TreeListView.ImageFieldName Property
Gets or sets the name of the field in a data source that contains node images. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| String | A String value that specifies the field name. |
Remarks
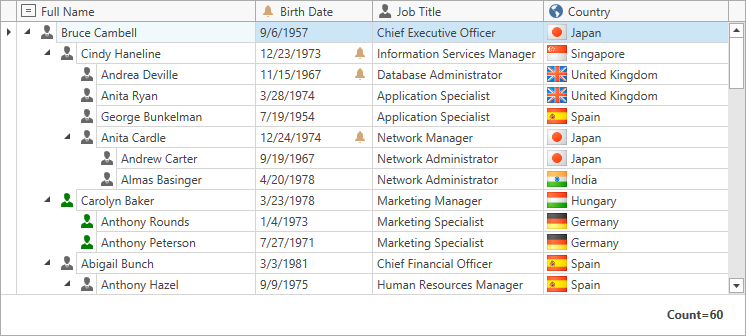
Set the TreeListView.ShowNodeImages property to true to display node images. The GridControl gets these images from the data source field of the byte[] or ImageSource type. To specify the field name, use the ImageFieldName property.

<dxg:GridControl ItemsSource="{Binding Employees}">
<dxg:GridColumn FieldName="FullName" IsSmart="True"/>
<dxg:GridColumn FieldName="BirthDate" IsSmart="True"/>
<dxg:GridColumn FieldName="JobTitle" IsSmart="True"/>
<dxg:GridColumn FieldName="Country" IsSmart="True"/>
<dxg:GridControl.View>
<dxg:TreeListView KeyFieldName="Id"
ParentFieldName="ParentId"
AutoWidth="True"
ShowNodeImages="True"
ImageFieldName="Image"/>
</dxg:GridControl.View>
</dxg:GridControl>
public class Employee {
public int Id { get; set; }
public int ParentId { get; set; }
public string FullName { get; set; }
public DateTime BirthDate { get; set; }
public string JobTitle { get; set; }
public string Country { get; set; }
public byte[] Image { get; set; }
}
Use a node’s TreeListNode.Image property to display an image within it. The image specified by the TreeListNode.Image property overrides the image obtained from a data source (if the ImageFieldName property is specified).
You can implement custom logic to display node images. To do this, use the TreeListView.NodeImageSelector property.
Refer to the following demo for an example of how to use the ImageFieldName property: