DataViewBreakpoint.ItemsPerRow Property
Specifies the number of items the control displays in a row.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v25.2.dll
NuGet Package: DevExpress.Web
Declaration
Property Value
| Type | Description |
|---|---|
| Int32 | An integer value specifying the number of items in a row. |
Remarks
Use the ItemsPerRow property to define how many items the control displays in a row for a given breakpoint.
To specify how many items the Data View displays in a row if there are no specified breakpoints for a given browser’s width, use the DataViewBreakpoint.ItemsPerRow property.
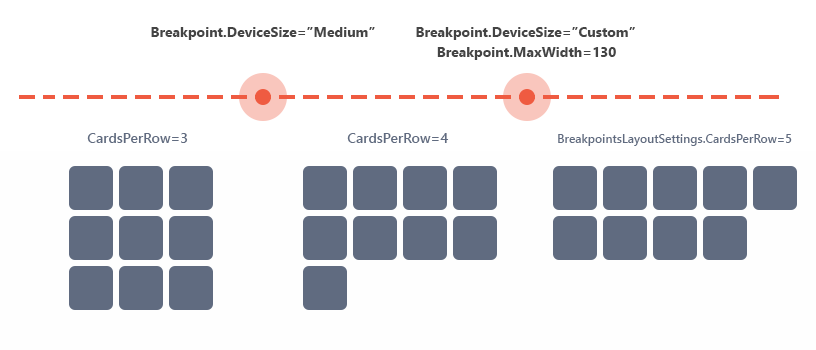
The following example illustrates how to implement three different layout scenarios for different browser sizes (Small, Medium, Large):

Data View
DataView.Layout = Layout.Breakpoints;
DataView.SettingsBreakpointsLayout.ItemsPerRow = 5;
DataView.SettingsBreakpointsLayout.Breakpoints.AddRange(new List<DataViewBreakpoint>(){
new DataViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Medium, ItemsPerRow = 3 },
new DataViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Custom, MaxWidth = 1300, ItemsPerRow = 4 },
});
Concept
Online Demo
Image Gallery
ImageGallery.Layout = Layout.Breakpoints;
ImageGallery.SettingsBreakpointsLayout.ItemsPerRow = 5;
ImageGallery.SettingsBreakpointsLayout.Breakpoints.AddRange(new List<ImageGalleryBreakpoint>(){
new ImageGalleryBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Medium, ItemsPerRow = 3 },
new ImageGalleryBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Custom, MaxWidth = 1300, ItemsPerRow = 4 },
});
Concept
Online Demo
Image Gallery - Adaptive Layout
See Also