCollection Class
Represents a collection of GridSortInfo objects.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Related API Members
The following members return GridSortInfoCollection objects:
Remarks
This collection can be accessed via the GridControl.SortInfo property. It provides methods that allow you to perform common collection management tasks (add, remove or change required settings of individual elements). Adding new GridSortInfo objects to this collection applies sorting or grouping by specific columns. Similarly, removing elements from the collection clears sorting/grouping by the corresponding columns.
To learn more, see Sorting in Code.
Example
This example shows how to apply data sorting and grouping in XAML.
Since group rows are always sorted, data grouping requires data sorting. Sorting applied to group columns takes priority over other columns. To group data by one column in XAML, do the following:
- Create a GridSortInfo object and specify its GridSortInfo.FieldName and GridSortInfo.SortOrder properties. The GridSortInfo.FieldName property specifies the grouping column by its field name.
- Add the GridSortInfo object to the grid’s GridControl.SortInfo collection. This object must be the first element in this collection.
- Finally, set the grid’s GridControl.GroupCount property to 1. This specifies that the first element in the GridControl.SortInfo collection corresponds to the grouping column.
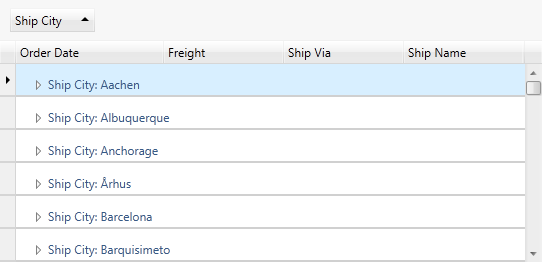
The image below shows the result:

using System.ComponentModel;
using DevExpress.Xpf.Grid;
public Window1() {
InitializeComponent();
grid.DataSource =
new dsNwindProductsTableAdapters.ProductsTableAdapter().GetData();
CreateSortInfo(grid);
}
private void CreateSortInfo(GridControl grid) {
grid.SortInfo.Add(new GridSortInfo("UnitPrice", ListSortDirection.Descending));
grid.SortInfo.Add(new GridSortInfo("ProductName", ListSortDirection.Ascending));
grid.GroupCount = 1;
}