CardView Class
Represents a View that displays data using cards.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Remarks
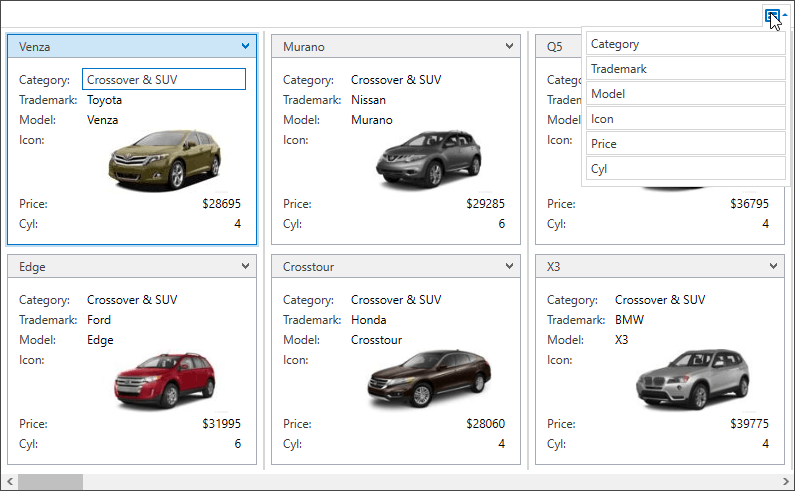
The CardView represents data in cards. Data records are represented as cards, and data fields are represented as card fields, displayed one under another.
Once you have created a new instance of the CardView class, it should be assigned to the grid’s GridControl.View property.

Example
This example shows how to create the GridControl and display data from the NorthWind database. In this example, data records are represented by cards in the CardView.
The CreateGrid method shows how to create and initialize the GridControl control at runtime.
<dxg:GridControl Name="gc" AutoPopulateColumns="True">
<dxg:GridControl.View>
<dxg:CardView/>
</dxg:GridControl.View>
</dxg:GridControl>
using DevExpress.Xpf.Grid;
public Window1() {
InitializeComponent();
gc.DataSource =
new dsNwindProductsTableAdapters.ProductsTableAdapter().GetData();
//CreateGrid();
}
private void CreateGrid() {
GridControl gc = new GridControl();
gc.AutoPopulateColumns = true;
gc.View = new CardView();
gc.DataSource =
new dsNwindProductsTableAdapters.ProductsTableAdapter().GetData();
this.AddChild(gc);
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CardView class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.