ImageSliderBehaviorSettings.EnablePagingByClick Property
Gets or sets a value indicating whether paging by click is enabled in the ASPxImageSlider.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| AutoBoolean | Auto |
|
Available values:
| Name | Description |
|---|---|
| Auto | The value is determined automatically, based on the type of the end-user’s device: touch or non-touch. |
| True | Corresponds to a Boolean value of |
| False | Corresponds to a Boolean value of |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to EnablePagingByClick |
|---|---|---|
| ASP.NET MVC Extensions | ImageSliderSettings |
|
| ASP.NET Web Forms Controls | ASPxImageSlider |
|
Remarks
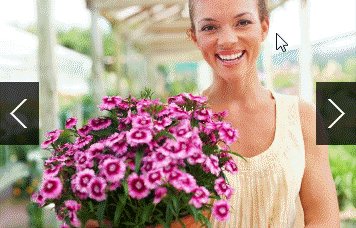
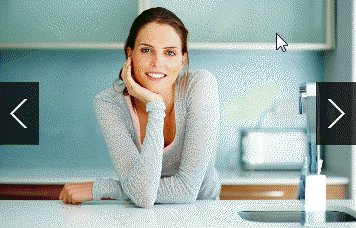
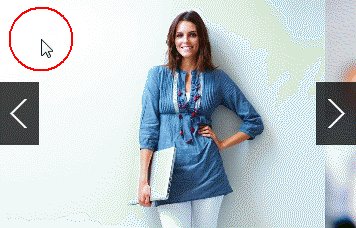
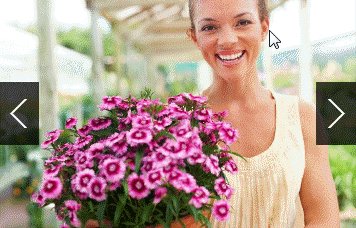
Use the EnablePagingByClick property to control a user’s ability to change images by clicking the left or right side of the image area within a ASPxImageSlider.

Note
The paging by click functionality is disabled when:
- the ASPxClientImageSlider.ItemClick event is handled;
- an item’s ImageSliderItem.NavigateUrl property is specified;
- the navigation buttons are hidden by setting the ImageSliderImageAreaSettings.NavigationButtonVisibility property to None