DataUpdateFormatCondition Class
A Data Update conditional format.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Remarks
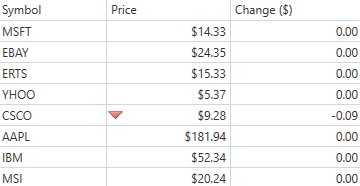
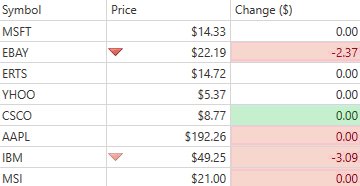
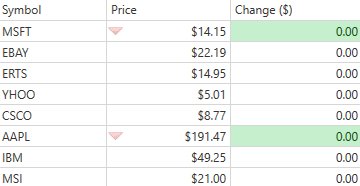
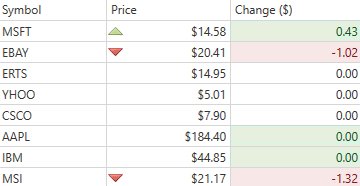
The Data Update conditional format allows you to visualize changing values in real time.
The image below shows a grid with the applied Data Update conditional formats.

To create the Data Update conditional format in code, create the DataUpdateFormatCondition class instance and specify the following settings:
- Specify the data update rule that determines when date update formatting should be applied, using the DataUpdateFormatCondition.Rule property. To define a custom logic, set the DataUpdateFormatCondition.Rule property to DataUpdateRule.Custom and handle the TableView.CustomDataUpdateFormatCondition (or TreeListView.CustomDataUpdateFormatCondition) event.
- Use the FormatConditionBase.FieldName property to specify the column’s field name to which to apply the conditional format.
Specify the target cells’ formatting in one of the following ways:
- Specify the predefined format using the FormatConditionBase.PredefinedFormatName property.
- Set the custom format using the ExpressionConditionBase.Format property.
- Add the resulting DataUpdateFormatCondition instance to the TableView.FormatConditions (or TreeListView.FormatConditions) collection.
The following code sample illustrates how to define a conditional format in markup:
<dxg:TableView.FormatConditions>
<dxg:DataUpdateFormatCondition Rule="Increase" FieldName="Change" PredefinedFormatName="GreenFillWithDarkGreenText"/>
</dxg:TableView.FormatConditions>
The code sample below illustrates how to define the same conditional format in code-behind:
var changeFormatCondition = new DataUpdateFormatCondition() {
Rule = DataUpdateRule.Increase,
FieldName = "Change",
PredefinedFormatName = "GreenFillWithDarkGreenText"
};
view.FormatConditions.Add(changeFormatCondition);