GridViewColumn.HeaderTemplate Property
Specifies a template to display the column’s header content.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| ITemplate | null | An object that implements the ITemplate interface. |
Remarks
When you specify the HeaderTemplate property, the control creates a template within a container object of the GridViewHeaderTemplateContainer type.
At the control level, use the GridViewTemplates.Header property to specify a template for grid column headers.
Example
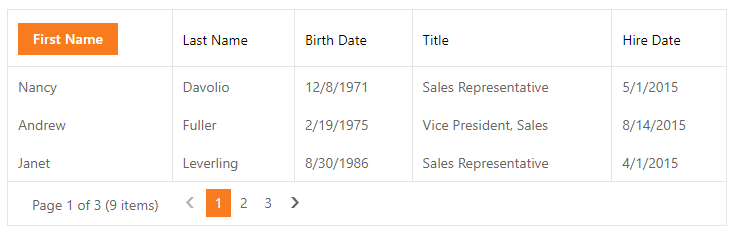
In the example below, the column’s header template contains a button. A click on the button shows the grid’s preview row.

<dx:ASPxGridView ID="grid" runat="server" ClientInstanceName="grid" OnCustomCallback="grid_CustomCallback"
PreviewFieldName="Notes" AutoGenerateColumns="false">
<Columns>
<dx:GridViewDataColumn FieldName="FirstName" VisibleIndex="1">
<HeaderTemplate>
<dx:ASPxButton ID="ASPxButton1" Text="First Name" runat="server" AutoPostBack="false">
<ClientSideEvents Click="function (e, s){
grid.PerformCallback('ChangePreviewVisible'); }" />
</dx:ASPxButton>
</HeaderTemplate>
</dx:GridViewDataColumn>
<%--...--%>
</Columns>
</dx:ASPxGridView>
protected void grid_CustomCallback(object sender, ASPxGridViewCustomCallbackEventArgs e){
if (e.Parameters != "ChangePreviewVisible")
return;
var grid = (ASPxGridView)sender;
if (Session["isPreviewVisible"] == null)
Session["isPreviewVisible"] = false;
grid.Settings.ShowPreview = !Convert.ToBoolean(Session["isPreviewVisible"]);
Session["isPreviewVisible"] = grid.Settings.ShowPreview;
}
See Also