InvalidRowExceptionEventArgs Class
Provides data for the GridViewBase.InvalidRowException event.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Remarks
The GridViewBase.InvalidRowException event allows you to override the default error presentation. This event occurs after the GridViewBase.ValidateRow event (provided that the focused row’s validation has failed).
The event parameter’s InvalidRowExceptionEventArgs.ExceptionMode property allows you to specify the action performed in response to entering an invalid value. You can display a message box with an error description, suppress any action, throw an exception or discard new data and revert to an old value. The error description can be specified using the InvalidRowExceptionEventArgs.ErrorText property.
An exception that raised this event is returned by the InvalidRowExceptionEventArgs.Exception property.
To learn more, see Row Validation.
Example
This example shows how to check if a user enters valid data into a row. Handle the GridViewBase.ValidateRow and GridViewBase.InvalidRowException events to validate the focused row’s data. If the data is invalid, do not allow the user to move focus to another row until the invalid values are corrected.
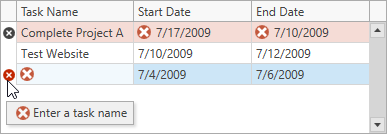
The Task class implements the IDataErrorInfo interface and allows you to get error descriptions for the entire row and individual cells (data source fields). Error icons appear in cells that contain invalid values. Hover the mouse pointer over an error icon to display a tooltip with an error description.

<dxg:GridControl x:Name="grid" AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True"
ValidateRow="OnValidateRow"
InvalidRowException="OnInvalidRowException"/>
</dxg:GridControl.View>
</dxg:GridControl>
public class Task : IDataErrorInfo {
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
string IDataErrorInfo.Error => StartDate > EndDate ? "Either Start Date or End Date should be corrected." : null;
string IDataErrorInfo.this[string columnName] {
get {
switch(columnName) {
case nameof(StartDate):
if(StartDate > EndDate)
return "Start Date must be less than End Date";
break;
case nameof(EndDate):
if(StartDate > EndDate)
return "End Date must be greater than Start Date";
break;
case nameof(TaskName):
if(string.IsNullOrEmpty(TaskName))
return "Enter a task name";
break;
}
return null;
}
}
}
public partial class MainWindow : Window {
// ...
void OnValidateRow(object sender, GridRowValidationEventArgs e) {
var task = (Task)e.Row;
if(task.StartDate > task.EndDate)
e.SetError("Start Date must be less than End Date");
if(string.IsNullOrEmpty(task.TaskName))
e.SetError("Enter a task name");
}
void OnInvalidRowException(object sender, InvalidRowExceptionEventArgs e) {
e.ExceptionMode = ExceptionMode.NoAction;
}
}