Image Slider
- 2 minutes to read
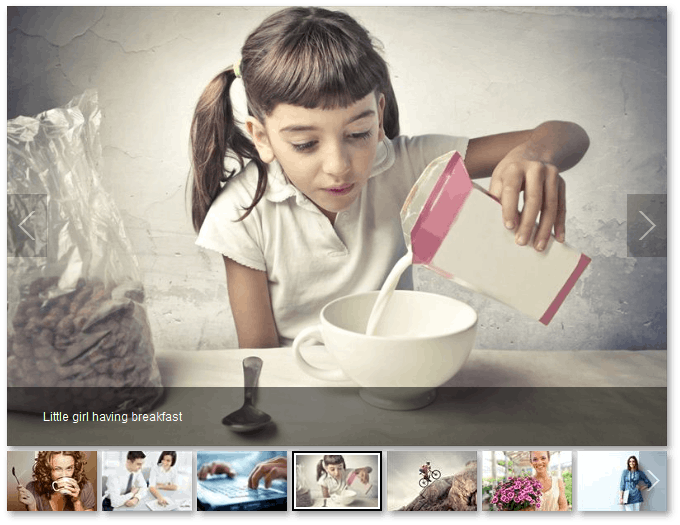
ASPxImageSlider is a data control that is used to display images and navigate through these images. The control allows you to bind it to data, load images from a specified folder, and create image items declaratively. You can create image thumbnails automatically or you can create them beforehand to increase the control performance.

This topic lists the main features of the ASPxImageSlider control.
Control Features
- Populate the control with items in different ways: by binding to a datasource or folder, or manually by populating the ASPxImageSlider.Items collection.
- Specify image thumbnails explicitly, or create them automatically.
- Display item text above an item.
- Use swipe-to-page gestures on touch device browsers.
- Navigate images in horizontal and vertical directions.
- The navigation bar can display its items as dots or thumbnails.
- Position the navigation bar on any side of the image area.
- Use keyboard keys to page through images.
- Virtual paging mode, which allows end users to load images on demand when the pager is used for navigation.
Client-Side Features
- Client-side events allow you to perform custom actions when the active item is changed or clicked.
- You can use our client-side API to get and set an active item, to get an item by its name or index, and to get the item count.