FileManagerDetailsCustomColumn.ShowHeaderFilterButton Property
Specifies whether a header filter button is displayed for the custom column.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
[DefaultValue(DefaultBoolean.Default)]
public DefaultBoolean ShowHeaderFilterButton { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| DefaultBoolean | Default |
|
Available values:
| Name | Description | Return Value |
|---|---|---|
| True | The value is true. |
|
| False | The value is false. |
|
| Default | The value is specified by a global option or a higher-level object. |
|
Remarks
Use the ShowHeaderFilterButton property to specify a custom column’s header filter availability. If the property is set to Default, the header filter availability is defined by the FileManagerFileListDetailsViewSettings.ShowHeaderFilterButton property.
To learn more about custom columns, see the Custom Columns topic.
Example
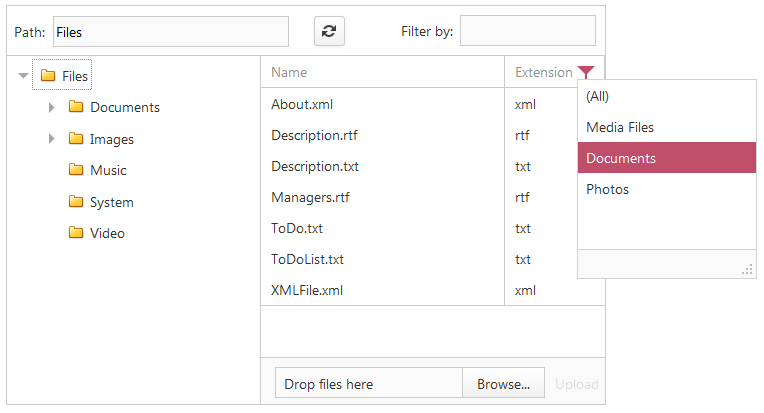
This code sample demonstrates how to populate a custom column’s header filter with custom items. For this purpose, the ASPxFileManager.DetailsViewCustomColumnHeaderFilterFillItems event is handled.

<dx:ASPxFileManager ID="ASPxFileManager1" runat="server" Width="800px" Height="400px" OnDetailsViewCustomColumnDisplayText="ASPxFileManager1_DetailsViewCustomColumnDisplayText" OnDetailsViewCustomColumnHeaderFilterFillItems="ASPxFileManager1_DetailsViewCustomColumnHeaderFilterFillItems">
<Settings RootFolder="~\Files\" ThumbnailFolder="~\Thumb\" />
<SettingsFileList View="Details">
<DetailsViewSettings>
<Columns>
<dx:FileManagerDetailsColumn Caption=" " FileInfoType="Thumbnail" VisibleIndex="0">
</dx:FileManagerDetailsColumn>
<dx:FileManagerDetailsColumn Caption="Name" VisibleIndex="1">
</dx:FileManagerDetailsColumn>
<dx:FileManagerDetailsCustomColumn Caption="Extension" Name="FileExtension" VisibleIndex="2" ShowHeaderFilterButton="True">
</dx:FileManagerDetailsCustomColumn>
</Columns>
</DetailsViewSettings>
</SettingsFileList>
</dx:ASPxFileManager>
protected void ASPxFileManager1_DetailsViewCustomColumnHeaderFilterFillItems(object source, DevExpress.Web.FileManagerDetailsViewCustomColumnHeaderFilterFillItemsEventArgs e) {
if (e.Column.Name != "FileExtension") return;
e.Values.Clear();
e.AddShowAll();
e.AddValue("Media Files", string.Empty, "FileExtension = 'avi' or FileExtension = 'mp3' or FileExtension = 'jpg'");
e.AddValue("Documents", string.Empty, "FileExtension = 'txt' or FileExtension = 'rtf' or FileExtension = 'xml'");
e.AddValue("Photos", "jpg");
}