TreeListView Class
A View that displays information in a tree hierarchical structure.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Related API Members
The following members return TreeListView objects:
Remarks
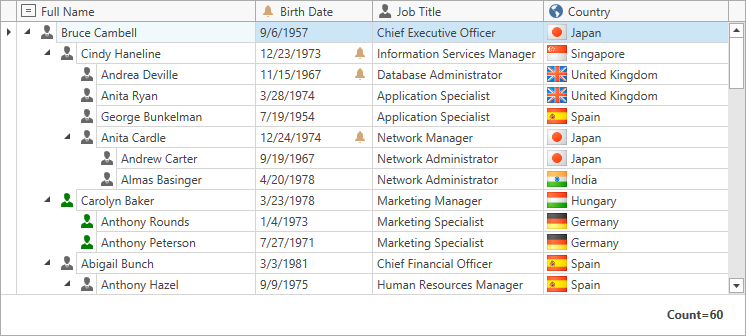
The TreeListView can display information as a tree, a grid, or a combination of both - in either data bound or unbound mode.
After you created and customized a new instance of the TreeListView class, you should assign the instance to the GridControl.View property.

<dxg:GridControl AutoGenerateColumns="AddNew"
EnableSmartColumnsGeneration="True"
ItemsSource="{Binding Customers}">
<dxg:TreeListView Name="treeListView" AutoWidth="True"
KeyFieldName="ID" ParentFieldName="ParentID"
TreeDerivationMode="Selfreference"/>
</dxg:GridControl>
The TreeListView supports standard data-aware and presentation features such as data editing, sorting, filtering, summary calculation, built-in validation, unbound columns, runtime column customization and more.
The TreeListView has the following TreeList-specific features:
Hierarchical Data Presentation
The information is displayed in a tree from hierarchical data structures.
-
You can create a tree in Xaml or code. Nodes can be represented by objects of different types. The only requirement is that these data objects should have common fields (columns).
-
To simplify managing hierarchical data (without writing additional recursive code), the TreeListView ships with an API. You can sequentially visit nodes starting from a specified node down to the last node.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the TreeListView class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.