TreeListView.AllowIndeterminateCheckState Property
Gets or sets whether an end user can set the node’s check boxes to three states (checked, unchecked and indeterminate). This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false |
|
Remarks
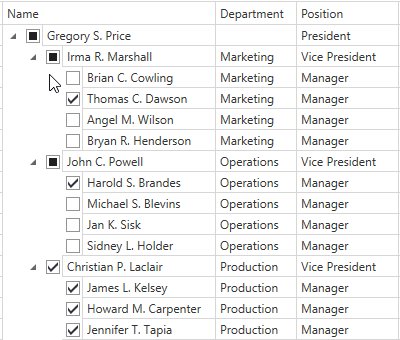
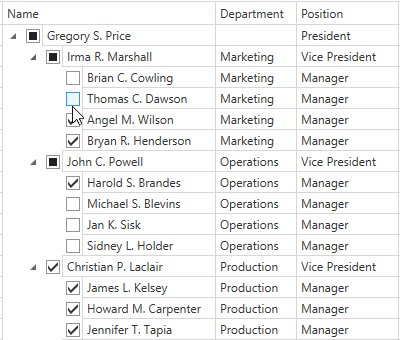
Set the AllowIndeterminateCheckState property to true to allow an end user to set the node’s check boxes to three states (checked, unchecked, and indeterminate):

<dxg:GridControl Name="gridControl">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Name"/>
<dxg:GridColumn FieldName="Department"/>
<dxg:GridColumn FieldName="Position"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TreeListView KeyFieldName="ID" ParentFieldName="ParentID" AutoExpandAllNodes="True"
ShowCheckboxes="True"CheckBoxFieldName="OnVacation" AllowIndeterminateCheckState="True" />
</dxg:GridControl.View>
</dxg:GridControl>
public class Employee {
public int ID { get; set; }
public int ParentID { get; set; }
public string Name { get; set; }
public string Position { get; set; }
public string Department { get; set; }
public bool OnVacation { get; set; }
}
The TreeListNode.IsChecked property returns the following values:
- true - if a node is checked
- false - if a node is unchecked
- null - if a node is indeterminated
Note
The AllowIndeterminateCheckState property affects only the ability of an end user to directly select the indeterminate state of a check box. This state can be set by a data source or via recursive checking regardless of the AllowIndeterminateCheckState property’s value.
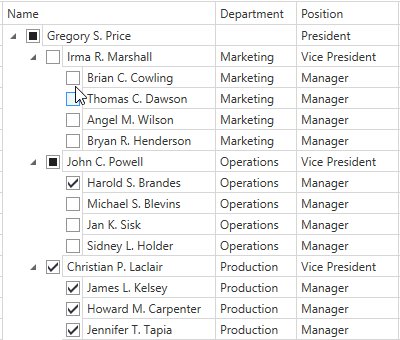
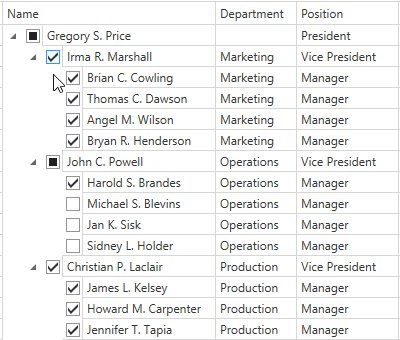
Recursive Node Checking
Set the TreeListView.AllowRecursiveNodeChecking property to true to enable recursive node checking:
- When you check/uncheck a parent node, its children become checked/unchecked.
- When you check/uncheck all child nodes, its parent becomes checked/unchecked.
- When you check/uncheck a child node, but not all child nodes are checked/unchecked, its parent goes to the indeterminate check state.

<dxg:GridControl Name="gridControl">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Name"/>
<dxg:GridColumn FieldName="Department"/>
<dxg:GridColumn FieldName="Position"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TreeListView KeyFieldName="ID" ParentFieldName="ParentID" AutoExpandAllNodes="True"
ShowCheckboxes="True" CheckBoxFieldName="OnVacation" AllowRecursiveNodeChecking="True" />
</dxg:GridControl.View>
</dxg:GridControl>
public class Employee {
public int ID { get; set; }
public int ParentID { get; set; }
public string Name { get; set; }
public string Position { get; set; }
public string Department { get; set; }
public bool OnVacation { get; set; }
}
Note
If the TreeListView.AllowRecursiveNodeChecking is true, when you use the TreeListView.CheckBoxFieldName property to update a field in a data source, this field should be of the Nullable<Boolean> data type.
Note
Even if the TreeListView.AllowRecursiveNodeChecking is true, for the first time the TreeListView sets values of check boxes in accordance with a data source values.