TableView Class
A View that displays data in a tabular form.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
public class TableView :
GridViewBase,
IGridViewFactory<ColumnWrapper, RowBaseWrapper>,
IGridViewFactoryBase,
ITableView,
IFormatsOwner,
IGroupSummaryDisplayMode,
IDetailElement<DataViewBase>Remarks
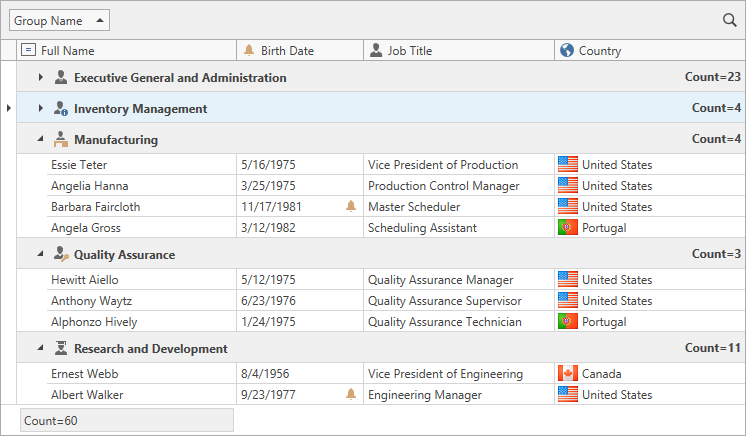
The TableView is used by default. The TableView displays data in a two-dimensional table. The bound data is arranged in columns and rows. Grid columns correspond to data fields in a data source, while rows represent data records.
After you created and customized a new instance of the TableView class, you should assign the instance to the GridControl.View property.

<dxg:GridControl AutoGenerateColumns="AddNew"
EnableSmartColumnsGeneration="True"
ItemsSource="{Binding Customers}">
<dxg:GridControl.View>
<dxg:TableView AllowPerPixelScrolling="True" TotalSummaryPosition="Bottom"/>
</dxg:GridControl.View>
</dxg:GridControl>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the TableView class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.