GridCellValidationEventArgs Class
Provides data for the GridColumn.Validate event.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Remarks
To learn more, see Cell Validation.
Example
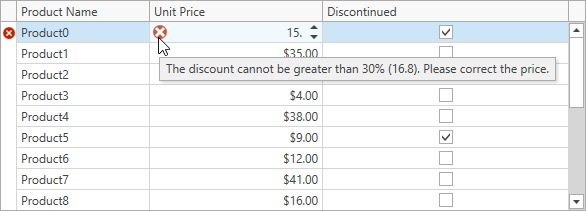
This example shows how to validate the focused cell’s value. In this example, users cannot reduce the product’s price by more than 30% if the product is on discount.

<dxg:GridControl x:Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="ProductName">
<dxg:GridColumn.EditSettings>
<dxe:TextEditSettings AllowNullInput="False" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridColumn FieldName="UnitPrice">
<dxg:GridColumn.EditSettings>
<dxe:SpinEditSettings DisplayFormat="c2" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
<dxg:GridColumn FieldName="Discontinued" />
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True"
ValidateCell="OnValidateCell" />
</dxg:GridControl.View>
</dxg:GridControl>
void OnValidateCell(object sender, GridCellValidationEventArgs e) {
if(e.Column.FieldName != nameof(Product.UnitPrice) || !((Product)e.Row).Discontinued)
return;
var cellValue = (double)e.CellValue;
var discount = 100 - Convert.ToDouble(e.Value) / cellValue * 100;
if(discount > 0 && discount <= 30)
return;
e.IsValid = false;
e.ErrorType = DevExpress.XtraEditors.DXErrorProvider.ErrorType.Critical;
e.ErrorContent = discount < 0
? $"The price cannot be greater than {cellValue}"
: $"The discount cannot be greater than 30% ({cellValue * 0.7}). Please correct the price.";
}
Inheritance
Object
EventArgs
RoutedEventArgs
ValidationEventArgs
GridRowValidationEventArgs
GridCellValidationEventArgs
See Also