DetailDescriptorCollection Class
Stores a collection of Detail Descriptors.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Related API Members
The following members return DetailDescriptorCollection objects:
Remarks
This class stores a collection of DetailDescriptorBase descendants. Such collections are exposed by Detail Descriptors that allow you to display multiple details on the same level.
DetailDescriptorCollection is the type of the MultiDetailDescriptor.DetailDescriptors property exposed by the TabViewDetailDescriptor class. In other words, you will need to use this collection when setting up multiple details to be displayed within a tabbed container.
Example
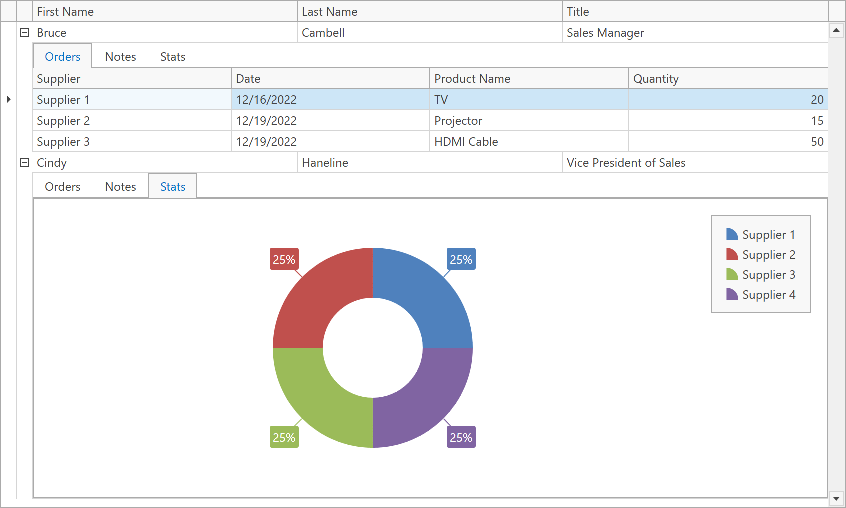
This example creates a master-detail GridControl in code-behind. The example creates a tabbed detail (TabViewDetailDescriptor) that contains the following tabs:
- The Orders tab uses the DataControlDetailDescriptor to display the GridControl.
- The Notes tab uses the ContentDetailDescriptor to display a memo field.
- The Stats tab uses the ContentDetailDescriptor to display the Chart Control.

using DevExpress.Xpf.Grid;
using System.Windows;
namespace MasterDetailInCode {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
GridControl gridControl = CreateGridControl();
AddDetails(gridControl);
gridControl.Loaded += (d, e) => { (d as GridControl)?.ExpandMasterRow(0); };
grid.Children.Add(gridControl);
}
private GridControl CreateGridControl() {
GridControl gridControl = new GridControl();
gridControl.AutoGenerateColumns = AutoGenerateColumnsMode.AddNew;
gridControl.ItemsSource = Employees.GetEmployees();
gridControl.View = new TableView();
((TableView)gridControl.View).AutoWidth = true;
((TableView)gridControl.View).ShowGroupPanel = false;
gridControl.View.DetailHeaderContent = nameof(Employees);
return gridControl;
}
private void AddDetails(GridControl gridControl) {
GridControl detailGridControl = new GridControl();
detailGridControl.AutoGenerateColumns = AutoGenerateColumnsMode.AddNew;
detailGridControl.View = new TableView();
((TableView)detailGridControl.View).AutoWidth = true;
((TableView)detailGridControl.View).ShowGroupPanel = false;
detailGridControl.View.DetailHeaderContent = nameof(Employee.Orders);
DataControlDetailDescriptor gridDetail = new DataControlDetailDescriptor();
gridDetail.ItemsSourcePath = nameof(Employee.Orders);
gridDetail.DataControl = detailGridControl;
ContentDetailDescriptor customDetail = new ContentDetailDescriptor();
customDetail.ContentTemplate = (DataTemplate)FindResource("notesTemplate");
customDetail.HeaderContent = nameof(Employee.Notes);
ContentDetailDescriptor chartDetail = new ContentDetailDescriptor();
chartDetail.ContentTemplate = (DataTemplate)FindResource("chartTemplate");
chartDetail.HeaderContent = "Stats";
TabViewDetailDescriptor tabDetail = new TabViewDetailDescriptor();
tabDetail.DetailDescriptors.Add(gridDetail);
tabDetail.DetailDescriptors.Add(customDetail);
tabDetail.DetailDescriptors.Add(chartDetail);
gridControl.DetailDescriptor = tabDetail;
}
}
}
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MasterDetailInCode"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
x:Class="MasterDetailInCode.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<DataTemplate x:Key="notesTemplate">
<TextBlock Text="{Binding Path=Notes}" TextWrapping="Wrap" Padding="4"/>
</DataTemplate>
<DataTemplate x:Key="chartTemplate">
<dxc:ChartControl DataSource="{Binding Path=Orders}">
<dxc:SimpleDiagram2D>
<dxc:SimpleDiagram2D.Series>
<dxc:PieSeries2D ArgumentDataMember="Supplier" ValueDataMember="Quantity" LabelsVisibility="True">
<dxc:PieSeries2D.PointOptions>
<dxc:PointOptions>
<dxc:PointOptions.ValueNumericOptions>
<dxc:NumericOptions Format="Percent" Precision="0"/>
</dxc:PointOptions.ValueNumericOptions>
</dxc:PointOptions>
</dxc:PieSeries2D.PointOptions>
<dxc:PieSeries2D.LegendPointOptions>
<dxc:PointOptions Pattern="{}{A}"/>
</dxc:PieSeries2D.LegendPointOptions>
</dxc:PieSeries2D>
</dxc:SimpleDiagram2D.Series>
</dxc:SimpleDiagram2D>
<dxc:ChartControl.Legend>
<dxc:Legend Visibility="Visible"/>
</dxc:ChartControl.Legend>
</dxc:ChartControl>
</DataTemplate>
</Window.Resources>
<Grid x:Name="grid"/>
</Window>