GridViewColumn.AdaptivePriority Property
Gets or sets the priority of column hiding in adaptive mode.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.1.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 0 | An Int32 value specifying the column priority. |
Remarks
When the ASPxGridViewAdaptivitySettings.AdaptivityMode property is set to HideDataCells, the ASPxGridView control can automatically resize or hide grid columns once cell text becomes truncated. Use the AdaptivePriority property to control the order of column hiding.
The bigger the value of the AdaptivePriority property is, the earlier the column will be hidden. If columns have the same priority, the hiding order is determined by the WebColumnBase.VisibleIndex property.
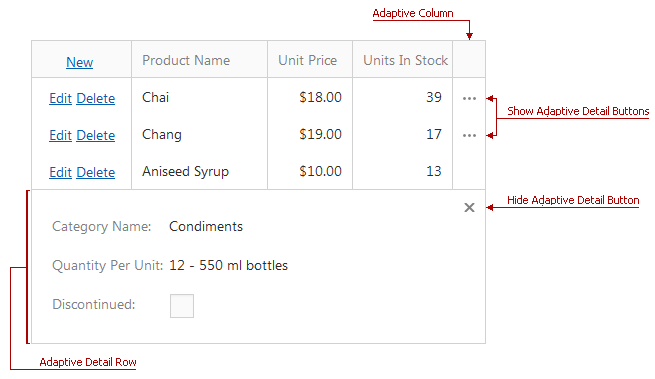
The hidden column data can be displayed by clicking the show adaptive detail button.

Example
The following example illustrates how to use the AdaptivePriority property.
Web Forms approach:
Note
For a full example, see the ASPxGridView - Customization Dialog demo.
<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="ProductsDataSource"
EnableRowsCache="false" Width="100%">
<Columns>
<dx:GridViewDataTextColumn FieldName="ProductName">
<Settings AutoFilterCondition="Contains" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataComboBoxColumn FieldName="CategoryID" Caption="Category Name" SortIndex="0" SortOrder="Ascending" AdaptivePriority="1">
<PropertiesComboBox DataSourceID="CategoriesDataSource" ValueField="CategoryID" TextField="CategoryName" ValueType="System.Int32" />
<Settings AllowHeaderFilter="True" AllowAutoFilter="False" SortMode="DisplayText" />
<SettingsHeaderFilter Mode="CheckedList" />
</dx:GridViewDataComboBoxColumn>
...
</Columns>
</dx:ASPxGridView>
MVC approach:
Note
For a full example, see the GridView - Customization Dialog demo.
@Html.DevExpress().GridView(settings => {
settings.Name = "GridView";
settings.SettingsCustomizationDialog.Enabled = true;
...
settings.Columns.Add(c => {
c.FieldName = "ProductName";
c.Settings.AutoFilterCondition = AutoFilterCondition.Contains;
});
settings.Columns.Add(c => {
c.FieldName = "CategoryID";
c.Caption = "Category Name";
c.SortIndex = 0;
c.SortOrder = DevExpress.Data.ColumnSortOrder.Ascending;
c.AdaptivePriority = 1;
c.Settings.AllowHeaderFilter = DefaultBoolean.True;
c.Settings.AllowAutoFilter = DefaultBoolean.False;
c.Settings.SortMode = DevExpress.XtraGrid.ColumnSortMode.DisplayText;
c.SettingsHeaderFilter.Mode = GridHeaderFilterMode.CheckedList;
c.EditorProperties().ComboBox(cb => {
cb.DataSource = NorthwindDataProvider.GetCategories();
cb.TextField = "CategoryName";
cb.ValueField = "CategoryID";
cb.ValueType = typeof(int);
});
});
}).Bind(Model).GetHtml()