InitNewRowEventArgs Class
Provides data for the TableView.InitNewRow event.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Remarks
When a user starts to edit the New Item Row, the GridControl raises the TableView.InitNewRow event. You can handle this event to initialize fields within the new record. For example, you can assign a unique value to the key field or assign default field values.
Refer to the following help topic for more information: Add and Remove Rows.
Example
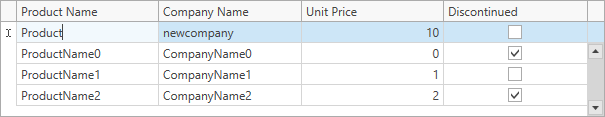
This example demonstrates how to initialize cells displayed within the New Item Row with default values.

<dxg:GridControl x:Name="grid"
AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView x:Name="view"
AutoWidth="True"
NewItemRowPosition="Top"
InitNewRow="OnInitNewRow"
ValidateRow="OnValidateRow"
InvalidRowException="OnInvalidRowException" />
</dxg:GridControl.View>
</dxg:GridControl>
void OnInitNewRow(object sender, InitNewRowEventArgs e) {
grid.SetCellValue(e.RowHandle, "UnitPrice", 10);
grid.SetCellValue(e.RowHandle, "CompanyName", "newcompany");
grid.SetCellValue(e.RowHandle, "Discontinued", false);
}
void OnValidateRow(object sender, GridRowValidationEventArgs e) {
if(e.RowHandle == GridControl.NewItemRowHandle) {
e.IsValid = !string.IsNullOrEmpty(((Product)e.Row).ProductName);
e.Handled = true;
}
}
void OnInvalidRowException(object sender, InvalidRowExceptionEventArgs e) {
if(e.RowHandle == GridControl.NewItemRowHandle) {
e.ErrorText = "Please enter the Product Name.";
e.WindowCaption = "Input Error";
}
}
Inheritance
Object
EventArgs
RoutedEventArgs
InitNewRowEventArgs
See Also