TreeListView.CustomColumnSortCommand Property
Gets or sets a command that uses custom rules to sort nodes.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| ICommand<NodeSortArgs> | A command that uses custom rules to sort nodes. |
Remarks
Bind a command to the CustomColumnSortCommand property to maintain a clean MVVM pattern. The command works like a CustomColumnSort event handler and allows you to specify custom sort operations in a View Model.
Note
For information about the TreeListView sort specifics, refer to the following help topic: Sort Nodes.
You can create custom rules to sort data. To do this, follow the steps below:
- Set the ColumnBase.SortMode property to Custom.
- Create a command that uses custom rules to sort nodes.
- Assign the command to the CustomColumnSortCommand property.
In the command, you need to compare two nodes. The FirstValue and SecondValue parameters identify the values of these nodes in the FieldName column. Set the result of the comparison to the Result parameter as follows:
-1 to position the first node above the second node when data is sorted in ascending order. When data is sorted in descending order, the GridControl positions the first node below the second node.
1 to position the first node below the second node when data is sorted in ascending order. When data is sorted in descending order, the GridControl positions the first node above the second node.
0 to indicate that the nodes are equal. In this case, the GridControl arranges nodes according to their indices in a data source.
For more information, refer to the following help topic: Sorting Modes and Custom Sorting.
Example
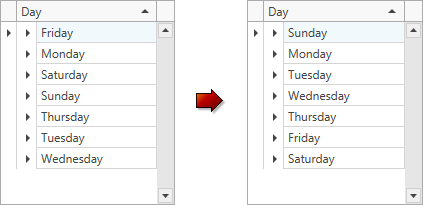
The following code sample demonstrates how to use custom rules to sort data in the GridControl:

<dxg:GridControl ItemsSource="{Binding Source}">
<dxg:GridControl.View>
<dxg:TreeListView KeyFieldName="ID"
ParentFieldName="ParentID"
CustomColumnSortCommand="{Binding CustomColumnSortCommand}"/>
</dxg:GridControl.View>
<dxg:GridColumn FieldName="Day" IsSmart="True" SortMode="Custom" SortOrder="Ascending"/>
<dxg:GridColumn FieldName="Employee" IsSmart="True"/>
</dxg:GridControl>
using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
// ...
[Command]
public void CustomColumnSort(NodeSortArgs args) {
if (args.FieldName == "Day") {
int dayIndex1 = GetDayIndex((string)args.FirstValue);
int dayIndex2 = GetDayIndex((string)args.SecondValue);
args.Result = dayIndex1.CompareTo(dayIndex2);
}
}
int GetDayIndex(object day) {
return (int)Enum.Parse(typeof(DayOfWeek), (string)day);
}