FileManagerItem.ThumbnailUrl Property
Gets the path to the item thumbnail.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| String | A String value that specifies the path to the thumbnail. |
Remarks
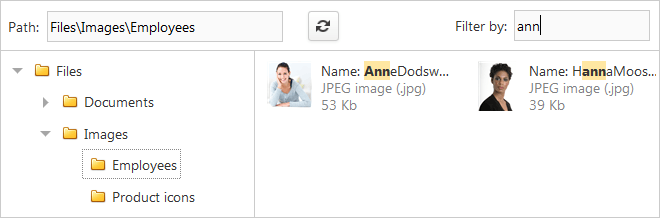
Use the ThumbnailUrl property to get a URL that is the path to the item thumbnail. This property can be useful when you create an item template and need to get a URL of an image thumbnail, created by ASPxFileManager control.
Example

<dx:ASPxFileManager ID="fileManager" runat="server">
...
<ClientSideEvents HighlightItemTemplate="onHighlightItemTemplate" />
<SettingsFileList>
<ThumbnailsViewSettings ThumbnailHeight="50" ThumbnailWidth="50">
<ItemTemplate>
<img class="tmplThumb" src='<%# Eval("ThumbnailUrl") %>' alt='<%# Eval("Name") %>' />
<div class="tmplTextContainer">
<span><%# Eval("Name") %></span>
<br />
<span class="additionalInfo"><%# GetFileType(Container.DataItem as FileManagerFile) %></span>
<br />
<span class="additionalInfo"><%# GetSize(Container.DataItem as FileManagerFile) %></span>
</div>
</ItemTemplate>
</ThumbnailsViewSettings>
</SettingsFileList>
</dx:ASPxFileManager>
onHighlightItemTemplate = function(s, e) {
var startIndex = e.itemName.toLowerCase().indexOf(e.filterValue.toLowerCase()),
textStart = e.itemName.substr(0, startIndex),
textMiddle = e.itemName.substr(startIndex, e.filterValue.length),
textEnd = e.itemName.substr(startIndex + e.filterValue.length),
highlightedText = textStart + "<span class='" + e.highlightCssClassName + "'>" + textMiddle +"</span>" + textEnd,
textContainer = ASPxClientUtils.GetChildByTagName(e.templateElement, "DIV", 0);
ASPxClientUtils.GetChildByTagName(textContainer, "SPAN", 0).innerHTML = "Name: " + highlightedText;
}
See Also